Webdesign Trends 2025 – Part III: Farben, Strukturen & das Ende alter Trends

von Richard Albrecht am 25.02.2025

Nachdem wir in Teil 1 und Teil 2 dieser Serie die Themen Minimalismus, visuelle Tiefe, Typografie und interaktive Elemente behandelt haben, widmen wir uns nun einem entscheidenden Aspekt des Webdesigns 2025: Farben, Strukturen und der Wandel bewährter Designprinzipien.
Farben spielen eine immer größere Rolle in der digitalen Gestaltung – kräftige Farbverläufe, Dopamine Colors und der Duotone-Effekt setzen markante visuelle Akzente. Strukturelle Trends wie Bento Grids und konversionsoptimierte Layouts sorgen für Klarheit und eine verbesserte Nutzerführung. Gleichzeitig verabschieden wir uns von Trends, die sich nicht bewährt haben: Brutalismus, überladene Designs und das umstrittene Scroll Hijacking, das die Nutzererfahrung oft unnötig einschränkt.
In diesem dritten und letzten Teil unserer Serie zeigen wir, wie Farbe, Struktur und Nutzerfreundlichkeit das Webdesign 2025 prägen – und welche Trends endgültig verschwinden.
Die Trends im Überblick – Teil 3 / 3:
17. Gradients & Glows
18. Gradient Text
19. Dopamine Colors
20. Duotone
21. Bento Grids
22. Top-Trend: Konversionsorientierte traditionelle Strukturen
23. Brutalism 👋 ade
24. Cognitive Overload 👋 passé
25. Scroll Hijacking 👋 adieu
Siehe auch:
Webdesign Trends 2025 - Part I
Webdesign Trends 2025 - Part II
17. Gradients & Glows
Farbverläufe & Leuchteffekte.
Farbverläufe (Gradients) sind seit Jahren ein beliebtes Designelement, doch 2025 erreichen sie eine neue Dimension. Während sie früher vor allem als dezente Überlagerungen genutzt wurden, dominieren sie nun als auffällige, dynamische Hintergründe. Durch sanfte Übergänge zwischen kräftigen Farbtönen oder neonartige Leuchteffekte entstehen moderne, atmosphärische Designs, die Webseiten eine besondere visuelle Tiefe verleihen.
Hero Sektion mit partiellem animierten Farbverlauf Hintergrund auf Stripe 2025
Besonders wirkungsvoll sind Farbverläufe, wenn sie gezielt eingesetzt werden: als dezenter Hintergrund für Illustrationen, als Eye-Catcher in Hero-Sektionen oder als sanft animierte Elemente, die Bewegung und Lebendigkeit ins Design bringen. In Kombination mit dunklen UI-Designs oder Glassmorphismus entfalten sie eine besonders futuristische Wirkung. Da moderne CSS-Techniken die Implementierung erleichtern, sind Farbverläufe und Glows nicht nur ästhetisch ansprechend, sondern auch technisch effizient – ein Trend, der sich weiterentwickelt und Websites im Jahr 2025 strahlen lässt.

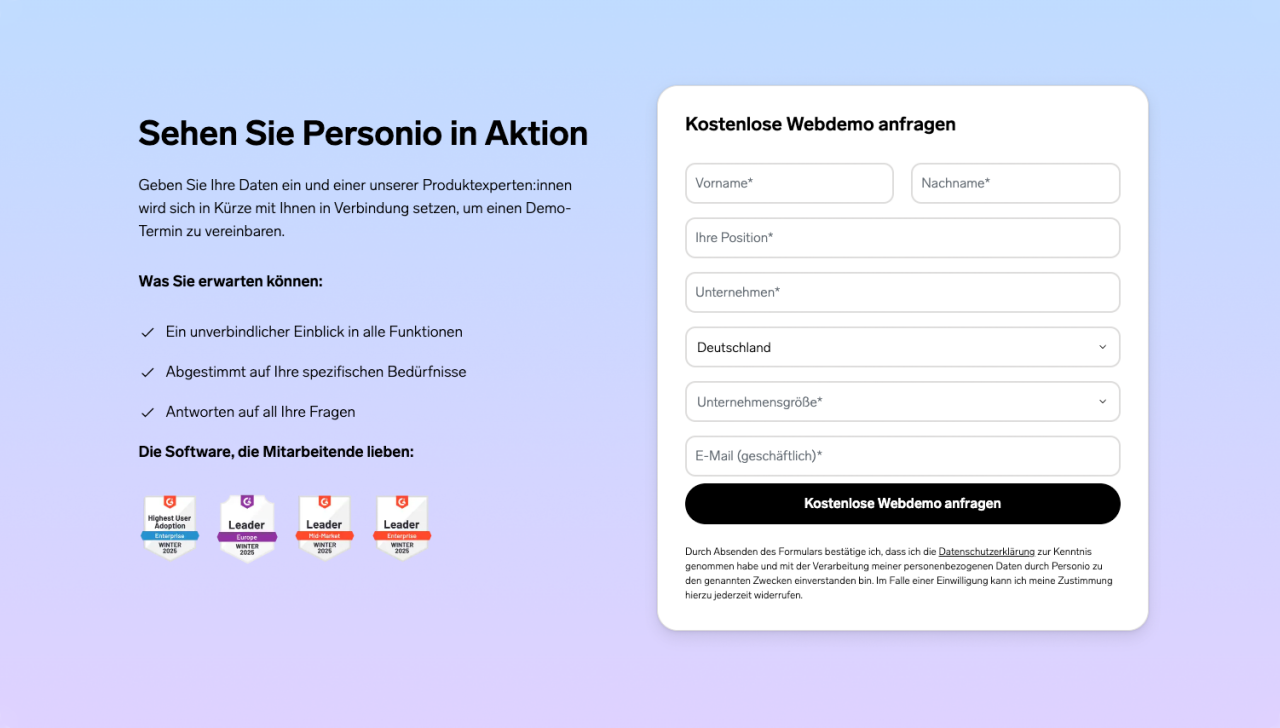
Pastel-Farbverlauf im Hintergrund auf Personio 2025
Sanfter-bewegender Farbverlauf von Gleb Kuznetsov

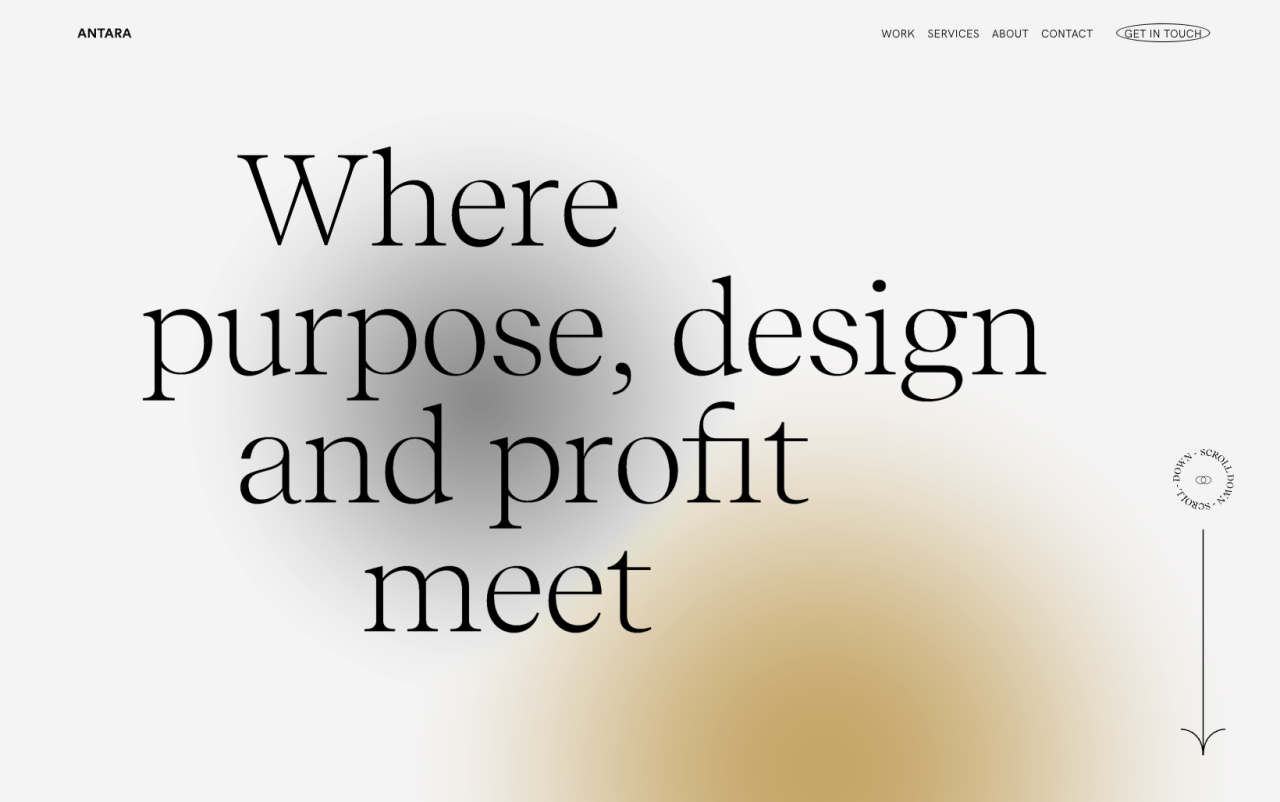
Erdiger Farbverlauf im Hintergrund bei Antara Design Studio 2025

