
Webdesign, das funktioniert.
Deine Website ist ein wichtiger Teil der Geschichte, die deine Marke deinem Publikum erzählt. Homepage Helden ist nicht nur eine weitere Webdesign-Agentur. Wir sind der Partner mit strategischer Vision und geballter Digital-Kompetenz, den du seit langem gesucht hast. Unser Team wird dich dabei unterstützen, dich von der Masse abzuheben und zukünftiges Wachstum zu schaffen.
Wir glauben an ein gemeinschaftliches Vorgehen, bei dem du und dein Team optimal einbezogen werden. So ermöglichen wir es dir, deine Customer Journey angenehmer und reibungsloser zu gestalten. Unser Designerteam taucht in deine Marke und Branche ein, um eine Website zu erstellen, die dein Unternehmen am besten repräsentiert und dir hilft, deine zukünftigen Ziele zu erreichen.
Wenn du Unterstützung bei deinem Web-Projekt benötigst, dann gib uns die Chance, dich in einem kostenlosen Erstgespräch zu überzeugen.
Webdesign, so wie es sein sollte!
Stell dir vor: du hast einen Wunsch frei.
Wofür entscheidest du dich:
Design, das die Qualität deines Angebots unterstreicht
Technik, die dem Wettbewerb überlegen ist
Eine Präsentation, die Menschen einfach überzeugt
Eine Website, die dir Tag für Tag Anfragen generiert
Einen Partner, mit dem du rechnen kannst
Wie wäre es, wenn du all das haben kannst?

Unsere Webdesign Leistungen:
Wir bieten dir alles, was du für eine erfolgreiche Online-Präsenz brauchst – von der ersten Idee bis zur langfristigen Betreuung. Entdecke unsere maßgeschneiderten Lösungen für dein digitales Projekt und profitiere von unserem Know-how in allen Bereichen des Webdesigns.
Website Erstellung
Deine neue Website – modern, individuell, überzeugend.
Von der Konzeption bis zum Launch: Wir erstellen deine Website genau nach deinen Bedürfnissen. Design, Technik und Inhalte perfekt abgestimmt für deinen digitalen Erfolg.
Website Relaunch
Mehr als ein Facelift: Dein Website-Neustart.
Bringe deine bestehende Website auf das nächste Level. Mit einem Relaunch optimieren wir Design, Inhalte und Technik, damit deine Website wieder glänzt – und performt.
Website Optimierung
Mehr Speed, bessere Rankings, bessere Ergebnisse.
Wir holen das Beste aus deiner Website heraus: schnellere Ladezeiten, bessere Nutzererlebnisse und eine optimierte Performance für Suchmaschinen und Kunden.
Online Reputation
Dein guter Ruf – sichtbar und überzeugend.
Wir helfen dir, deine Online-Reputation zu stärken: mit gezieltem Management, authentischen Inhalten und einer Strategie, die dein Unternehmen ins beste Licht rückt.
Website Betreuung & Pflege
Immer aktuell, immer sicher.
Wir kümmern uns um deine Website, während du dich auf dein Business konzentrierst. Ob Updates, Anpassungen oder Support – deine Website ist bei uns in besten Händen.
Website Hosting
Schnell, sicher, sorgenfrei.
Profitiere von stabilem Hosting mit exzellenter Performance und höchsten Sicherheitsstandards. Deine Website läuft zuverlässig – jederzeit.
Lerne deine Webdesign Agentur kennen.
Mit kreativen, technischen und kommunikativen haben wir seit 2006 über 2100 Webprojekte erfolgreich begleitet. Dabei sind wir besonders stolz auf die technisch brillanten und gestalterisch ansprechenden Websites, die unsere Kunden über viele Jahre Ansehen und Anfragen einbringen.

Schau dir unsere Webdesign Referenzprojekte an.
Lass dich von unseren bisherigen Projekten inspirieren! Hier zeigen wir dir, wie wir individuelle Ideen in moderne, funktionale und erfolgreiche Websites verwandelt haben. Ob kleine Unternehmen oder große Marken – unsere Referenzen sprechen für sich.

