Webdesign Trends 2025 – Part II: Typografie, Bewegung & kreative Ausdrucksformen

von Richard Albrecht am 18.02.2025
(aktualisiert 26.02.2025)

Webdesign lebt nicht nur von klaren Strukturen und Hierarchien (siehe Teil 1) – Bewegung, Typografie und kreative Gestaltung sind 2025 mindestens genauso wichtig. Im zweiten Teil unserer dreiteiligen Serie geht es um dynamische und ausdrucksstarke Elemente, die das digitale Erlebnis intensivieren.
Mutige Schriftbilder und variable Fonts setzen starke Akzente, während Videos und Animationen Webseiten lebendig machen. Individuelle Illustrationen, authentische Fotografie und die Fusion aus Fotos und Grafiken verleihen Marken einen unverwechselbaren Look. Ergänzt wird das Ganze durch organische Formen und Ghost Buttons, die Nutzer subtil und elegant durch die Seite führen.
Diese Trends zeigen, dass modernes Webdesign mehr ist als nur Funktionalität – es ist ein visuelles Erlebnis, das Emotionen weckt und Markenidentität stärkt.
In Teil 2 unserer dreiteiligen Serie zeigen wir, wie diese Trends das Webdesign prägen und warum sie sowohl die Ästhetik als auch die User Experience nachhaltig beeinflussen.
Die Trends im Überblick – Teil 2 / 3:
9. Kühne Typografie & Variable Fonts
10. Überall Videos
11. Individuelle Illustrationen
12. Authentische Fotografie
13. Foto & Grafik Fusion
14. Organische Formen
15. Micro Animation
16. Ghost Buttons
Siehe auch:
Webdesign Trends 2025 - Part I
Webdesign Trends 2025 - Part III
9. Kühne Typografie & Variable Fonts
Typografie als visuelles Statement.
2025 setzt Webdesign verstärkt auf auffällige, charakterstarke Schriftarten, die nicht nur Informationen transportieren, sondern auch Markenidentität und Emotionen vermitteln. Ob übergroße Headlines, verspielte Custom Fonts oder starke Kontraste zwischen Serif- und Sans-Serif-Schriften – mutige Typografie wird zum zentralen Gestaltungselement.
Besonders spannend ist der Einsatz von Variable Fonts, die sich flexibel anpassen lassen und gleichzeitig die Ladezeiten optimieren. Während serifenlose Schriften lange dominierten, feiern Serifenschriften ein Comeback und verleihen Websites eine elegante, fast klassische Anmutung. Durch die bewusste Kombination verschiedener Stile entsteht ein maximalistischer Typografie-Trend, der nicht nur lesbar, sondern auch ein echter Hingucker ist.

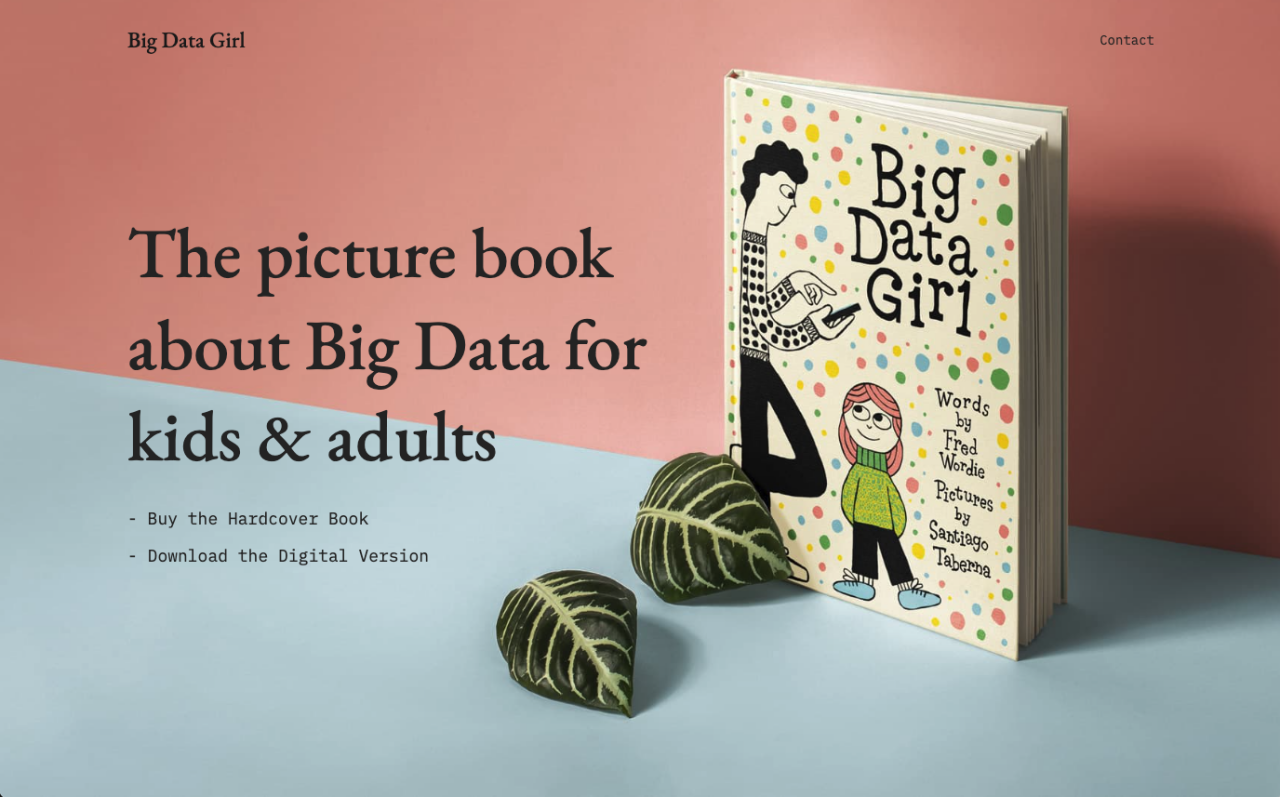
gefällige Serifenschrift, gesehen bei Big Data Girl 2025