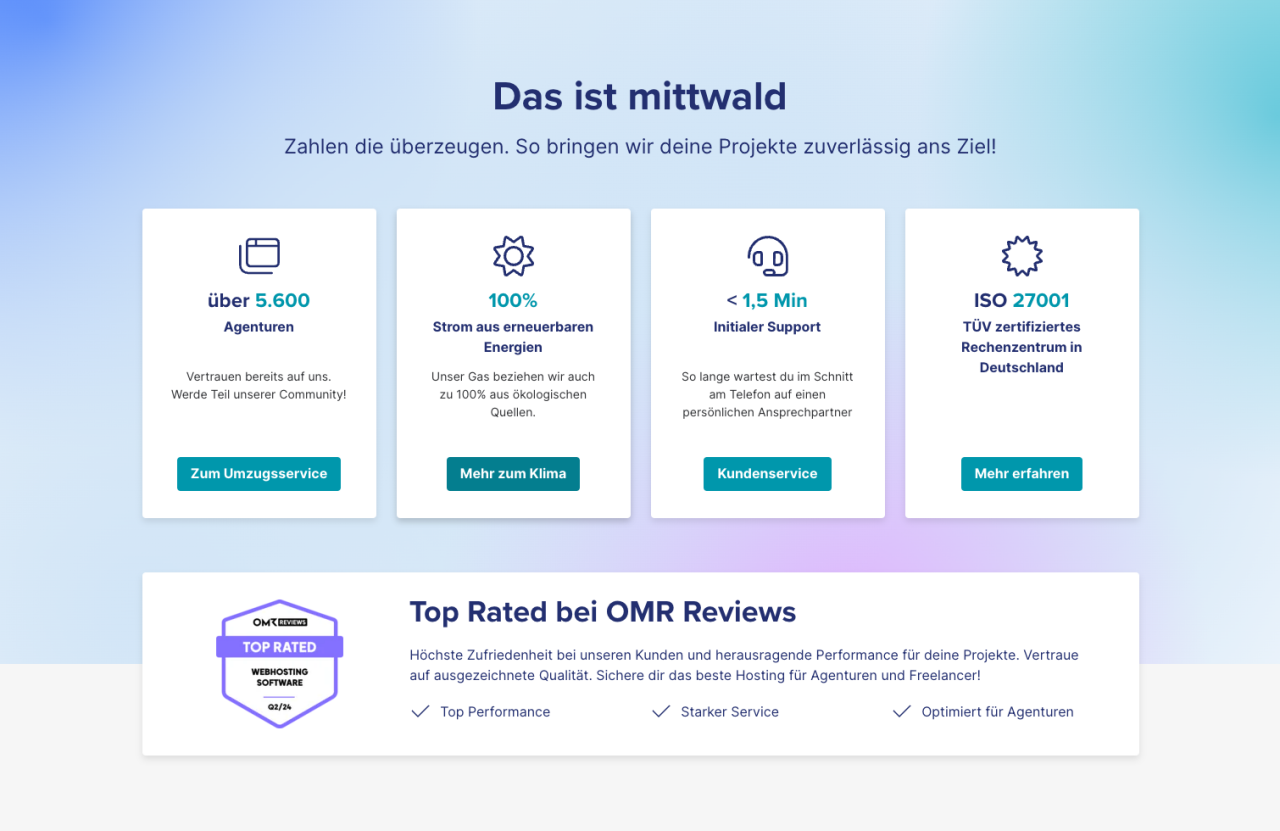
Hintergrund-Farbverlauf bei Mittwald 2025

Warme Farbverläufe bei Microsoft 2025
18. Gradient Text
Verläufe und Leuchten in Überschriften.
Der Trend zu Farbverläufen in Überschriften begann 2020 mit auffälligen, mehrfarbigen Regenbogen-Verläufen, die für einen lebendigen und verspielten Look sorgten.

Farbiger Leuchteffekt (Glow) bei Apple 2025

Typischer Apple Text-Farbverlauf
In den letzten Jahren hat sich dieser Stil jedoch weiterentwickelt: 2025 setzen Designer zunehmend auf dezente, elegante Farbverläufe, die Überschriften mehr Tiefe und Dynamik verleihen, ohne aufdringlich zu wirken. Statt knalliger Farbmischungen dominieren nun sanfte Übergänge zwischen ähnlichen Farbtönen oder leichte Glows, die sich harmonisch ins Gesamtdesign einfügen. Apple gehört zu den Vorreitern dieses Trends und nutzt subtile Verläufe gezielt, um Produktnamen und Botschaften hervorzuheben. Dieser reduzierte, edle Look macht Headlines visuell ansprechend, ohne die Lesbarkeit zu beeinträchtigen – ein perfektes Beispiel für die Balance zwischen Ästhetik und Funktionalität.

Einfarbiger Text Glow bei Apple 2025

Einfarbiger Text-Farbverlauf bei Apple 2025

Blau-Farbverlauf auf Text auf unserer eigenen Website 2025
19. Dopamine Colors
Lebendige & gesättigte Farben — Kräftige Akzente für modernes Webdesign.
2025 setzen Webdesigner verstärkt auf intensive, gesättigte Farbtöne, die Webseiten einen modernen und energiegeladenen Look verleihen. Besonders im Dark Mode entfalten kräftige Farben wie Pink, Magenta, Türkis, Violett und leuchtende Blautöne ihre volle Wirkung, da sie vor dunklen Hintergründen besonders stark hervorstechen.
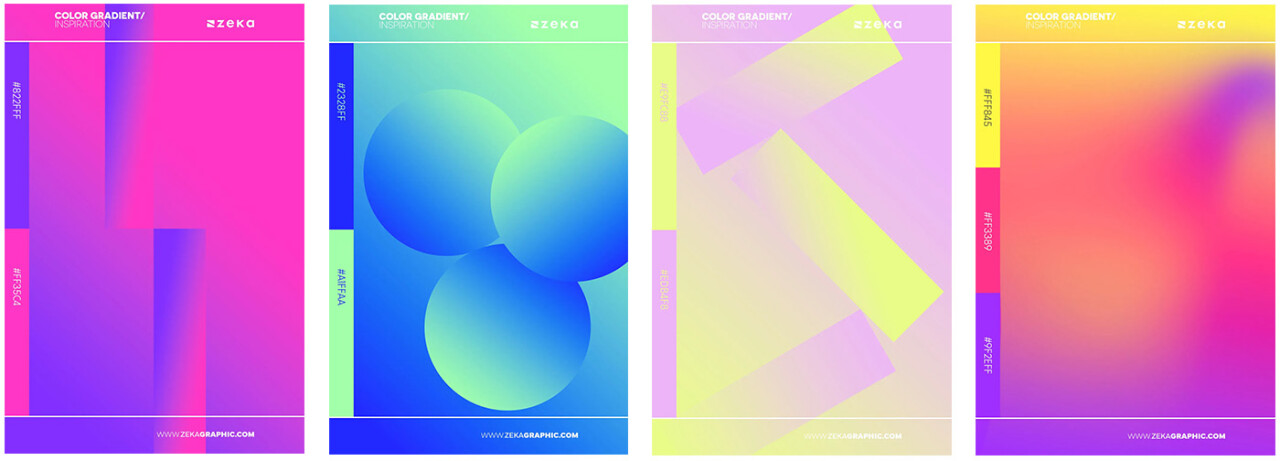
In dem Artikel 30 Creative Color Gradient Ideas for 2025 zeigt das ZEKA Design Studio ein paar inspirierende Farbkombinationen für das Jahr 2025.

Farb-Inspiration für 2025 von ZEKA
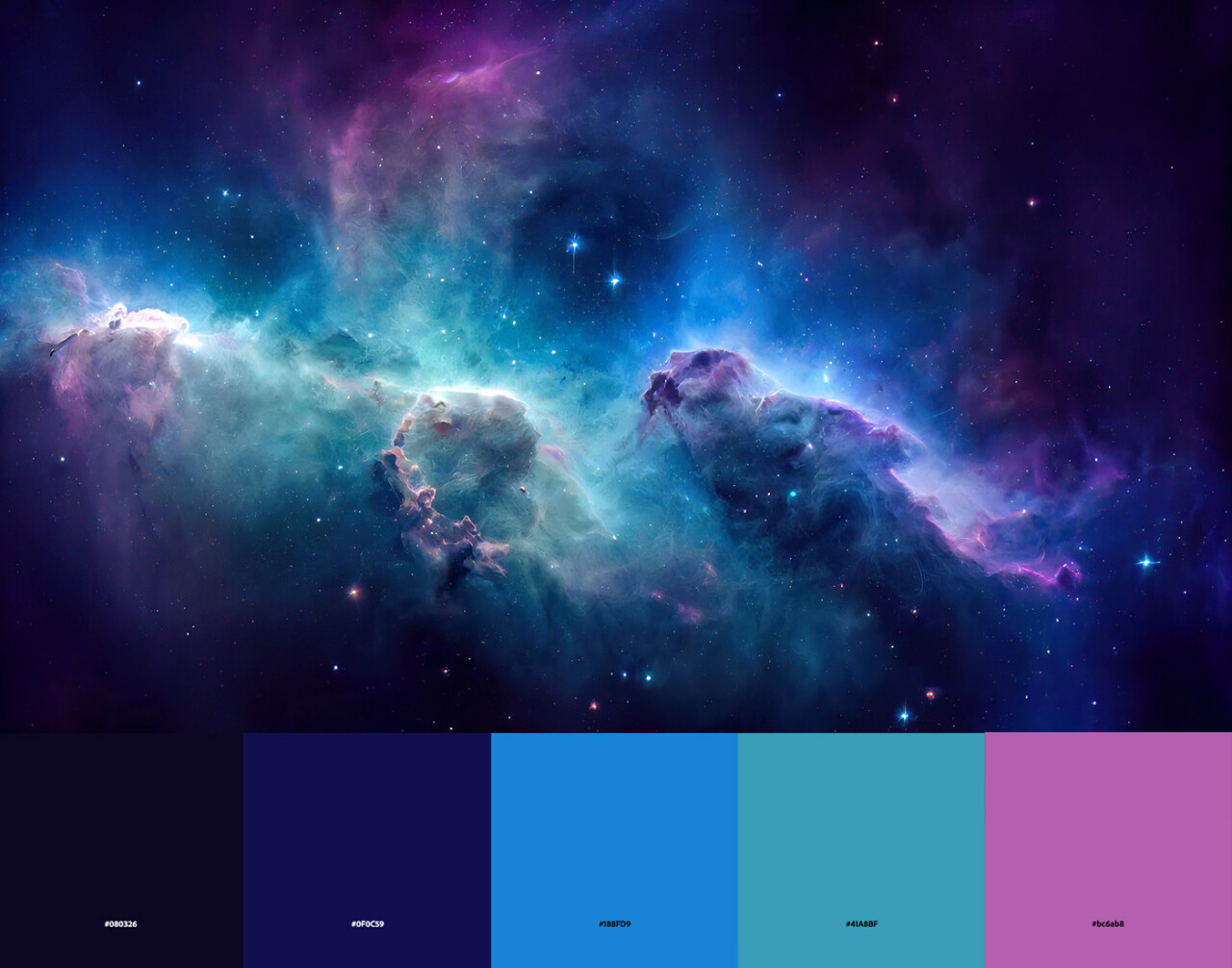
Inspiration für diesen Trend liefern unter anderem Weltraumaufnahmen der NASA, die mit ihren tiefen Schwarztönen und leuchtenden Farben eine fast futuristische Ästhetik erzeugen. Ob als Highlights für Call-to-Action-Elemente, sanfte Farbverläufe oder auffällige Hintergründe – lebendige Farben ziehen die Aufmerksamkeit auf sich und lassen Designs dynamischer und moderner wirken. Entscheidend ist dabei eine gezielte Farbwahl, die nicht nur optisch anspricht, sondern auch die Markenidentität unterstützt.