Mietsiegel – Individuelle Weblösung mit dem Laravel Framework
Für Mietsiegel, eine innovative Plattform zur Überprüfung von Mieterhöhungen, haben wir eine maßgeschneiderte Weblösung auf Basis des Laravel Frameworks entwickelt.
Das Projekt vereint modernste Technologien mit hoher Funktionalität, um Nutzern eine intuitive und zuverlässige Anwendung zu bieten. Mit einer klaren Benutzerführung und leistungsstarken Features ermöglicht die Plattform eine schnelle und einfache Überprüfung, die Mietsiegel von der Konkurrenz abhebt.
Unsere Lösung ist nicht nur technisch robust, sondern auch flexibel erweiterbar, um den zukünftigen Anforderungen des Unternehmens gerecht zu werden. Eine starke Basis für eine digitale Erfolgsgeschichte!
Metroplan – Website-Relaunch mit TYPO3
Für Metroplan, eines der führenden Beratungsunternehmen für Industrie, Logistik und Digitalisierung, haben wir den kompletten Website-Relaunch realisiert – auf Basis des leistungsstarken CMS TYPO3.
Unser Fokus lag auf einem modernen, klar strukturierten Design, das die Expertise und Professionalität von Metroplan widerspiegelt. Neben der optischen Neugestaltung haben wir die Inhalte neu strukturiert, um Nutzern eine intuitive Navigation und schnellen Zugriff auf alle wichtigen Informationen zu ermöglichen.
Das Ergebnis: Eine zukunftssichere Website, die nicht nur optisch überzeugt, sondern auch technisch höchsten Ansprüchen gerecht wird. Perfekt für die vielfältigen Anforderungen von Metroplan und deren Kunden.

Unsere Referenz-Website metroplan.de wurde mit dem TYPO3 CMS realisiert und 2025 mit dem German Web Award ausgezeichnet.
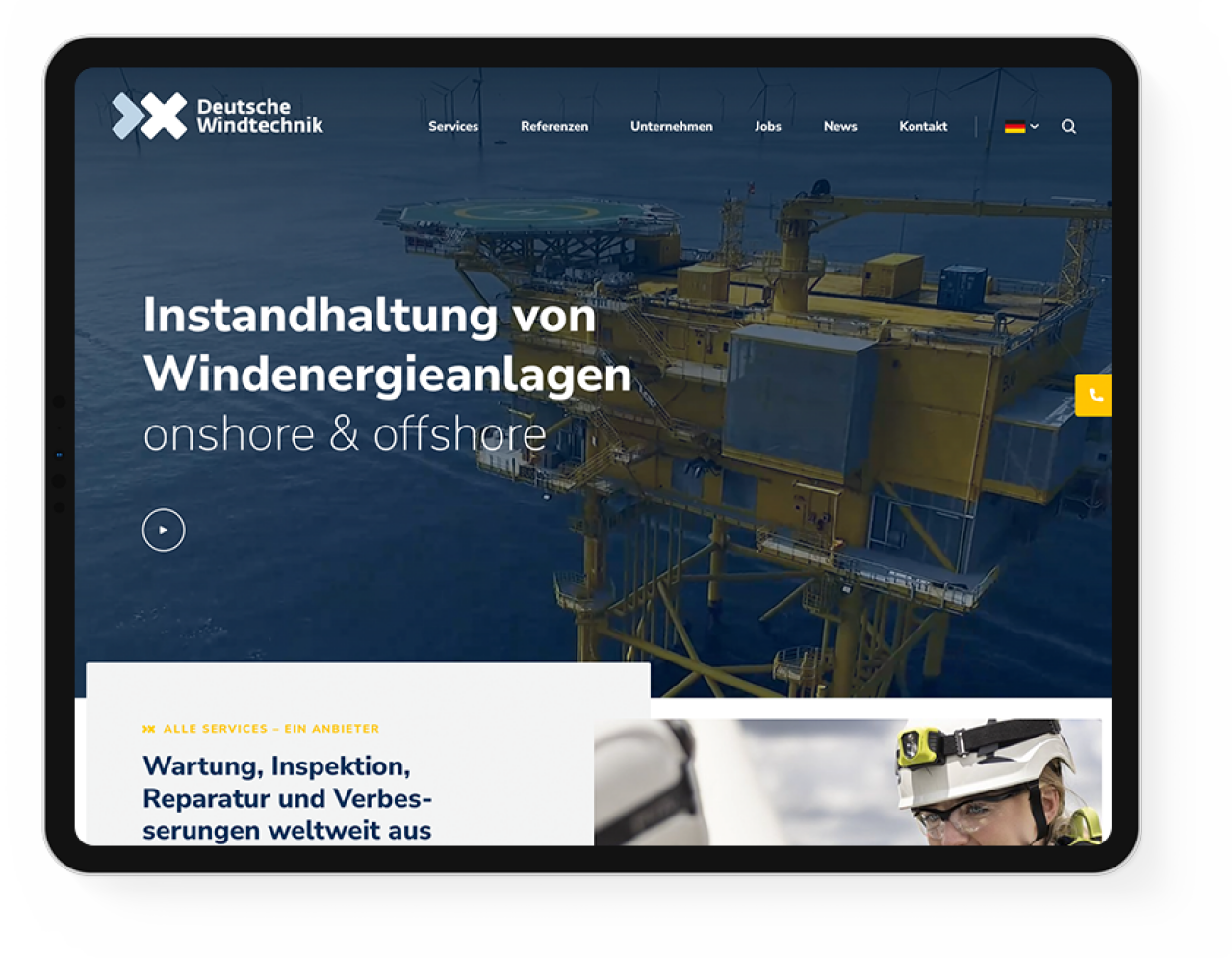
Deutsche Windtechnik – Leistungsstarke Website für einen Branchenführer
Für die Deutsche Windtechnik, den Spezialisten für die Instandhaltung von Windenergieanlagen, haben wir eine moderne Website entwickelt, die ihren hohen Ansprüchen gerecht wird.
Mit einem klaren, nutzerfreundlichen Design und einer durchdachten Struktur haben wir die vielfältigen Leistungen und Lösungen des Unternehmens optimal in Szene gesetzt. Die Website bietet eine ideale Plattform, um die internationale Ausrichtung und Innovationskraft der Deutschen Windtechnik zu präsentieren.
Dank leistungsstarker Technologien und sorgfältiger Optimierung erfüllt die neue Website die Anforderungen eines global agierenden Unternehmens – informativ, ansprechend und zukunftssicher.