Kräftige Typografie bei Nike 2025

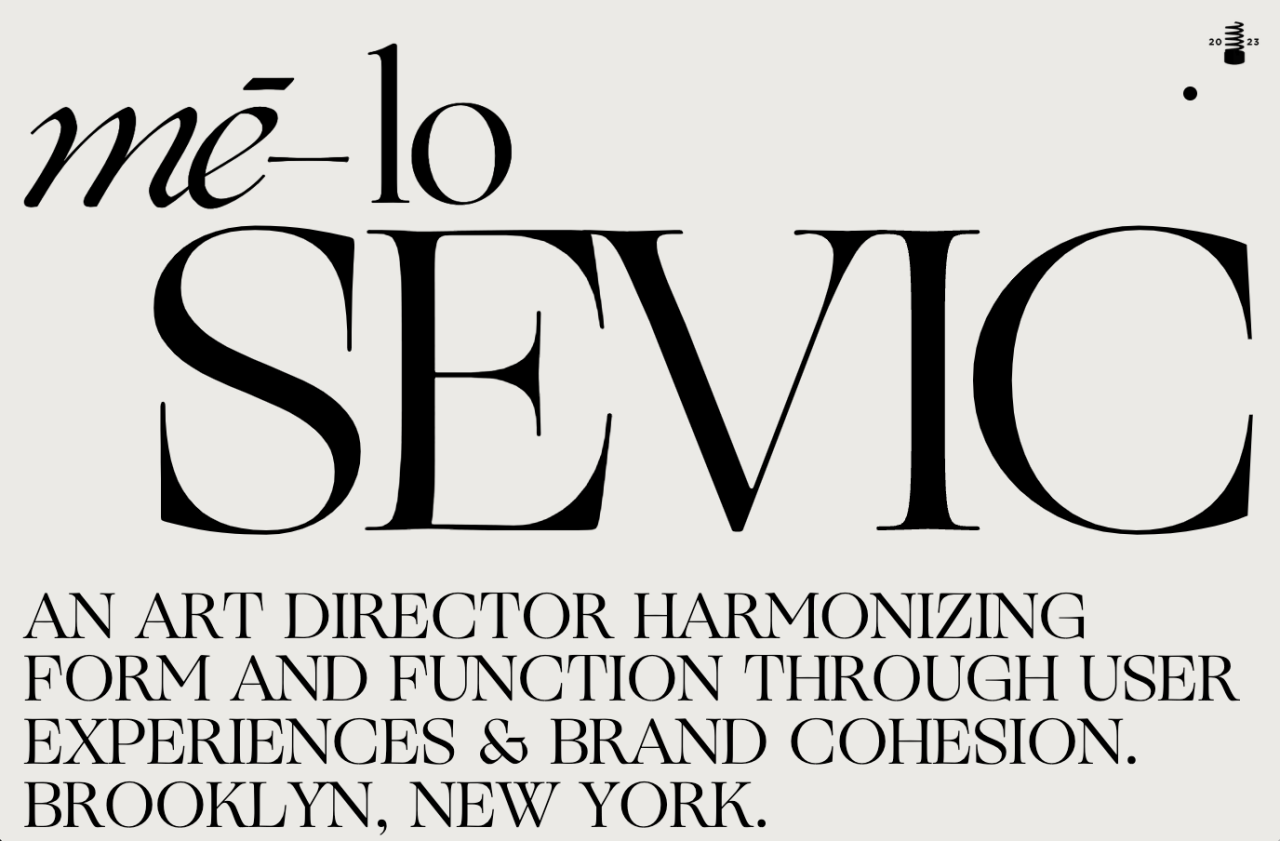
Große und extravagante Typografie, gesehen bei Angela Melosevic 2025

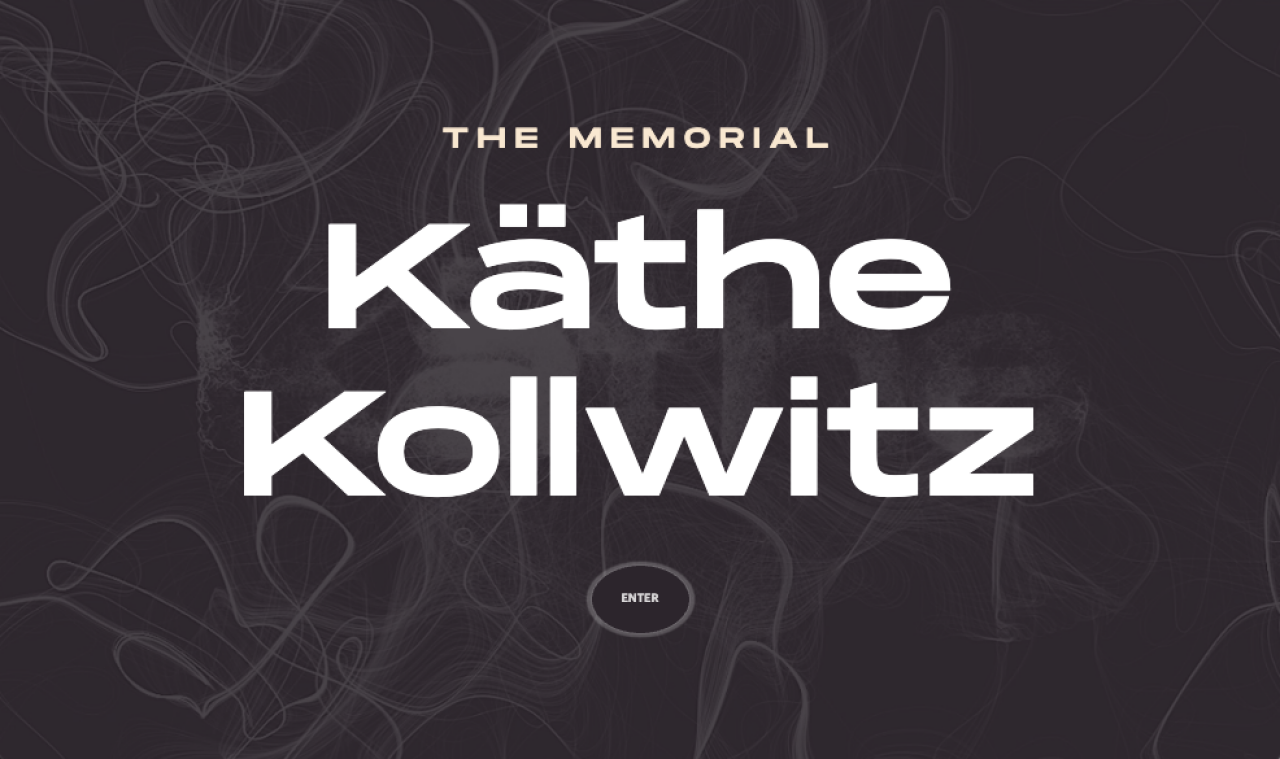
Ungewöhnliche Typografie, gesehen bei Käthe Kollwitz Memorial 2025
Flexibilität trifft auf kreatives Schrift-Design.
Variable Fonts revolutionieren die Typografie im Webdesign, indem sie eine noch nie dagewesene Anpassungsfähigkeit bieten. Statt feste Schriftstärken und -breiten vorzugeben, ermöglichen diese Schriften eine stufenlose Variation von Eigenschaften wie Gewicht, Breite oder Neigung – ganz ohne zusätzliche Ladezeiten oder mehrere Schriftdateien.

Liste von Variablen Fonts bei Google Fonts
Die experimentelle Display-Schrift Marbla erforscht die Möglichkeiten von Variable Fonts, den Schriftcharakter zu verändern.
Dieser Trend wird 2025 besonders von großen Marken genutzt, die ihre visuelle Identität mit individuellen und dynamischen Schriftbildern unterstreichen wollen. Die Möglichkeiten reichen von subtilen Anpassungen für bessere Lesbarkeit bis hin zu spielerischen Extremen, bei denen Buchstaben lebendig und einzigartig wirken. So wird Typografie nicht nur funktional, sondern ein interaktives Gestaltungselement, das sich gezielt an verschiedene Inhalte und Stimmungen anpassen lässt.
10. Überall Videos
Bewegtbild als zentrales Designelement.
2025 wird Video endgültig zum Standard im Webdesign. Ob als bewegter Hintergrund, eingebettete Storytelling-Elemente oder interaktive Videoinhalte – bewegte Bilder sorgen für Dynamik, Emotionen und eine fesselnde Nutzererfahrung. Dank besserer Technologien und optimierter Ladezeiten sind Videos heute einfacher denn je in Webseiten zu integrieren.
Nutzer bevorzugen visuelle Inhalte gegenüber langen Textblöcken, und genau hier spielt Video seine Stärken aus: Es transportiert Informationen schnell, schafft Atmosphäre und hält Besucher länger auf der Seite. Dieser Trend wird auch in Zukunft weiter wachsen – denn bewegte Bilder ziehen Aufmerksamkeit, steigern das Engagement und machen Websites lebendiger als je zuvor.
Überall Videos bei Sehsucht 2025