Weltraum Farbpalette

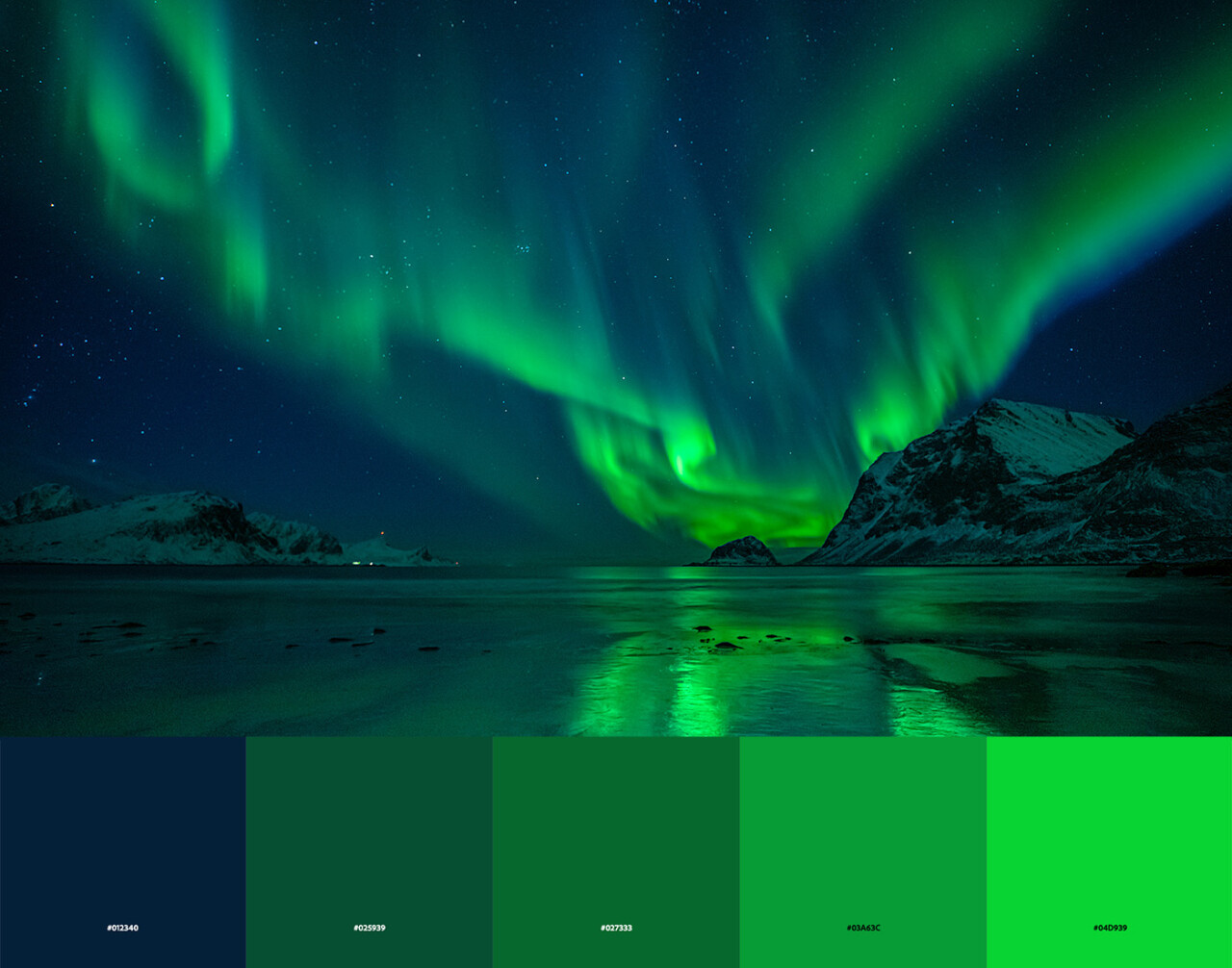
Aurora Farbpalette

Synthwave Farbpalette
Mit Adobe Color lassen sich tolle Farbpaletten entdecken und erstellen.

Adobe Farbpaletten und Trends entdecken / Color Swatches
Im krassen Kontrast dazu sind natürliche Farben ebenso en vogue.
Siehe auch „2025 color trends all creatives need to know“ von Jay Perlman.

Der Natur nachempfundene Farbpaletten sind 2025 en vogue.
20. Duotone
Farbspiel für starke visuelle Akzente.
Der Duotone Effekt hat sich als beliebtes Stilmittel im Webdesign etabliert und bleibt auch 2025 ein wichtiger Trend. Ursprünglich an den klassischen Duplexdruck angelehnt, werden Bilder hier nicht in voller Farbpracht, sondern mit zwei dominierenden Farbtönen dargestellt. Dadurch entsteht ein moderner, künstlerischer Look mit hoher Wiedererkennbarkeit.

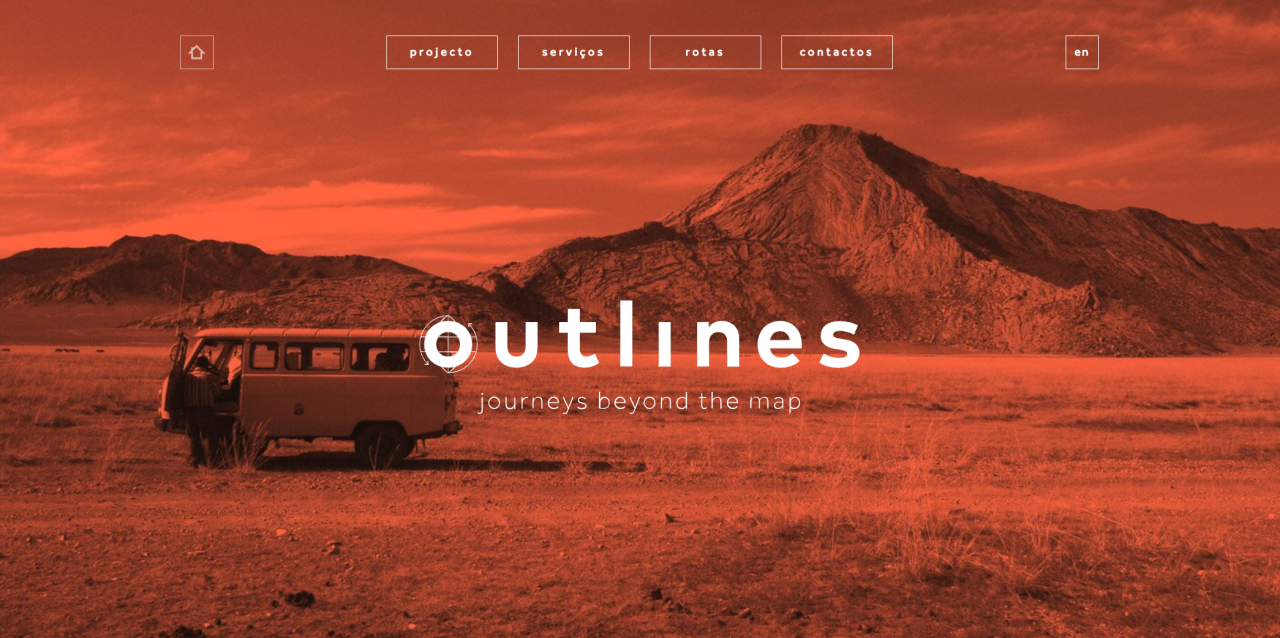
Duotone Effekt auf Outlines 2025

Dunkler Duotone-Effekt auf Mocanox 2025

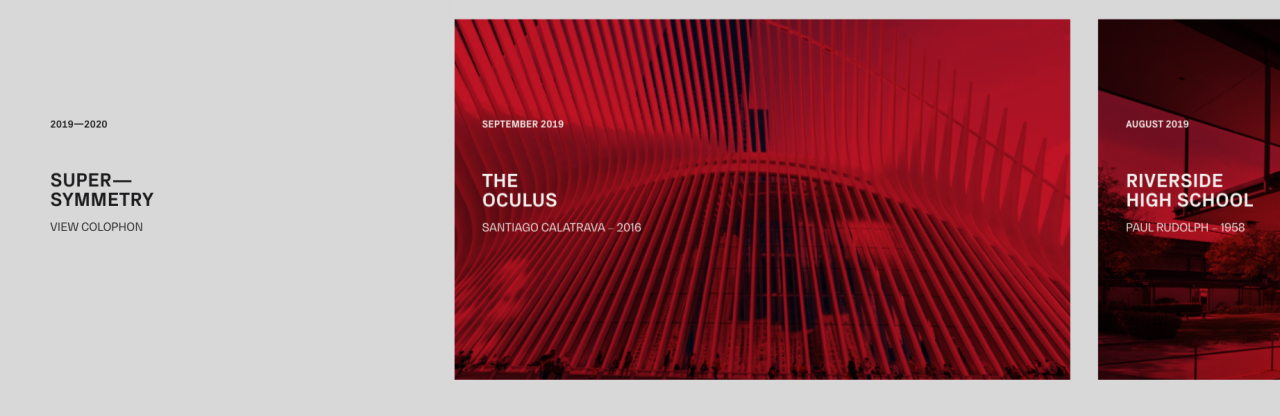
Duotone bei supersymmetry 2025

Duotone Montage bei Nacache Design 2025
Während früher meist nur zwei Farben genutzt wurden, entwickeln sich Duotone Designs weiter: Heute kommen sanfte Farbverläufe und mehrfarbige Kombinationen zum Einsatz, die Bilder noch dynamischer wirken lassen. Besonders als Hintergrundbilder oder in Hero-Sektionen entfaltet dieser Effekt seine volle Wirkung und verleiht Webseiten eine starke visuelle Identität. In Kombination mit kräftigen Farben oder minimalistischen Designs sorgt der Duotone Stil für Kontraste, Tiefe und eine emotionale Ansprache der Nutzer.

Duotone Effekt mit Verlauf.

Partieller Duotone Effekt mit Verlauf
21. Bento Grids
Strukturierte Flexibilität im modernen Webdesign.
Das Bento Grid ist inspiriert von der japanischen Bento-Box, einer clever unterteilten Lunchbox, die verschiedene Speisen geordnet und dennoch kompakt präsentiert. Dieses Prinzip überträgt sich nun immer stärker auf das Webdesign: Inhalte werden in modularen, unterschiedlich großen Kacheln angeordnet, sodass sich visuell ansprechende und dennoch funktionale Layouts ergeben. Besonders durch Apple wurde dieses Design bekannt und hat sich seither als moderner Trend etabliert.