Unsere Referenz-Website deutsche-windtechnik.com wurde mit dem TYPO3 CMS realisiert und 2024 mit dem German Web Award ausgezeichnet.
Viebrock Reithallen – ausgezeichneter Website-Relaunch
Viebrock Reithallen ist ein erfahrener Anbieter im Bereich moderner Reithallen- und Stallgebäude. Das Unternehmen steht für maßgeschneiderte, funktionale Lösungen im Reitsport und verbindet innovative Bauweise mit hochwertigen Materialien und individueller Planung.
In Zusammenarbeit mit der Agentur Sens & Feinkohl wurde eine zweisprachige TYPO3-Website realisiert, die das Leistungsspektrum des Unternehmens modern und nutzerfreundlich präsentiert. Der Projektumfang umfasste Konzeption, einen Strategieworkshop, individuelles Webdesign, die Entwicklung maßgeschneiderter Templates sowie die vollständige Migration der Inhalte. Zu den zentralen Features zählen eine Referenzen-Datenbank zur strukturierten Darstellung abgeschlossener Projekte, ein interaktives Timeline-Element zur Unternehmensgeschichte und der Einsatz von Hintergrundvideos zur emotionalen Markeninszenierung.

Unsere Referenz-Website viebrockreithallen.de wurde mit dem TYPO3 CMS realisiert und 2025 mit dem German Web Award ausgezeichnet.
Alles aus einer Hand:
Unser Webdesign-Leistungsumfang.
Eine erfolgreiche Website entsteht, wenn alle Bausteine nahtlos zusammenpassen. Wir begleiten dich in jedem Schritt deines Webprojekts – von der ersten Idee bis zur langfristigen Betreuung. Unsere Leistungen decken alle wichtigen Bereiche ab, damit du dich auf eine perfekte Umsetzung verlassen kannst.
Konzeptentwicklung – Ideen und Ziele in ein schlüssiges Konzept übersetzen.
Design – Visuelle Gestaltung, die begeistert und überzeugt.
Content-Erstellung – Texte, Bilder und Multimedia-Inhalte, die deine Botschaft perfekt transportieren.
Responsives Template – Optimale Darstellung auf allen Endgeräten.
Content-Management-System (CMS) – Intuitive und leistungsstarke Plattformen wie TYPO3, WordPress oder Statamic.
Content-Migration – Reibungsloser Transfer bestehender Inhalte.
DSGVO-konforme Umsetzung – Sicherheit und Datenschutz auf höchstem Niveau.
Schnittstellen-Programmierung – Verknüpfung deiner Website mit externen Systemen.
SEO-Optimierung – Für bessere Sichtbarkeit und mehr Reichweite.
Conversion-Optimierung – Nutzer zu Kunden machen mit klaren Call-to-Actions und optimierten Prozessen.
Lead-Generierung – Strategien und Tools für mehr qualifizierte Anfragen.
Mitarbeitergewinnung (Karriere-Bereich) – Attraktive Präsentation für potenzielle Talente.
PageSpeed-Optimierung – Kürzere Ladezeiten für ein besseres Nutzererlebnis.
Analyse & Monitoring – Erfolgskontrolle und kontinuierliche Verbesserung.
Website-Betreuung & Pflege – Immer aktuell, sicher und performant.
Webhosting – Schnelle, stabile und zuverlässige Server.
Individuelle Features – Maßgeschneiderte Funktionen und Erweiterungen.
Mit dieser Rundum-Betreuung wird dein Webprojekt zum Erfolg – effektiv, nachhaltig und genau auf deine Anforderungen abgestimmt.

Nico Tjarks
"Ich berate dich gerne!"
Mein Kundenberater-Team und ich sind für dich da.
Rufe uns doch einfach an oder buche dir einen Termin für ein unverbindliches Beratungsgespräch.
oder schreibe uns eine E-Mail:
hallo@homepage-helden.de