Loft Film Erklärfilme bleiben beliebt, gesehen bei einem IT Dienstleister für den deutschen Mittelstand 2025.
11. Individuelle Illustrationen
Kreativität statt Standardbilder.
Standardgrafiken waren gestern – 2025 setzen immer mehr Marken auf maßgeschneiderte Illustrationen, um ihre Einzigartigkeit visuell zu unterstreichen. Inspiriert von klassischen Printmedien und traditionellen Kunststilen verleihen handgezeichnete oder digital erstellte Grafiken Webseiten eine persönliche, markenspezifische Note.
Individuelle Illustrationen erzählen Geschichten, transportieren Emotionen und heben sich deutlich von generischen Bilddatenbanken ab. Dank fortschrittlicher Web-Technologien entwickeln sich Illustrationen zudem weiter: 3D-Elemente und interaktive Animationen bringen zusätzliche Tiefe ins Design und sorgen für ein noch intensiveres Nutzererlebnis. Wer seine Marke unverwechselbar machen will, setzt 2025 auf maßgeschneiderte Illustrationen statt auf austauschbare Standardgrafiken.
Animierte Illustration bei HELLO MONDAY / DEPT 2025

Minimalistische Line Art Illustration von Viri Gutiérrez

Individuell angefertigtes Iconset von Zach Roszczewski

Individuell handgefertigte Illustrationen bei Lexeri 2025
12. Authentische Fotografie
Echte Bilder statt künstlicher Perfektion.
Hochglanz-Stockfotos mit unrealistisch strahlenden Menschen verlieren 2025 weiter an Bedeutung, Charme und Akzeptanz. Stattdessen setzen Unternehmen auf authentische Fotografie, die echte Menschen in realen Situationen zeigt. Diese Bilder schaffen Vertrauen, machen Marken nahbarer und sorgen für eine glaubwürdige visuelle Kommunikation.
Natürlich erfordert individuelle Fotografie mehr Budget und Planung als der schnelle Griff zur Bilddatenbank. Doch der Aufwand lohnt sich: Authentische Fotos heben sich von generischen Motiven ab, transportieren Emotionen und stärken die Markenidentität. Wer eine unverwechselbare Bildsprache etablieren will, kommt an individuell produzierten Bildern nicht mehr vorbei.

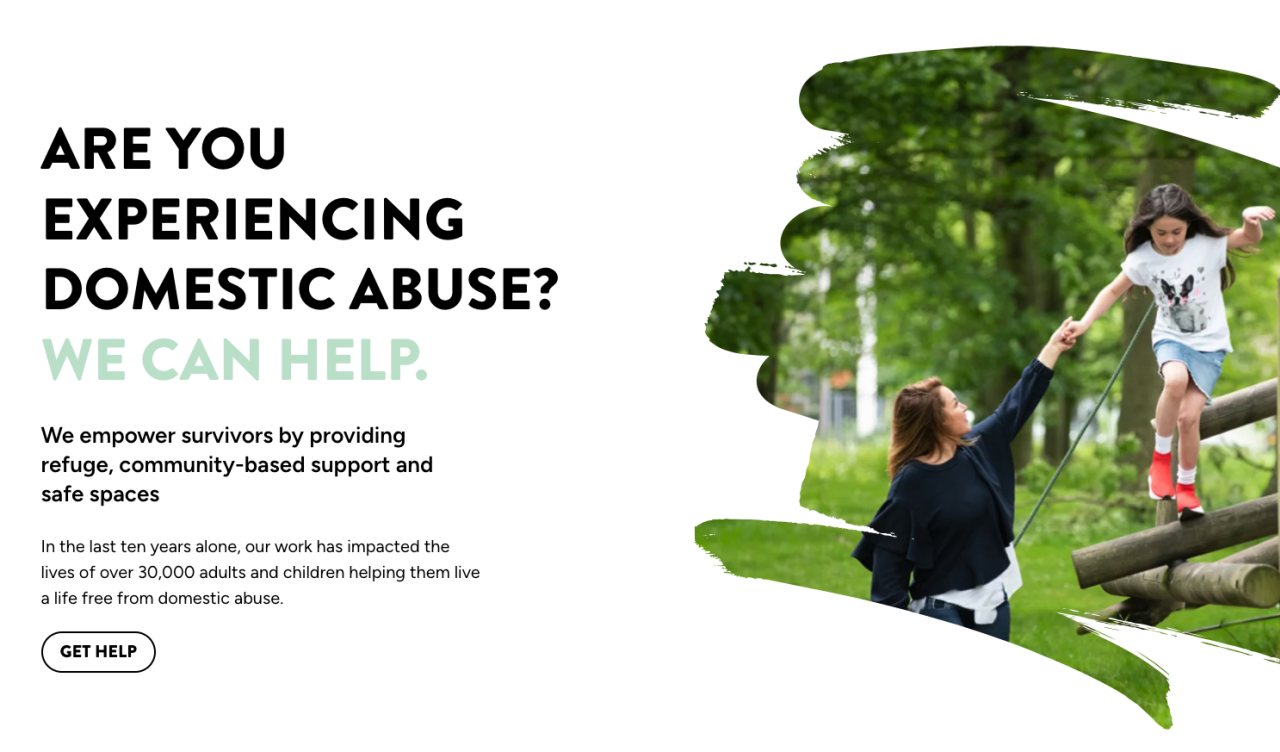
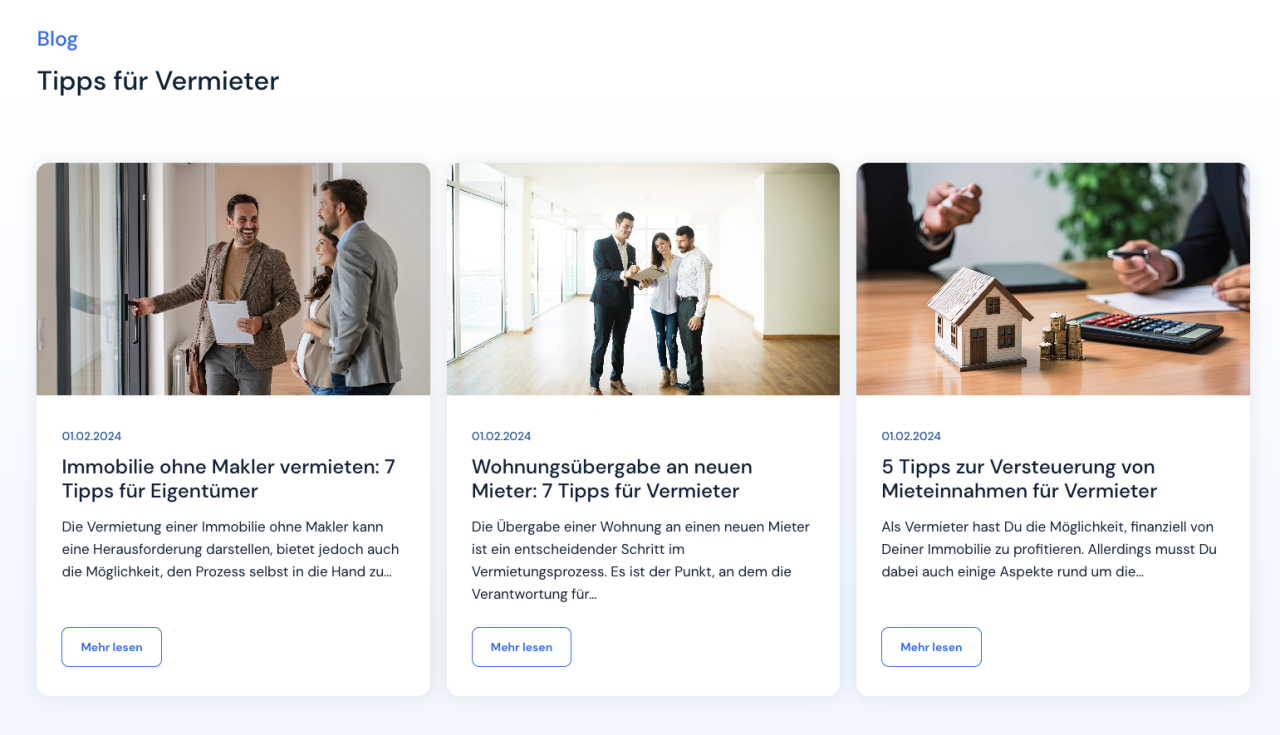
gesehen bei Mittwald 2025