Traditionelle Bento Box
Warum Bento Grids so beliebt sind
Bento Grids sind besonders effektiv, wenn verschiedene Inhaltstypen auf einer Seite übersichtlich dargestellt werden sollen. Dank der flexiblen Anordnung können Texte, Bilder, Videos oder Illustrationen harmonisch kombiniert werden, wodurch das Layout lebendig, aber dennoch klar strukturiert wirkt. Dies eignet sich hervorragend für:
Produktpräsentationen: Features lassen sich in einzelnen Kacheln anschaulich darstellen.
Datenvisualisierung: Statistiken und Zahlen werden ansprechend in interaktive Felder eingebettet.
Portfolio- und Blogseiten: Eine Bento-Anordnung ermöglicht eine attraktive Vorschau auf Artikel, Projekte oder Referenzen.
Dashboard-Designs: Besonders in Apps und SaaS-Plattformen sorgen Bento Grids für eine intuitive Nutzerführung.
Bento Grids in Produktpräsentationen von Apple, Samsung oder Nothing Phone.
Flexibilität und Ästhetik in einem
Im Gegensatz zu klassischen Rastern, die oft symmetrisch und einheitlich wirken, erlauben Bento Grids eine dynamischere Gestaltung: Große und kleine Elemente können frei kombiniert werden, sodass ein spannender visueller Rhythmus entsteht. Gleichzeitig bleibt das Layout geordnet und erleichtert die Orientierung.
Durch ihre klare Struktur und den modularen Aufbau sind Bento Grids nicht nur ein ästhetischer Hingucker, sondern verbessern auch die User Experience. 2025 bleibt dieser Trend ein wichtiges Gestaltungselement für moderne Websites und Interfaces, das Design und Funktionalität perfekt miteinander verbindet.

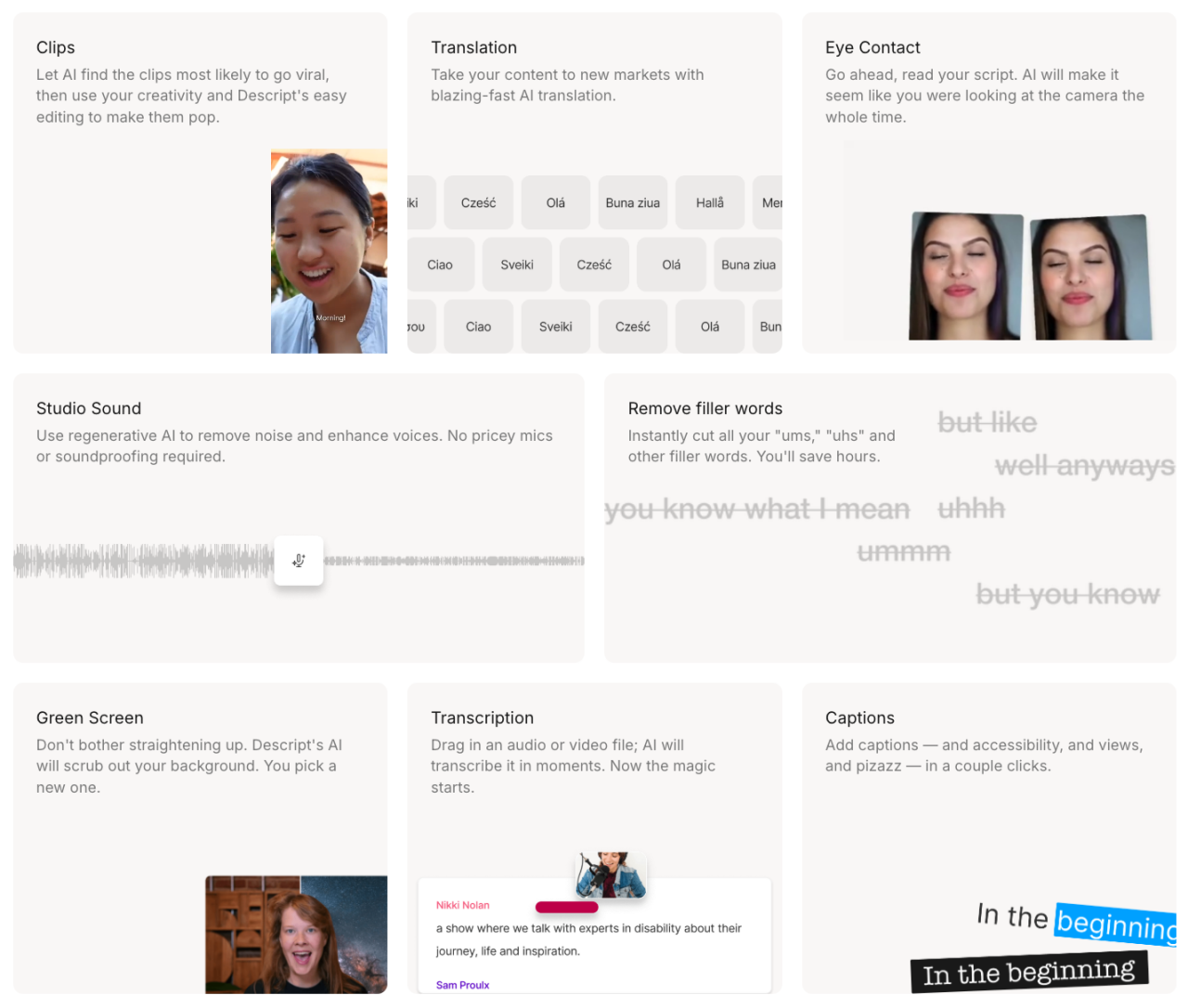
Bento Grid bei Descript 2025

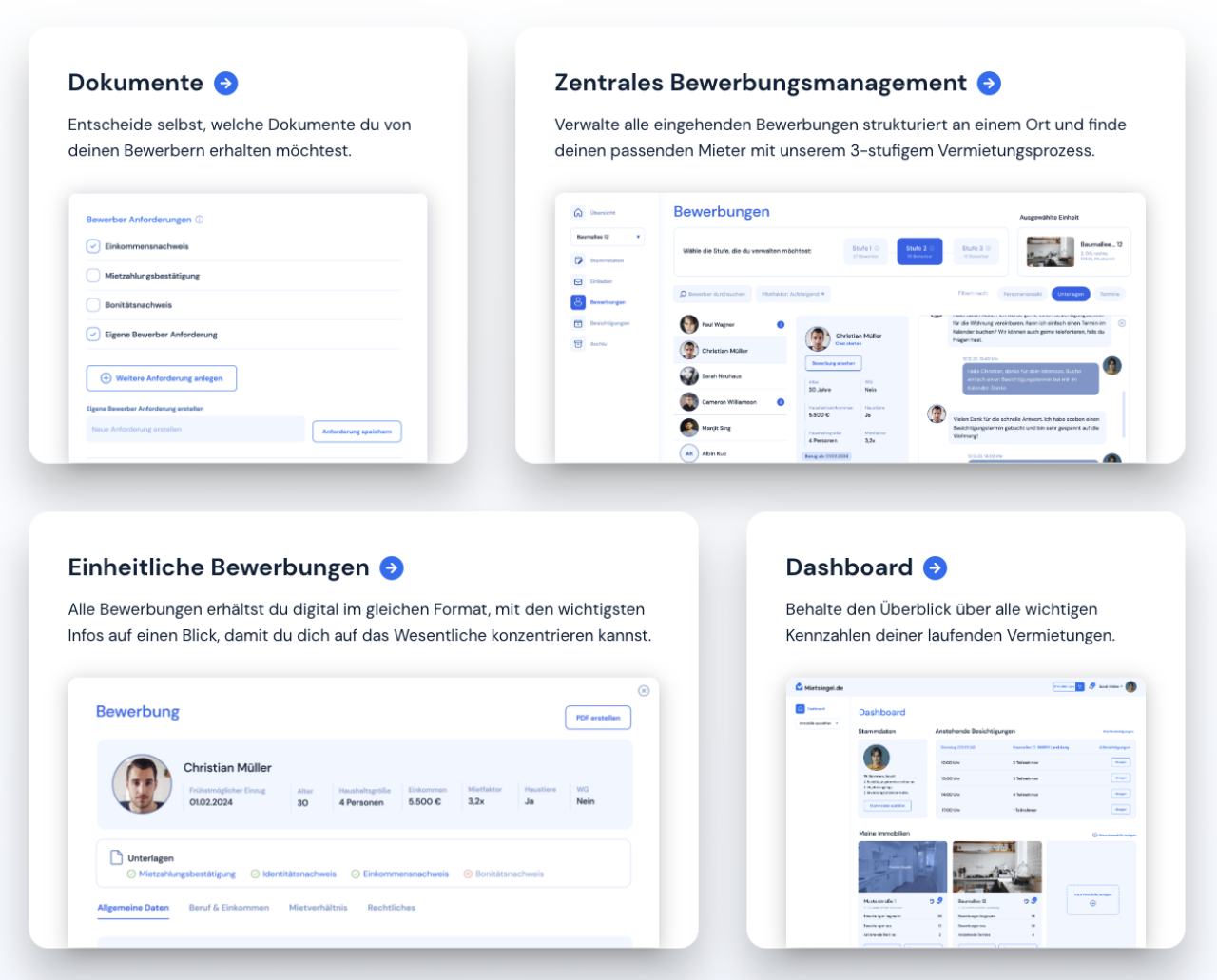
Bento Grid bei Mietsiegel 2025

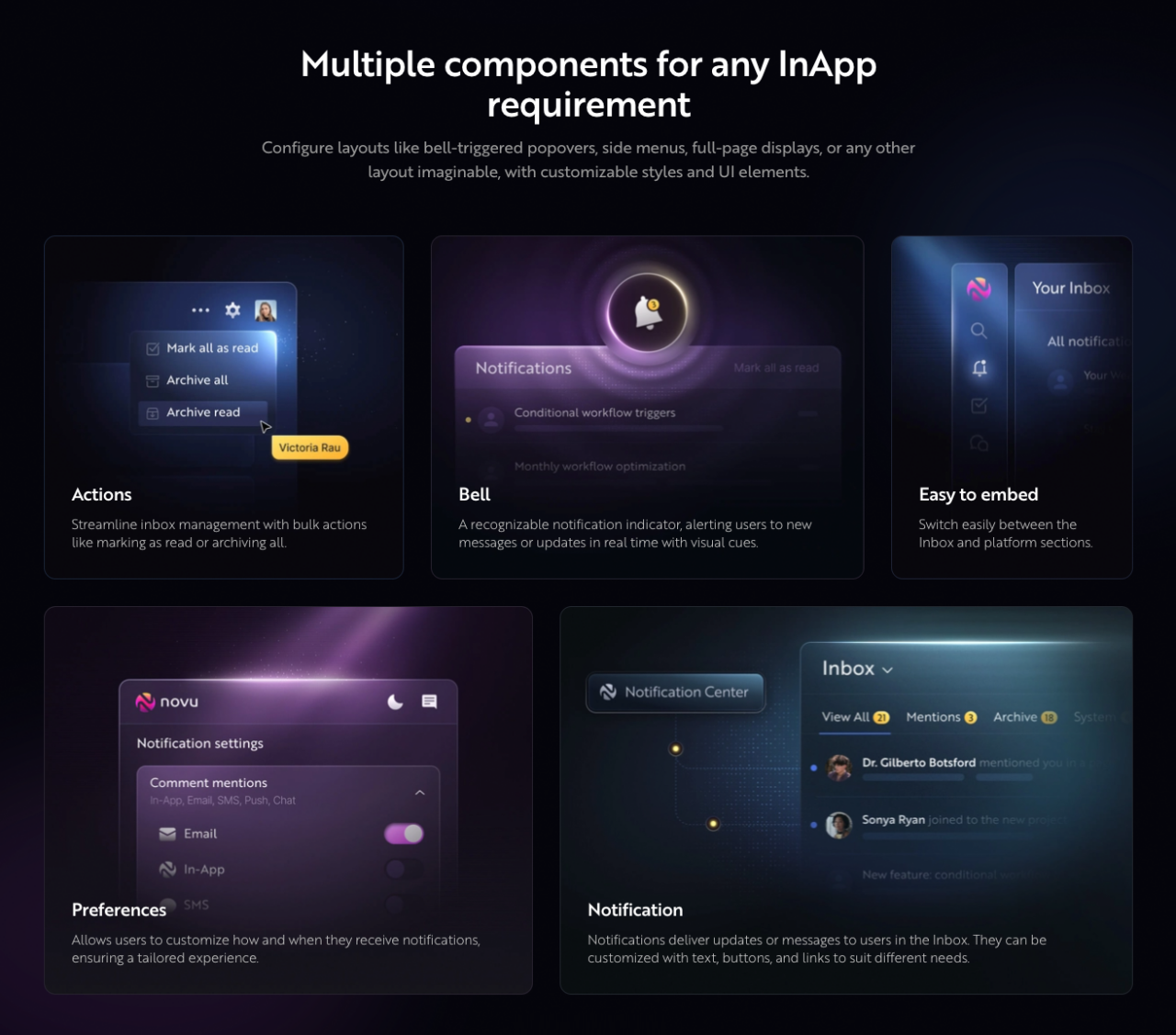
Bento Grid bei Novu 2025
Viele Bento Grids auf PasteApp 2025