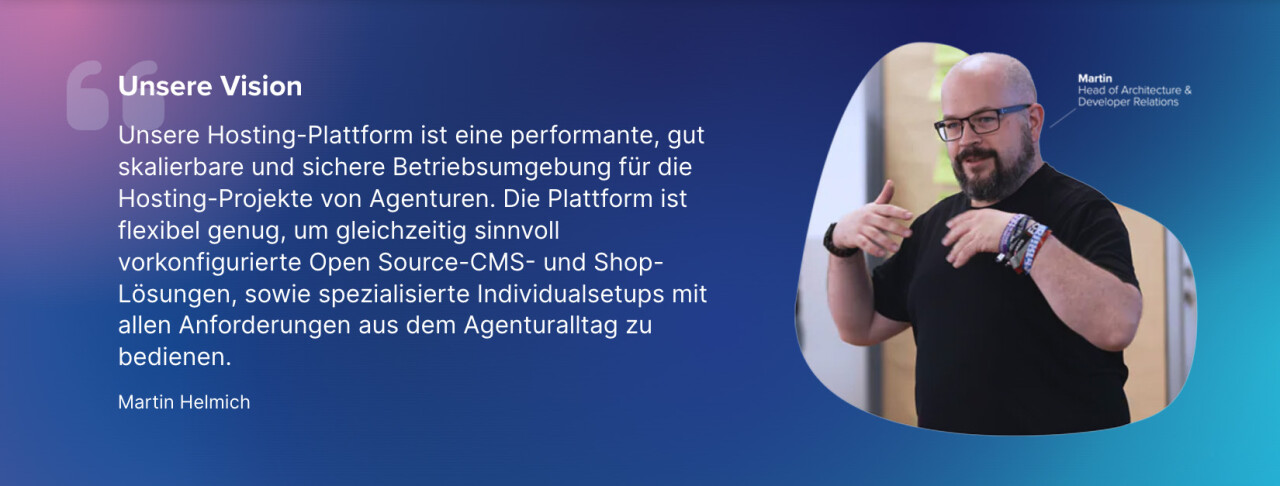
Authentische Fotos der Mitarbeiter statt Stock-Bilder bei digit.ly 2025

Beispiel von unserer eigenen Website 2025
13. Foto & Grafik Fusion
Kreative Bildkompositionen im Webdesign.
Der Trend, Fotos mit grafischen Elementen zu kombinieren, verleiht Websites 2025 eine spielerische und moderne Ästhetik. Ob überlagerte Formen, illustrative Akzente oder animierte Effekte – das Zusammenspiel von Fotografie und Grafik schafft einzigartige visuelle Erlebnisse und verstärkt die Markenidentität.
Diese Technik ist besonders auf Social Media beliebt und hält nun vermehrt Einzug ins Webdesign. Durch gezielte Kombination von Bildern mit grafischen Elementen lassen sich Inhalte dynamischer gestalten, Nutzer emotional ansprechen und Informationen ansprechend transportieren. Das Ergebnis: eine kreative, individuell angepasste Bildsprache, die sich von klassischen Fotokonzepten abhebt und für mehr Aufmerksamkeit sorgt.

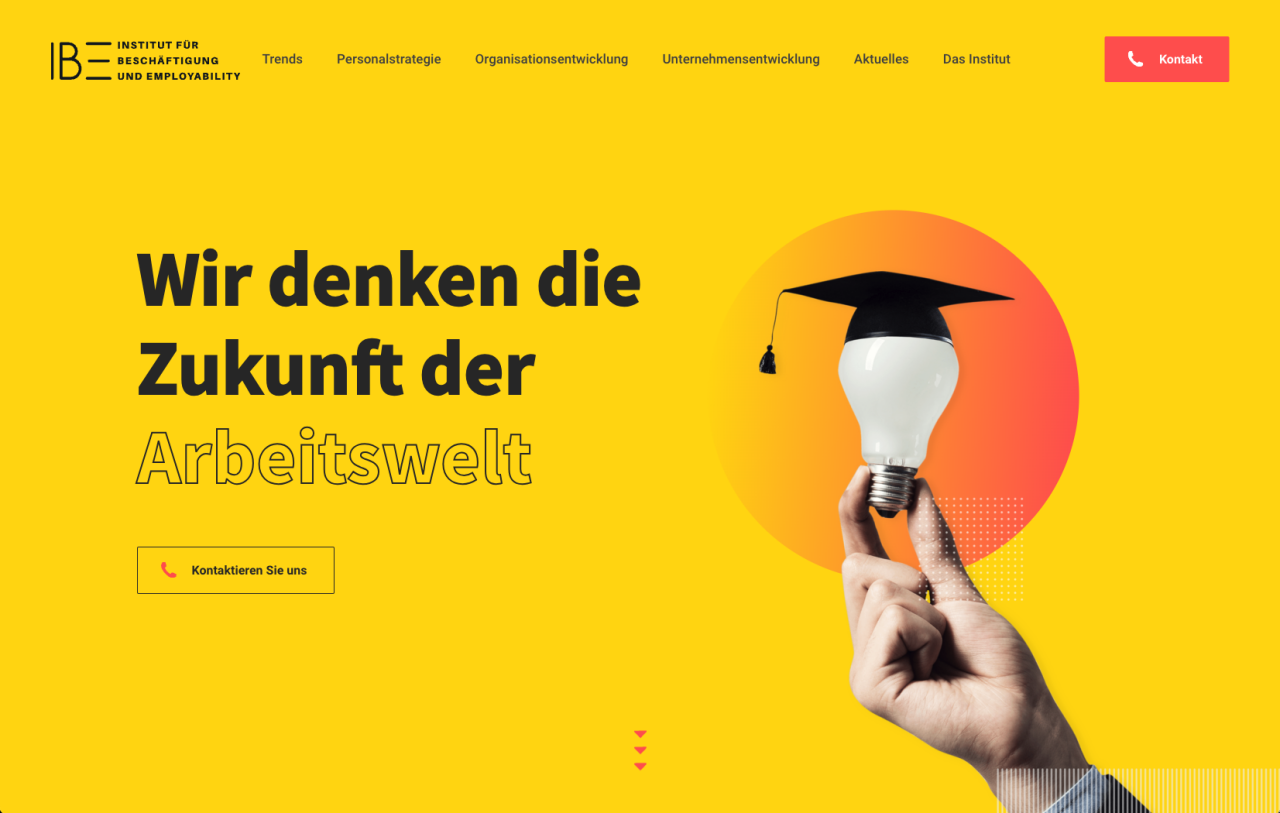
Verschmolzene Fotos & Grafiken beim IBE 2025

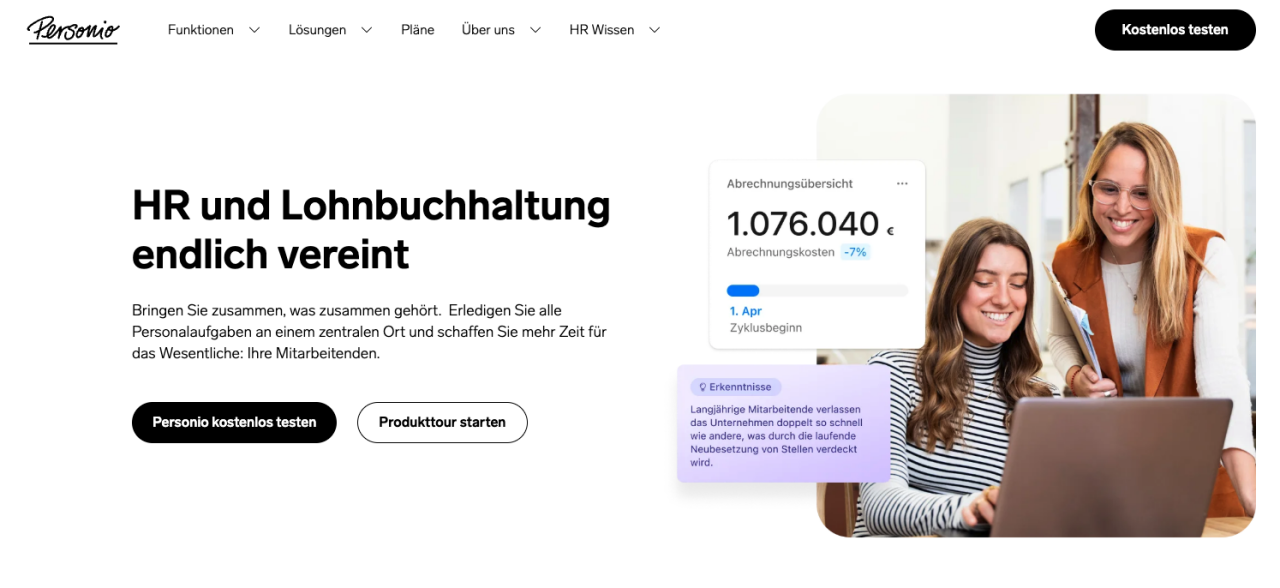
Grafiken interagieren mit Fotos bei Personio 2025

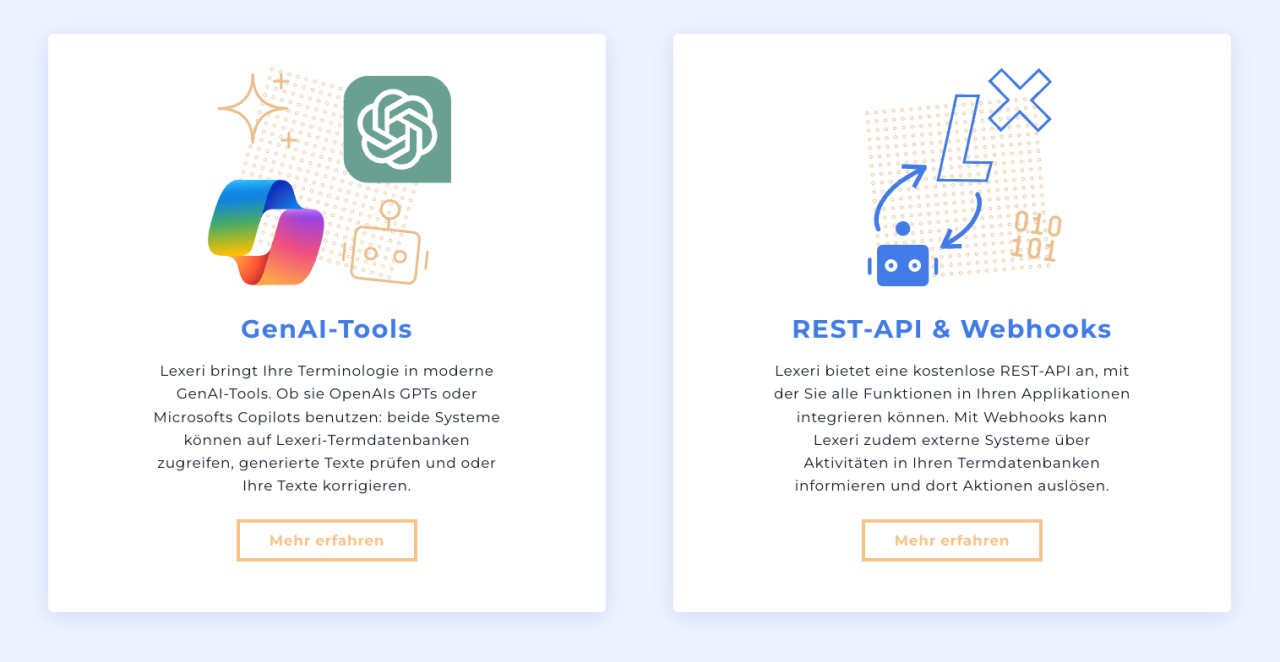
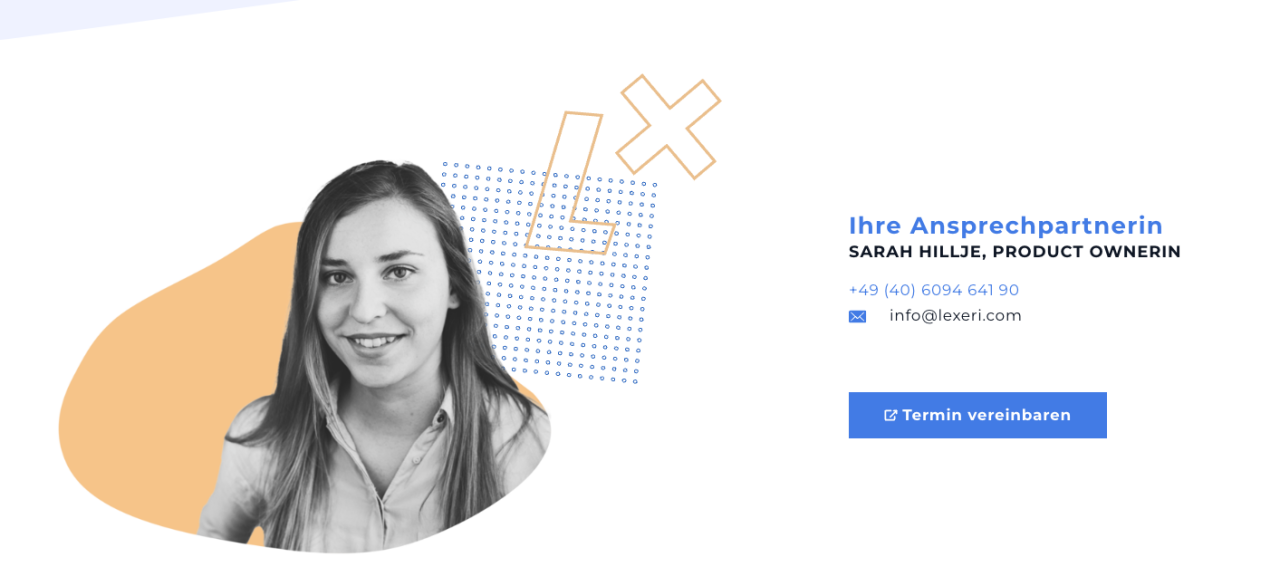
Fotos verschmelzen mit grafischen Elementen bei Lexeri 2025