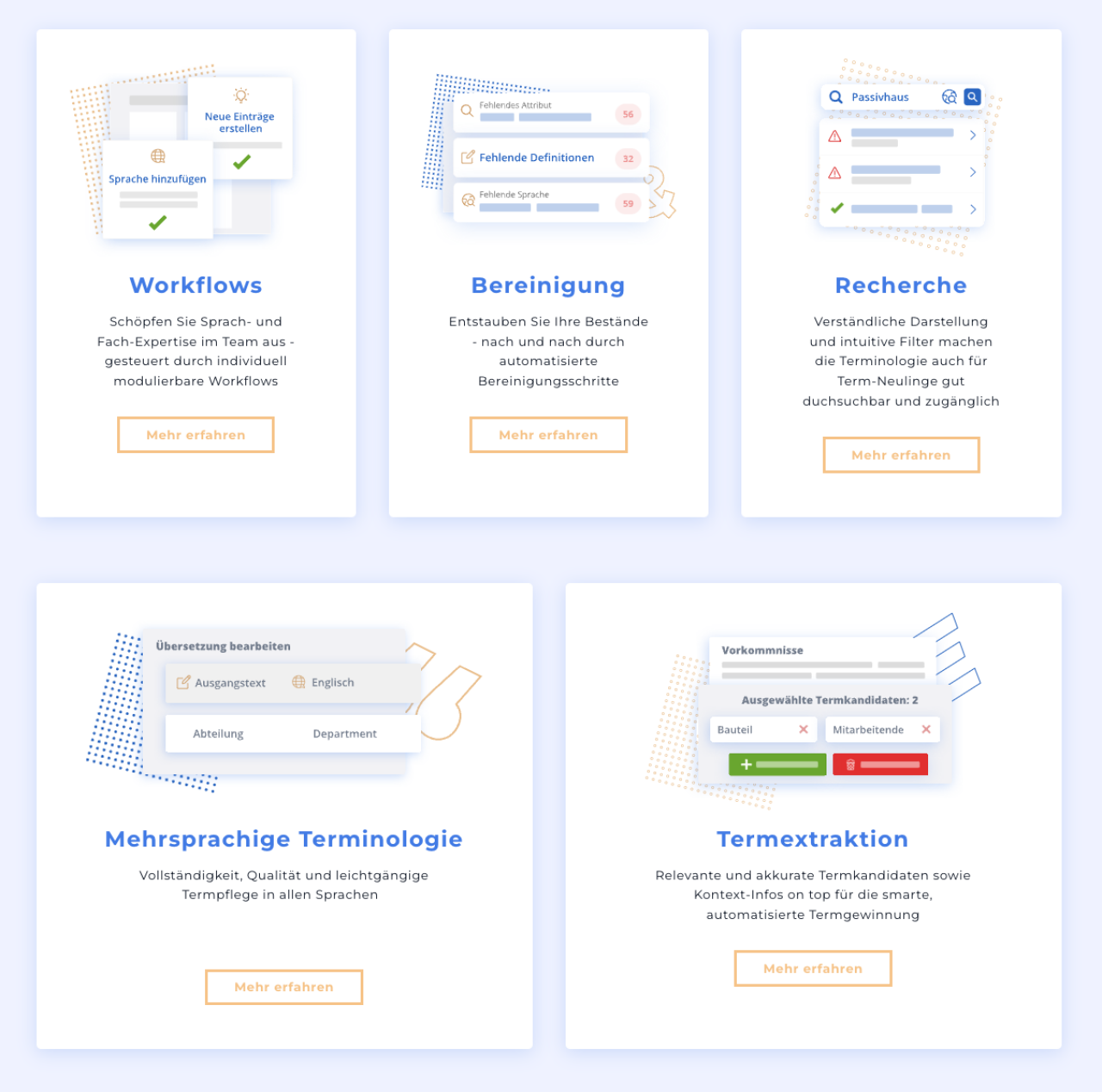
Bento Grid bei Lexeri 2025

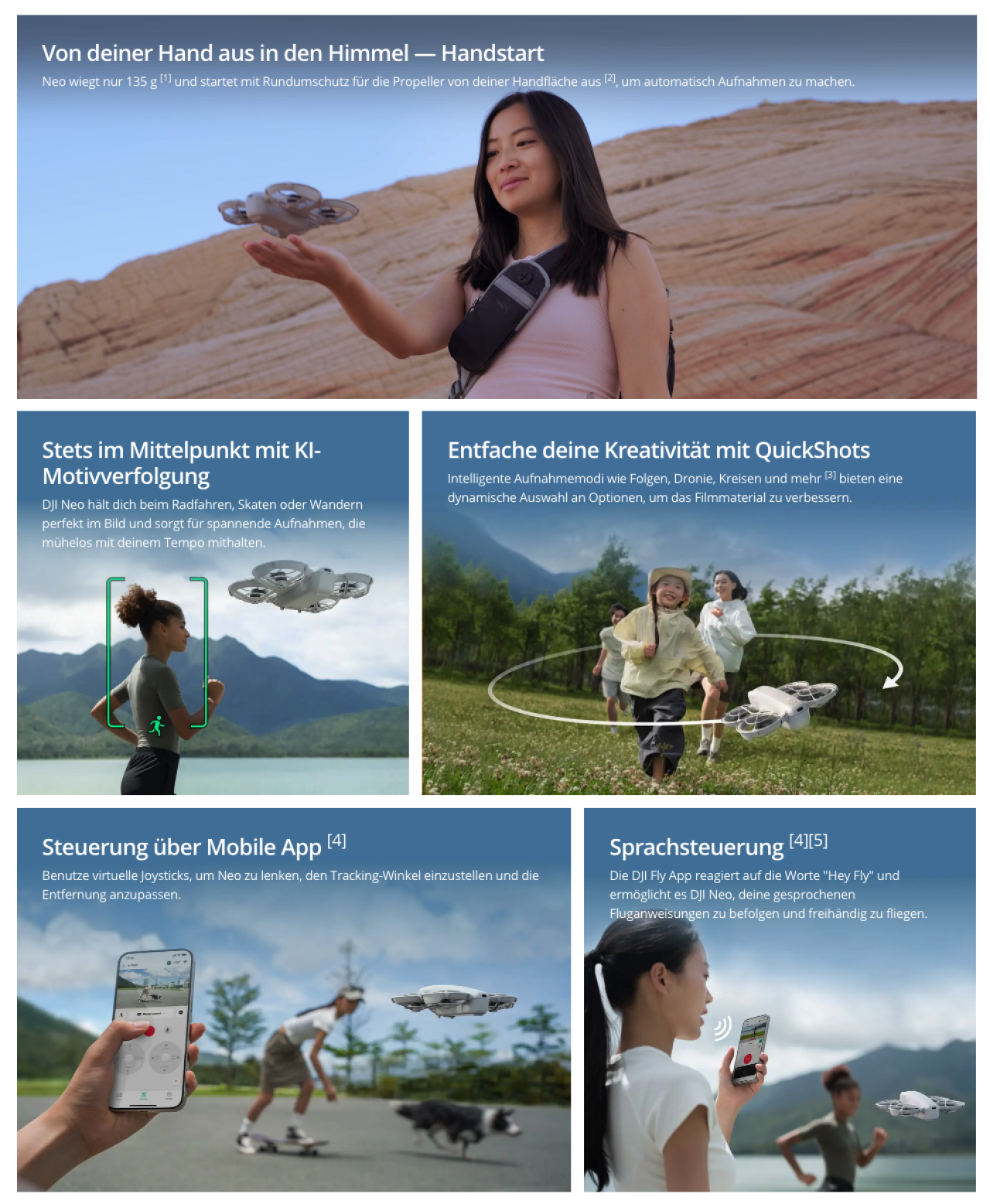
Bento Grid bei DJI 2025

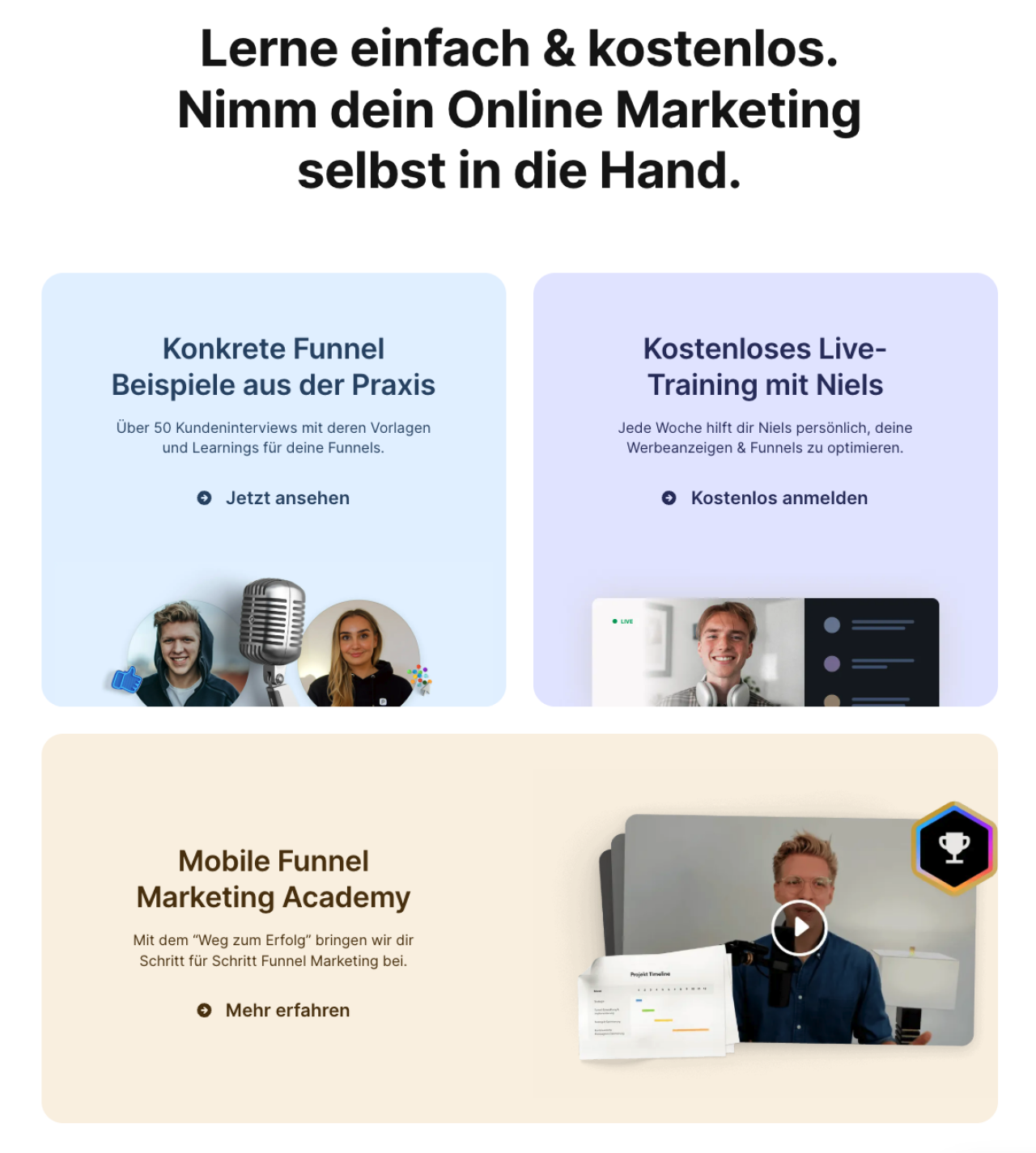
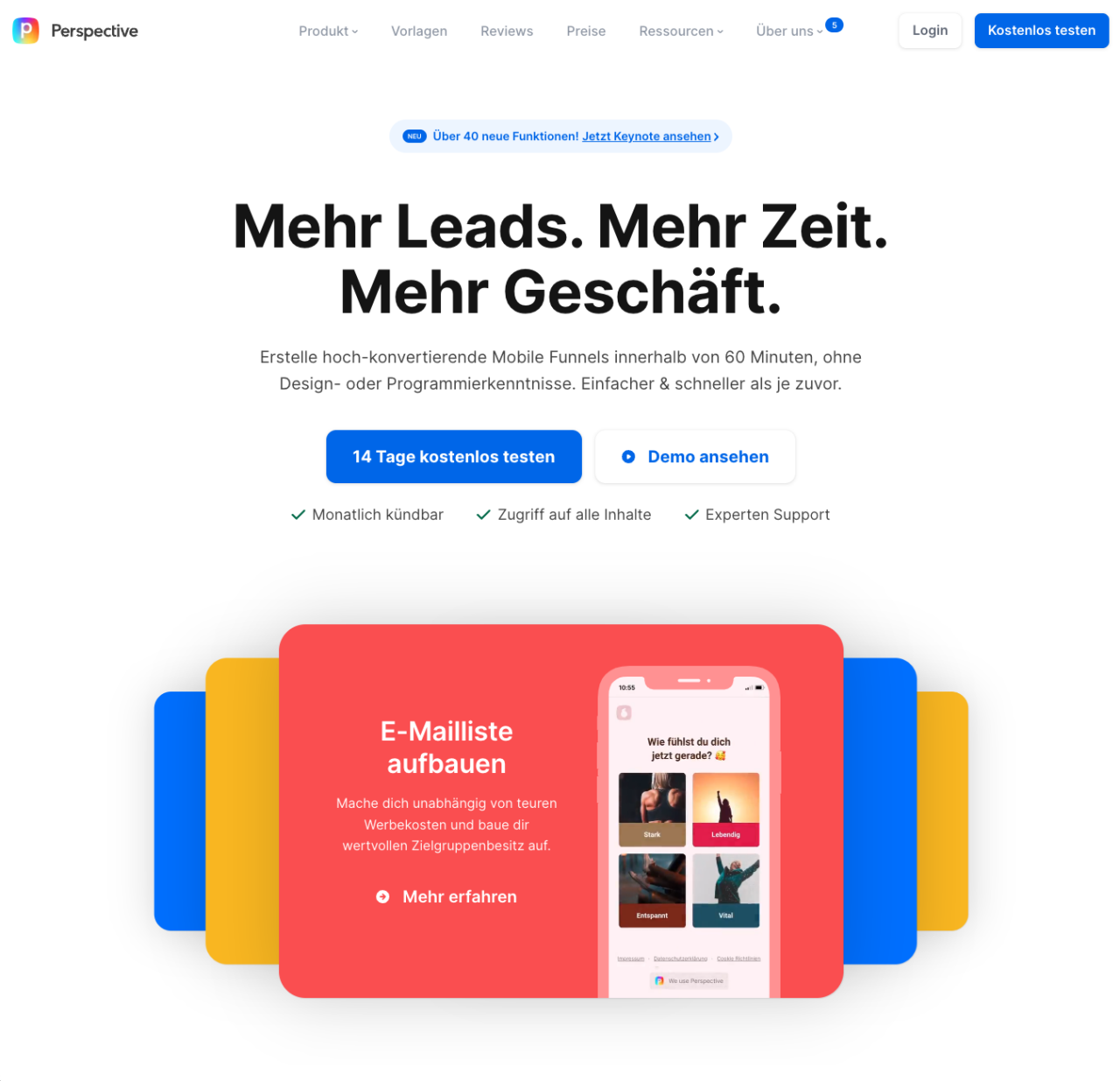
Bento Grid auf Perspective 2025

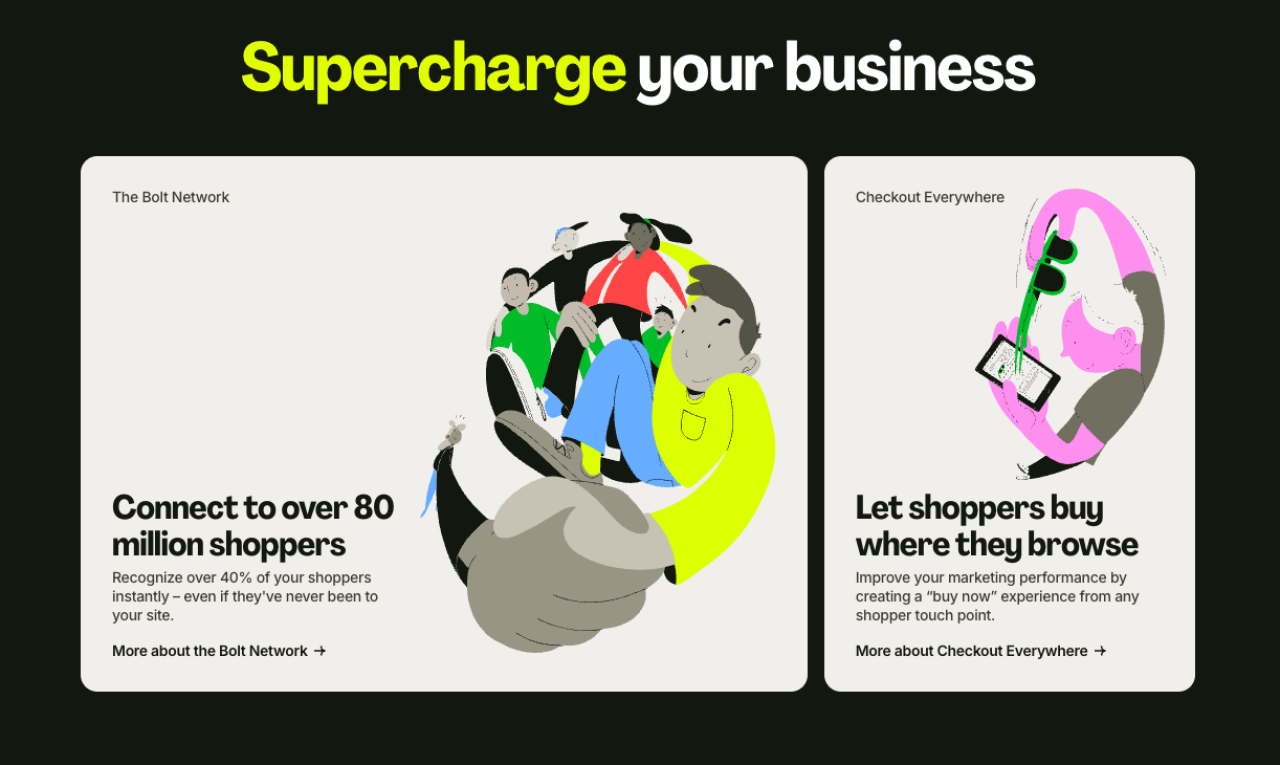
Bento Grid bei Bolt 2025
22. Top-Trend: Konversionsorientierte traditionelle Strukturen
Bewährte Layouts mit klarem Fokus auf Conversions.
Während sich Webdesign-Trends oft um kreative Ästhetik und Innovation drehen, setzt sich 2025 ein pragmatischer Ansatz durch: Conversion-Focused Traditional Structures. Dieser Trend kombiniert bewährte, nutzerfreundliche Layouts mit gezielten Optimierungen, um Webseitenbesucher effizient durch die Customer Journey zu führen und Conversions zu steigern.

Konversionsorientierte traditionelle Strukturen bei Perspective 2025
Was steckt hinter diesem Trend?
Anstatt Experimente mit völlig neuen Navigationsstrukturen oder unkonventionellen Designs zu wagen, setzen viele Unternehmen wieder verstärkt auf klare, erprobte Layouts. Das bedeutet:
Klassische Seitenstrukturen: Bewährte Header-Navigation, klare Spaltenlayouts und logische Inhaltsblöcke sorgen für eine intuitive Nutzerführung.
Fokus auf Call-to-Actions (CTAs): Buttons und Handlungsaufforderungen sind prominent platziert, oft über dem sichtbaren Bereich („Above the Fold“), und werden mehrfach strategisch wiederholt.
Eindeutige visuelle Hierarchie: Große Headlines, klare Zwischenüberschriften und gut strukturierte Absätze erleichtern das schnelle Erfassen von Informationen.
Optimierte Ladezeiten und Performance: Schnelle, schlanke Webseiten erhöhen nicht nur das Nutzererlebnis, sondern verbessern auch die Conversion-Rate.