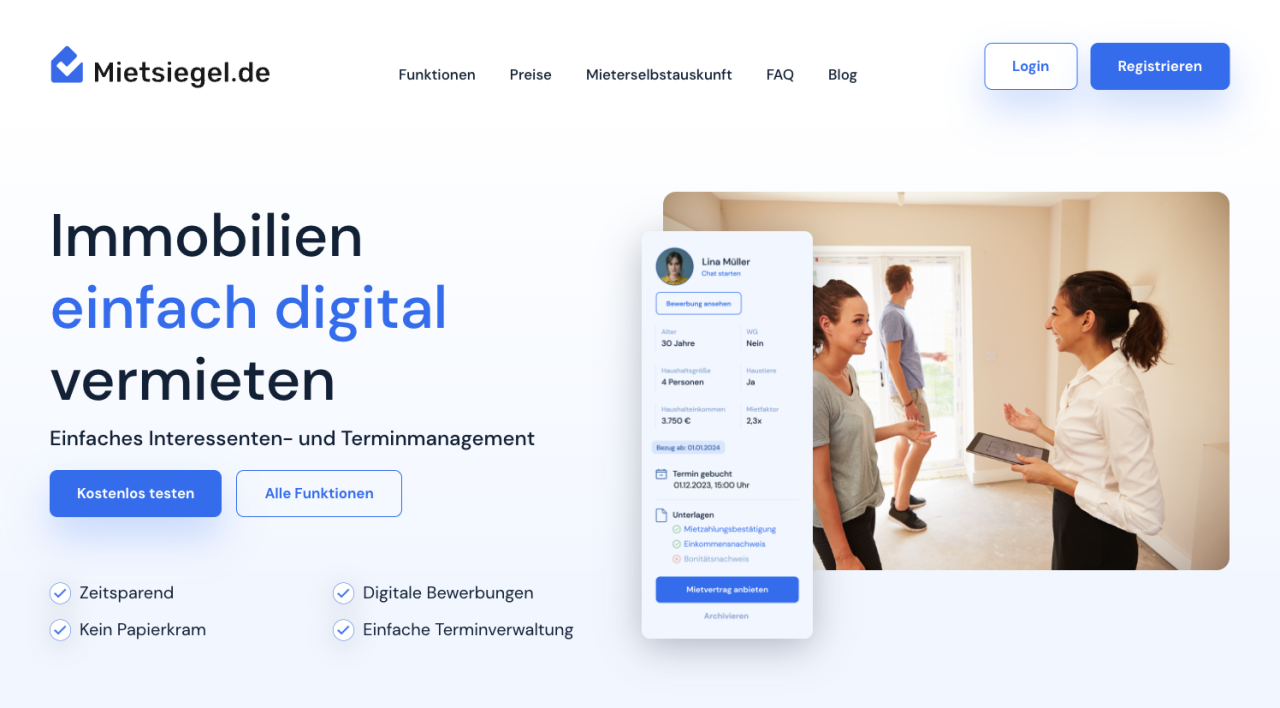
Grafik im Zusammenspiel mit Fotos bei Mietsiegel 2025
14. Organische Formen
Fließende Designs für eine intuitive Nutzerführung.
Organische Formen haben sich seit 2020 im Webdesign etabliert, doch 2025 werden sie gezielter und strategischer eingesetzt. Statt nur dekorative Elemente zu sein, unterstützen sie nun aktiv die Nutzerführung und das Markenerlebnis. Fließende, asymmetrische Formen verschmelzen mit Produktbildern, leiten den Blick durch Inhalte und sorgen für eine natürliche Navigation.
Besonders in Kombination mit Mikro-Animationen entfalten organische Formen ihre volle Wirkung: Sie schaffen sanfte Übergänge, verbessern die User Experience und verleihen Webseiten eine moderne, harmonische Ästhetik. Unternehmen setzen zunehmend auf markengerechte, maßgeschneiderte Formen, die sich nahtlos in das Designkonzept einfügen und die visuelle Identität stärken.