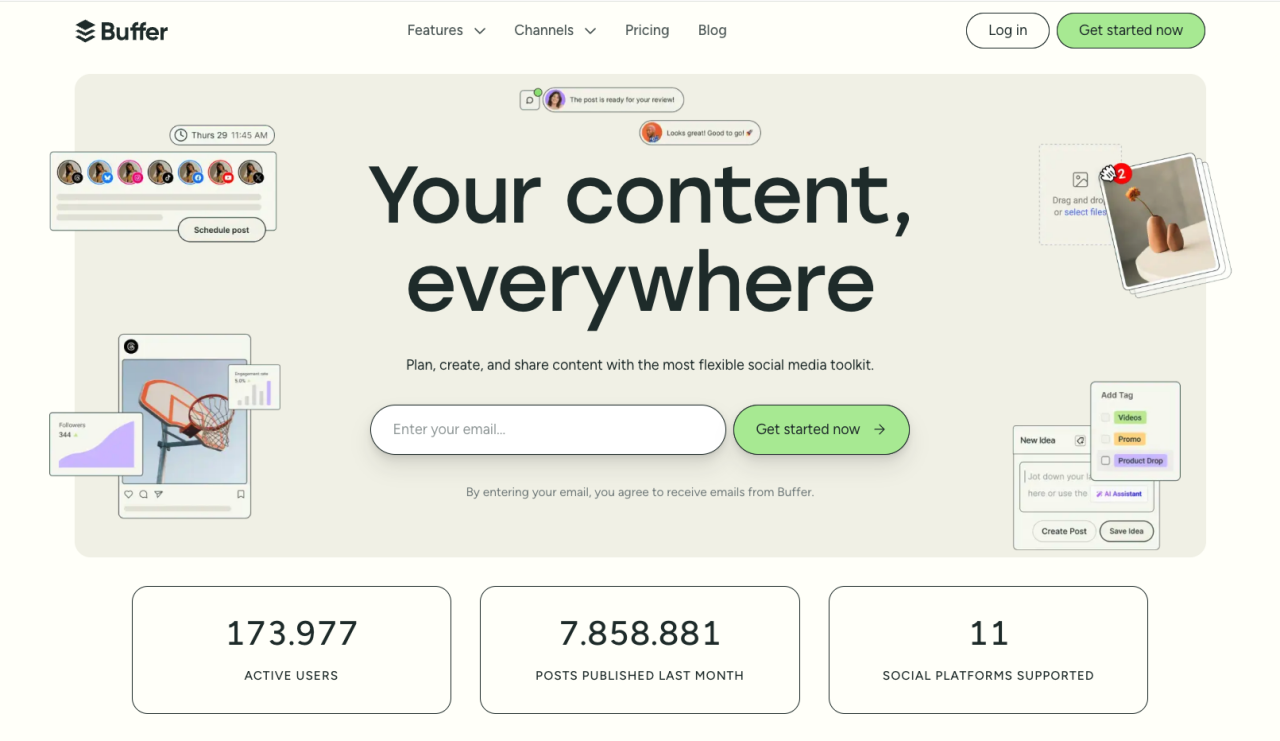
Konversionsorientierte traditionelle Strukturen bei Buffer 2025

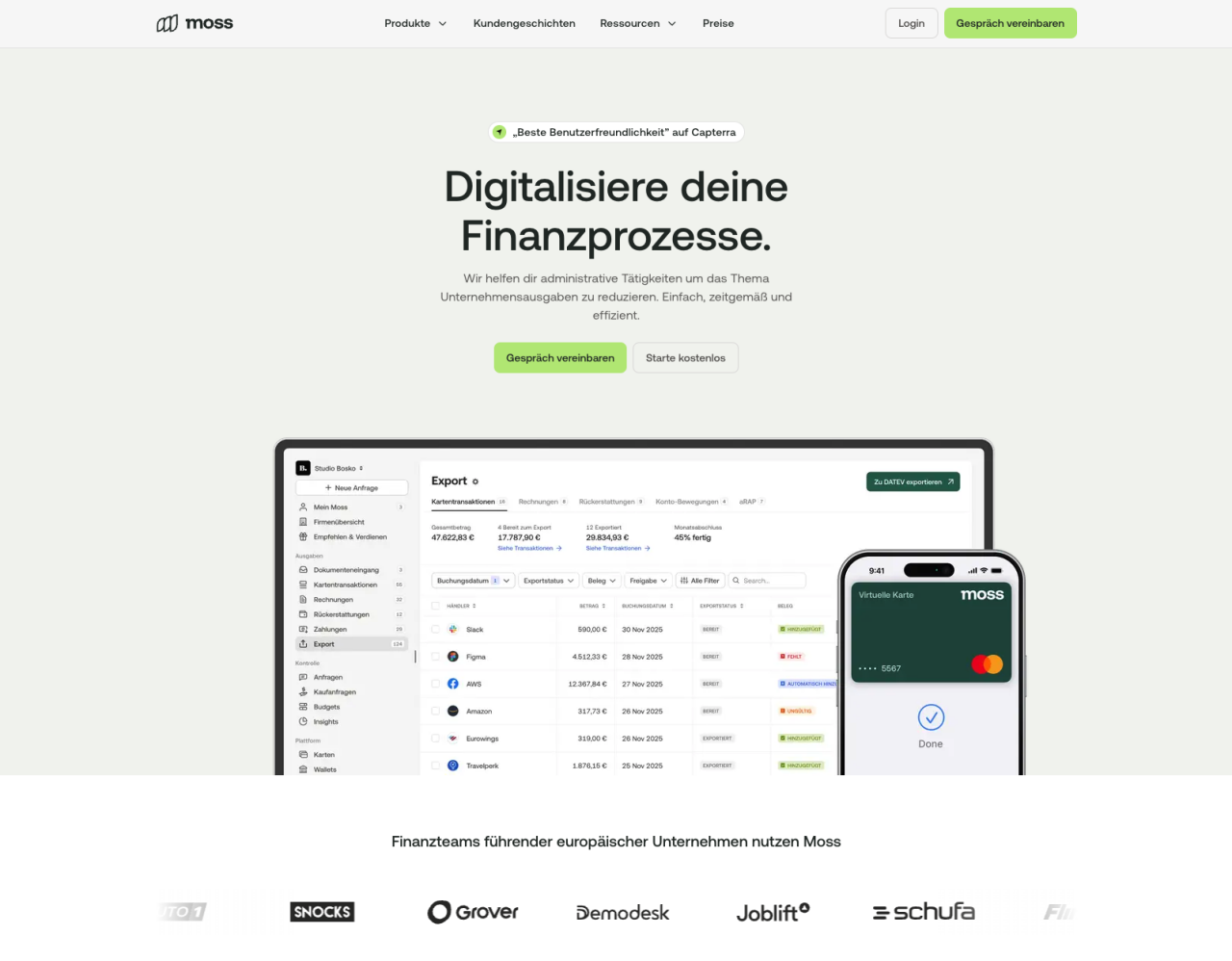
Konversionsorientiertes Website Design bei Moss 2025

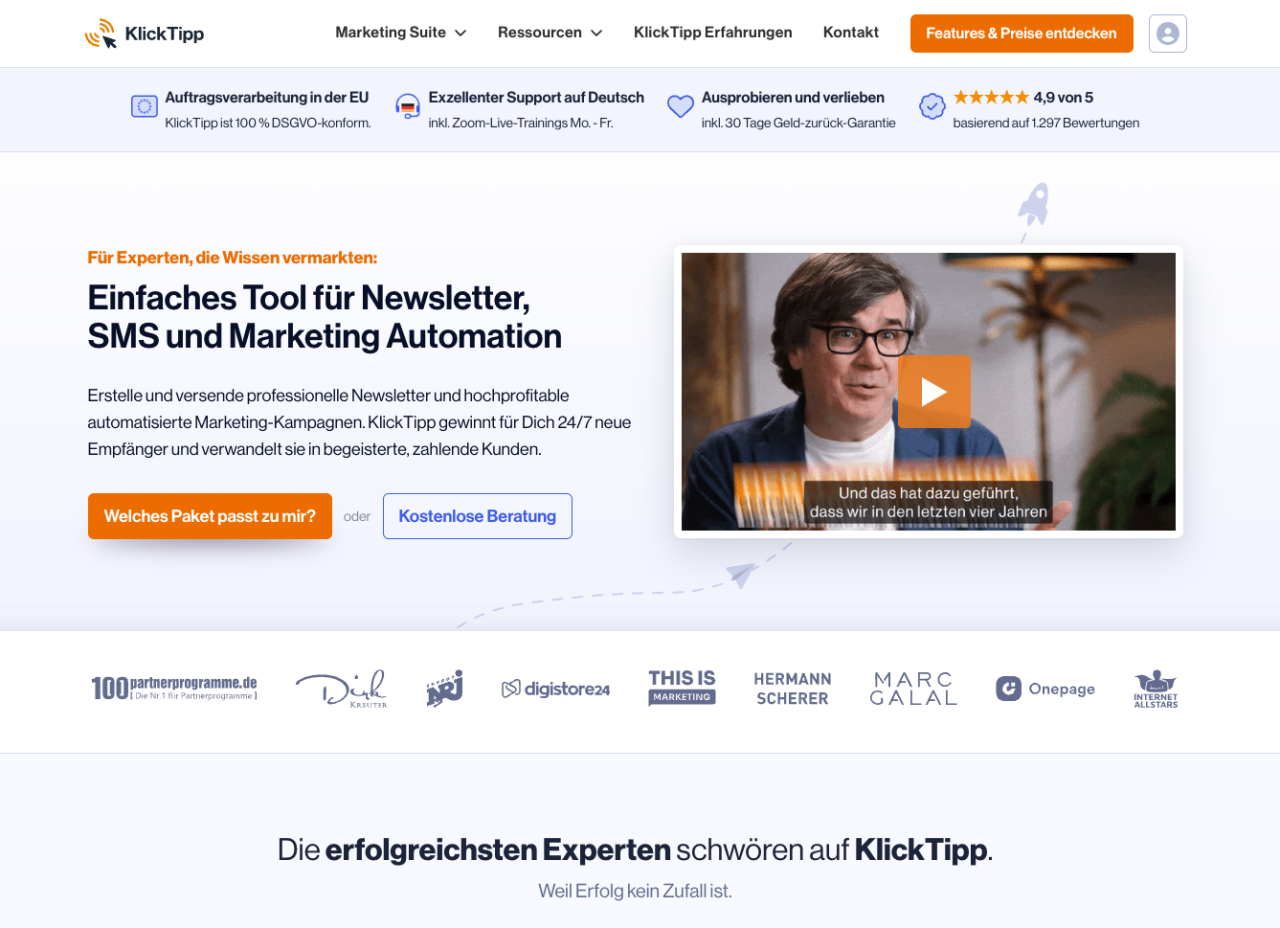
Konversionsorientiertes Webdesign auf Klicktipp 2025