Organische Formen bei MWA 2025
Formen werden organisch auf hellomonday.com 2025

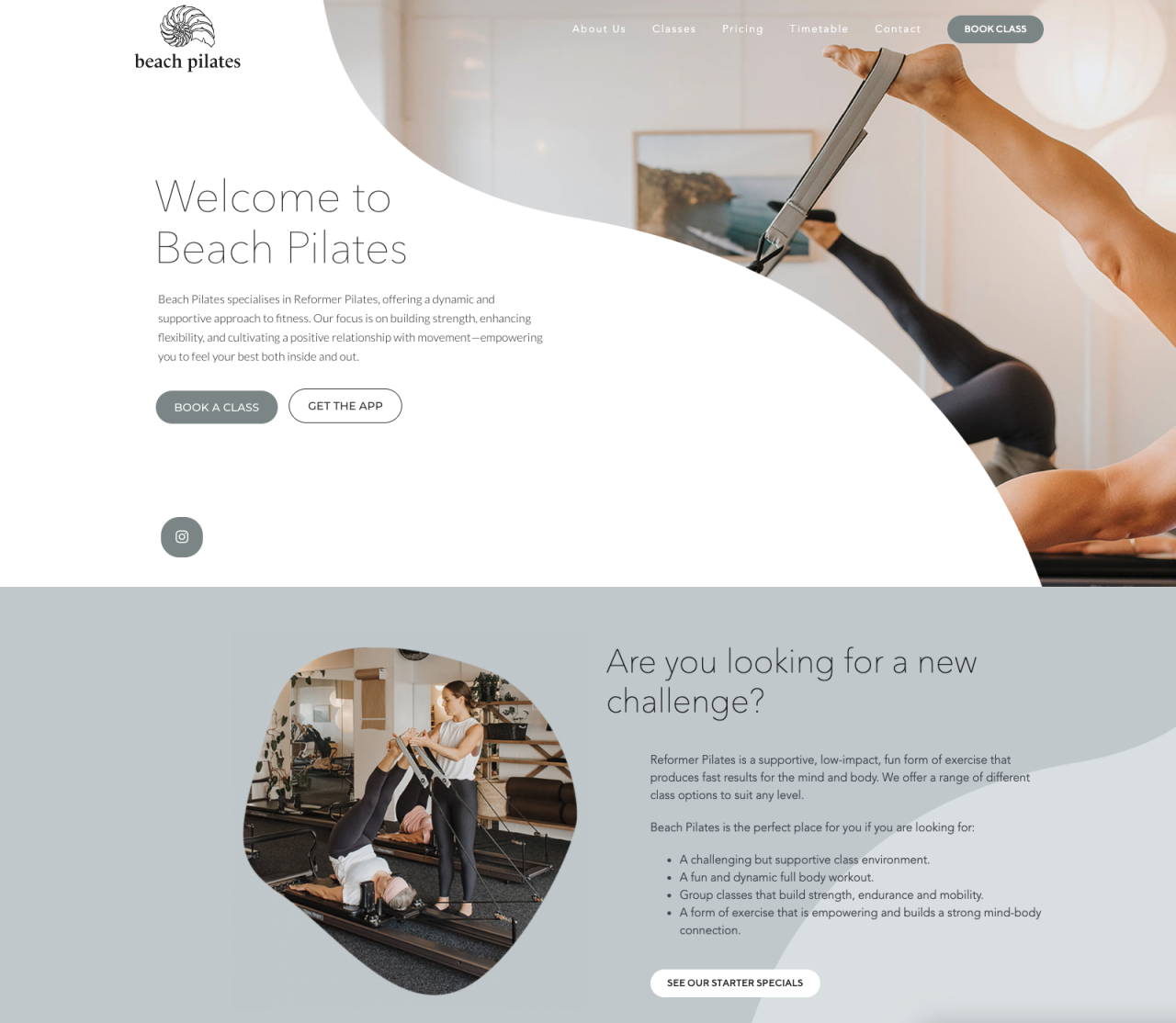
Organische Formen beachpilates.co.nz 2025
15. Micro Animation
Kleine Effekte mit großer Wirkung.
Mikro-Interaktionen und Mikro-Animationen gehören 2025 zu den Schlüsselelementen moderner Web-Erlebnisse. Sie sind kleine, oft unscheinbare visuelle Effekte, die dem Nutzer sofortiges Feedback geben, die Interaktion intuitiver gestalten und das Design lebendiger machen. Ob ein Farbwechsel bei einem Hover-Effekt, eine sanfte Animation beim Scrollen oder ein Button, der leicht pulsiert, um Aufmerksamkeit zu erzeugen – diese subtilen Details verbessern die Benutzerführung erheblich.
Diverse Mikroanimationen bei Siteway 2025
Mikro-Interaktionen: Visuelles Feedback
Mikro-Interaktionen sind gezielte Animationen, die Nutzern sofort zeigen, dass eine Aktion eine Reaktion auslöst. Ein klassisches Beispiel ist der Farbwechsel eines Links, doch 2025 geht der Trend weiter: Sanfte Farbverläufe, die sich dynamisch anpassen, Hover-Effekte, die sich nicht nur farblich, sondern auch durch leichte Bewegungen verändern, oder ein kurzes vibrierendes Feedback bei Buttons steigern das Nutzererlebnis erheblich. Besonders in der Navigation, bei Formularen oder Ladeanimationen sorgen solche kleinen Effekte für mehr Klarheit und ein angenehmes Nutzungserlebnis.
animierter Hover-Effekt, gesehen bei Sustech School of Design 2025
Mikro-Animationen: Anmutige und sanfte Bewegungen
Mikro-Animationen gehen über klassische Hover- und Ladeeffekte hinaus. Sie werden gezielt genutzt, um das Storytelling einer Marke zu unterstützen, Interaktionen natürlicher wirken zu lassen oder die Navigation auf spielerische Weise zu verbessern. Besonders beliebt sind bewegliche Icons, subtile Parallax-Effekte oder sich verändernde Illustrationen, die den Inhalt begleiten. Auch in der Informationsdarstellung helfen sie: Beispielsweise kann ein Diagramm sanft einblenden oder eine Statistik dynamisch wachsen, um komplexe Daten intuitiver erfassbar zu machen.
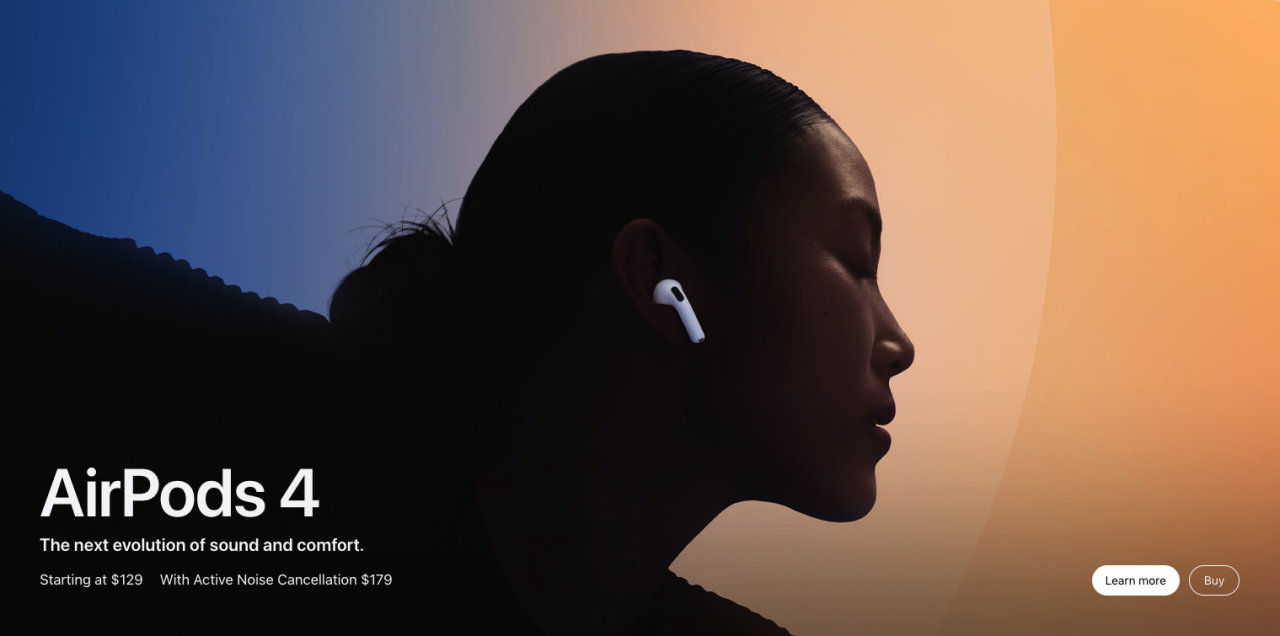
Mikro-Animationen beim Scrollen, gesehen bei Apple 2025
Die richtige Balance: Animationen mit Sinn und Zweck
So wirkungsvoll Mikro-Interaktionen und -Animationen auch sind, sie müssen mit Bedacht eingesetzt werden. Zu viele bewegte Elemente können vom eigentlichen Inhalt ablenken oder sogar die Performance der Website beeinträchtigen. Deshalb geht der Trend 2025 weg von übermäßiger Animation hin zu gezielten, nutzerorientierten Effekten. Sie sollen intuitiv wirken, natürliche Bewegungsmuster aufgreifen und den Nutzer unterstützen, anstatt ihn zu überfordern.
Mikro-Interaktionen und Mikro-Animationen sind damit nicht nur ein stilistisches Mittel, sondern ein wichtiger Bestandteil der User Experience – sie machen Interaktionen verständlicher, Webseiten ansprechender und sorgen für eine moderne, dynamische Gestaltung.
Timeline Scroll-Animation bei Villa Meyer 2025
Content Animation beim Seehotel Zarrentin 2025
16. Ghost Buttons
Minimalistische Eleganz für moderne Interfaces.
Ghost Buttons, die durch ihre transparente Optik und dezente Umrandung fast mit dem Hintergrund verschmelzen, waren lange Zeit vor allem als Sekundär-Buttons im Einsatz. 2025 erleben sie jedoch einen Wandel: Immer häufiger werden sie auch für Primär-Call-to-Actions genutzt, um ein stilvolles und reduziertes Design zu unterstreichen.
Diese minimalistische Ästhetik passt perfekt zu modernen, cleanen UI-Designs und verleiht Webseiten eine edle, unaufdringliche Anmutung. Besonders in Kombination mit großzügigen Weißräumen oder subtilen Animationen entfalten Ghost Buttons ihre volle Wirkung. Sie sorgen für eine nahtlose Integration ins Layout, lenken den Blick auf das Wesentliche und bieten eine elegante Alternative zu klassischen, vollflächigen und auffälligen Buttons.