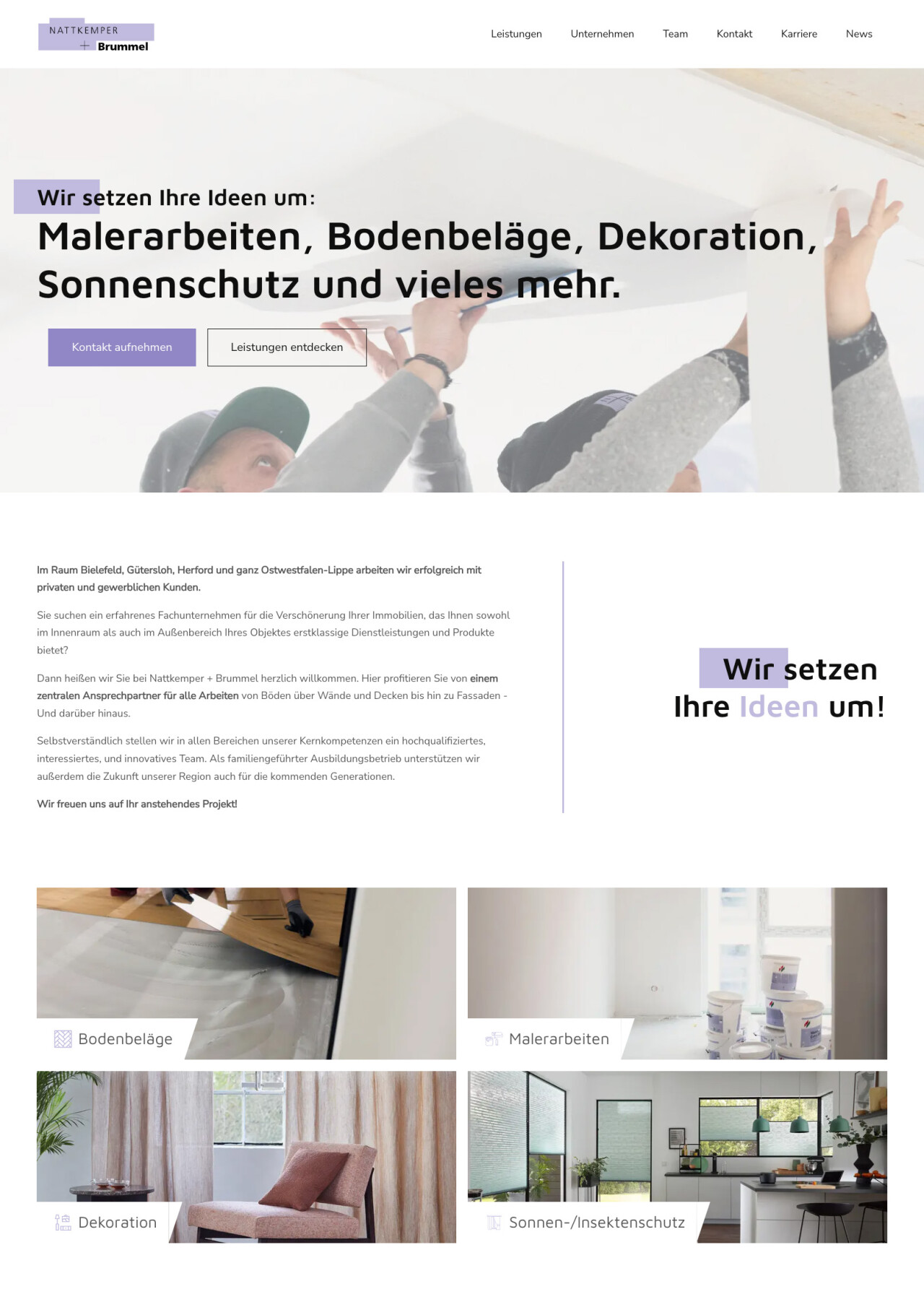
Konversionsorientiertes Webdesign bei Brummel 2025
Warum traditionelle Strukturen wieder im Fokus stehen
In den letzten Jahren experimentierten viele Designer mit außergewöhnlichen Layouts, asymmetrischen Strukturen oder immersiven Erlebnissen. Doch nicht jedes kreative Design führt zu besseren Ergebnissen. Nutzer erwarten eine gewisse Vertrautheit in der Navigation – insbesondere bei transaktionsorientierten Webseiten wie E-Commerce, SaaS oder Landingpages.
Konversionsorientierte traditionelle Strukturen setzen genau hier an: Sie nehmen die Stärken klassischer Webdesign-Prinzipien, reichern sie mit modernen UX-Optimierungen an und sorgen so für ein reibungsloses, zielführendes Nutzererlebnis. Dieser Trend zeigt, dass gutes Design nicht nur schön, auffällig und extravagant, sondern vor allem funktional sein sollte – eine Rückbesinnung auf das Wesentliche, die 2025 weiterhin an Bedeutung gewinnt.

Anti-Trends 2025 – Diese Webdesign-Trends verschwinden (hoffentlich)
Nicht jeder Trend bleibt für immer. Während sich einige Designansätze weiterentwickeln und langfristig etablieren, verschwinden andere, weil sie sich in der Praxis als unpraktisch, überholt oder wenig nutzerfreundlich erwiesen haben. 2025 verabschieden wir uns von mehreren Webdesign-Trends, die in den letzten Jahren an Popularität verloren haben. Hier sind die wichtigsten Entwicklungen, die aus dem modernen Webdesign zunehmend verschwinden.
23. Brutalism 👋 ade
Der raue Webdesign-Trend verliert an Relevanz.
Der Brutalismus im Webdesign war eine radikale Gegenbewegung zu glattpolierten, durchdesignten Interfaces – roh, kantig und bewusst „unschön“. Doch 2025 verschwindet dieser Trend zunehmend aus der digitalen Landschaft. Nur wenige Plattformen wie Gumroad oder Figma halten noch daran fest, während die meisten Websites längst zu nutzerfreundlicheren und ansprechenden Designs zurückgekehrt sind.
Der Hauptgrund für das Ende des Brutalismus: Es ist schwer, mit einer bewusst sperrigen, unästhetischen Gestaltung eine Marke als hochwertig, vertrauenswürdig und professionell zu positionieren. Nutzer erwarten eine angenehme User Experience, klare Strukturen und visuelle Harmonie – Aspekte, die dieser Stil oft vernachlässigt. In einer Zeit, in der Markenaufbau und Benutzerfreundlichkeit entscheidend sind, bleibt für Brutalismus immer weniger Platz.
Brutalismus im Webdesign

Brutalismus im Webdesign plspkt.de 2025
24. Cognitive Overload 👋 passé
Weniger Reizüberflutung, mehr Nutzerfreundlichkeit.
Websites, die mit übermäßigen Animationen, überladenen Layouts und einer Flut an visuellen Reizen arbeiten, gehören 2025 der Vergangenheit an. Der Trend zur Reizüberflutung – auch als „Cognitive Overload“ bekannt – führte oft dazu, dass Nutzer überfordert wurden, wichtige Informationen nicht sofort erfassten und letztlich absprangen.
Stattdessen geht der Fokus wieder auf schlanke, klar strukturierte Designs mit gezielt eingesetzten Animationen, die das Nutzererlebnis unterstützen, anstatt es zu erschweren. Ein weiterer Vorteil: Schnellere Ladezeiten. Seiten, die früher aufgrund komplexer Animationen lange Preloader benötigten, werden nun so optimiert, dass sie sofort nutzbar sind. 2025 steht für eine Rückkehr zu intuitiven, durchdachten und performanten Webdesigns – ohne unnötige Ablenkung.
Cognitive Overload im Webdesign.
25. Scroll Hijacking 👋 adieu
Kontrolle zurück an den Nutzer.
Scroll Hijacking (Hijacking = Entführung) – also das erzwungene Überschreiben des natürlichen Scrollverhaltens durch vordefinierte Effekte – war lange ein umstrittener Trend im Webdesign. Ursprünglich sollte es Webseiten interaktiver und flüssiger wirken lassen, indem Designer die Scrollgeschwindigkeit, Animationen oder das Verhalten einzelner Sektionen manipulierten. Doch in der Praxis führte dies oft zu Frust: Nutzer fühlten sich ausgebremst, hatten weniger Kontrolle über ihre eigene Navigation und sprangen nicht selten frustriert ab.
Scroll Hijacking, während der Nutzer nach unten scrollt, bleibt die Website unvermittelt stehen, stattdessen werden Bildüberblendungen oder Textanimationen gesteuert oder das vertikale Scrollen, wird mit einer horizontalen Bewegung ersetzt. Damit werden oft schöne Effekte erzeugt, aber dem Nutzer die Kontrolle über die Steuerung der Website entzogen. Siehe daylightcomputer.com
2025 geht der Trend wieder in eine nutzerfreundlichere Richtung. Webseiten setzen verstärkt auf sanfte, intuitive Scroll-Erlebnisse, die den Nutzer nicht bevormunden, sondern unterstützen. Parallax-Scrolling und gezielte Animationen bleiben beliebt, doch sie passen sich jetzt besser an das natürliche Scrollverhalten an. Das bedeutet: flüssige, reaktionsschnelle Bewegungen statt erzwungener Verzögerungen oder starrer Übergänge.
Webseiten, die ein optimales Nutzererlebnis bieten wollen, setzen künftig auf eine harmonische Balance zwischen visuellem Storytelling und uneingeschränkter Bedienbarkeit – und lassen störendes Scroll Hijacking hinter sich.
Fazit – Webdesign 2025: Zwischen Innovation und bewährten Prinzipien
Das Webdesign entwickelt sich stetig weiter, und 2025 bringt eine spannende Mischung aus neuen Trends und der Rückkehr zu bewährten Konzepten. Mit kräftigen Farbverläufen, dynamischen Layouts und strukturierten Designs entwickelt sich das Webdesign 2025 weiter in Richtung visuelle Klarheit und gezielte Nutzerführung. Während Gradients, Dopamine Colors und Duotone für starke visuelle Reize sorgen, bringen Bento Grids und konversionsorientierte Strukturen mehr Ordnung und Effizienz in moderne Interfaces.
Gleichzeitig verabschieden wir uns von Trends, die sich als wenig praktikabel erwiesen haben. Brutalismus, kognitive Überladung und Scroll Hijacking gehören der Vergangenheit an – zugunsten von durchdachteren, benutzerfreundlicheren Lösungen. Das Webdesign der Zukunft setzt auf eine klare, funktionale Ästhetik, die sowohl visuell beeindruckt als auch die Nutzererfahrung verbessert.
Damit endet unsere dreiteilige Serie zu den Webdesign-Trends 2025 – welche dieser Entwicklungen wirst du in deinen nächsten Projekten umsetzen?