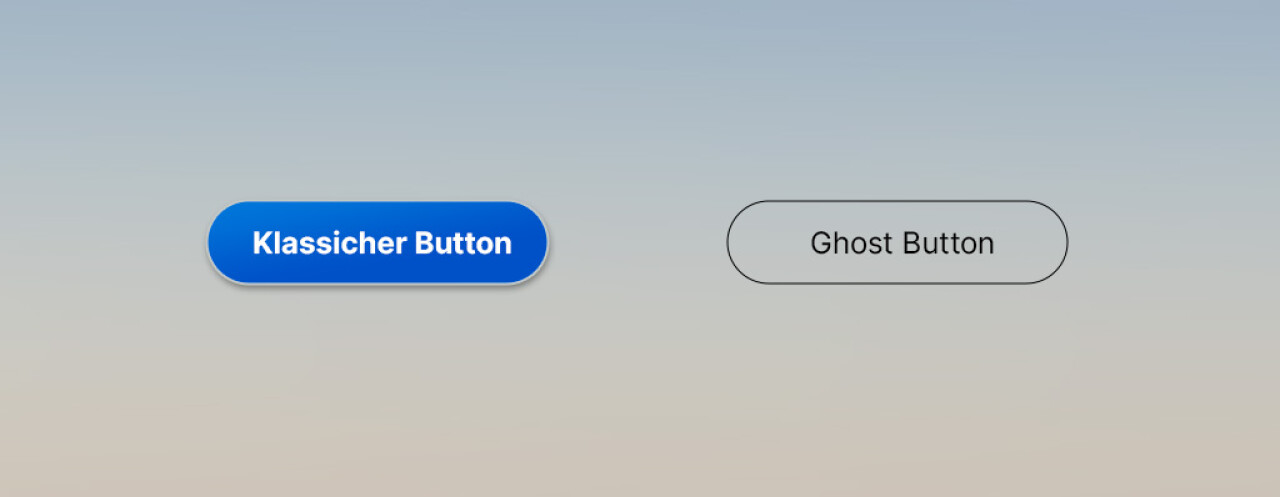
Klassischer Button vs. Ghost Button
Gerade durch ihre dezente Erschreinung lenken sie die Aufmerksamkeit auf sich.

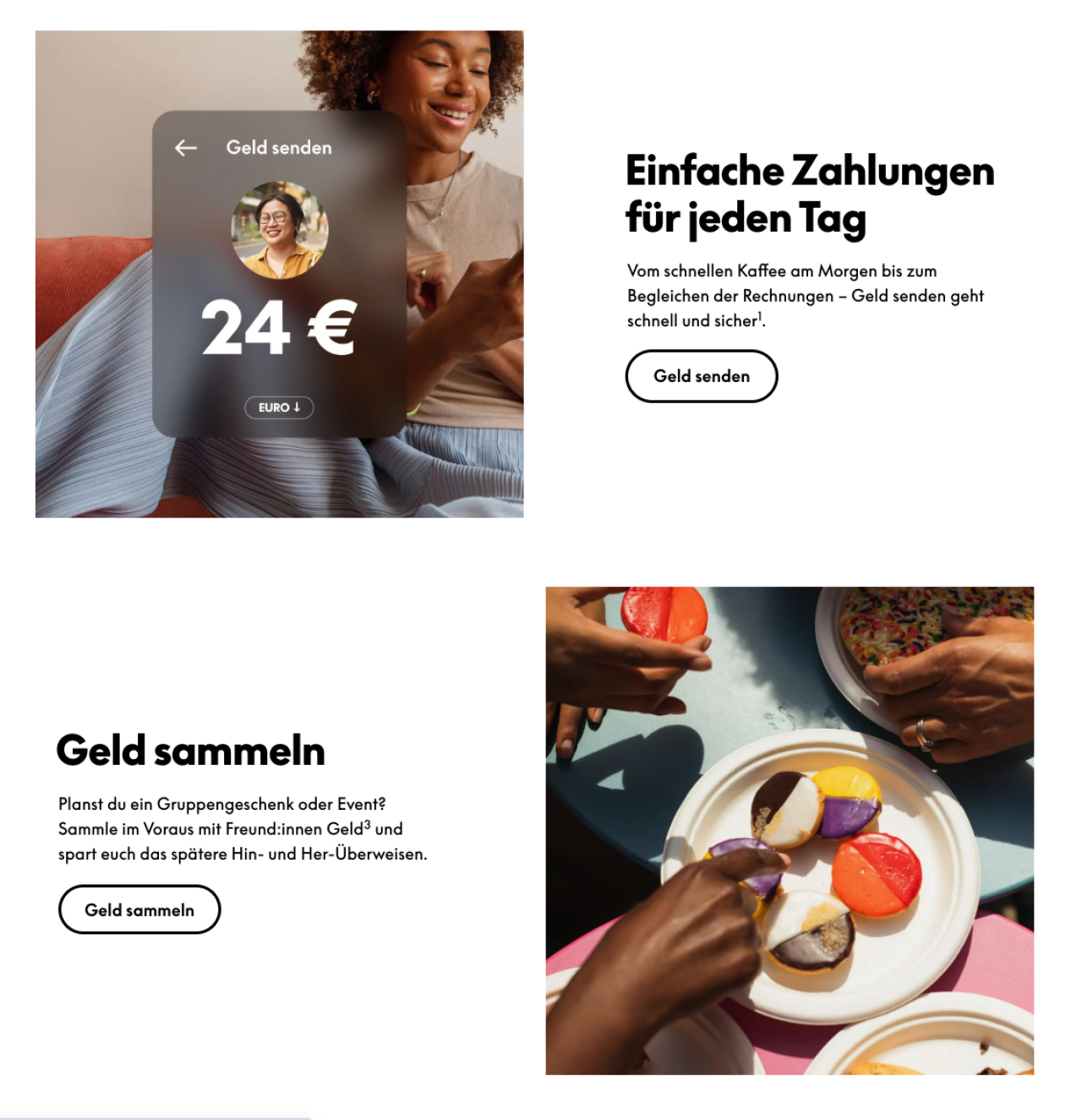
Ghost Buttons, gesehen bei PayPal 2025

Dezente Ghost Buttons bei Apple 2025
Animierter Ghost Button bei Steueragenten 2025

Ghost Buttons bei Mietsiegel 2025
Von Bewegung zu Farbe – was 2025 Websites prägt
Mit mutiger Typografie, dynamischen Animationen und individueller Bildsprache wird 2025 das Webdesign persönlicher und immersiver als je zuvor. Der Mix aus bewegten Elementen, kreativen Schriftbildern und einzigartigen Illustrationen schafft Designs, die nicht nur auffallen, sondern auch im Gedächtnis bleiben.
In Teil 3, der in einer Woche erscheint, werfen wir einen Blick auf die Farbtrends des Jahres, den wachsenden Einfluss von Gradients, Dopamine Colors und Bento Grids sowie die Anti-Trends, die 2025 endgültig aus dem Webdesign verschwinden. Bleib dran! 🚀
