Webdesign Trends 2025 – Part I: Minimalismus, Tiefe & visuelle Hierarchie

von Richard Albrecht am 11.02.2025
(aktualisiert 26.02.2025)

Das Webdesign entwickelt sich ständig weiter – neue Technologien, veränderte Nutzergewohnheiten und ästhetische Strömungen sorgen dafür, dass jedes Jahr frische Trends entstehen. 2025 steht ganz im Zeichen von mehr Klarheit, Tiefe und Interaktivität. Minimalismus trifft auf dynamische Effekte, klassische Designelemente werden neu interpretiert, und Typografie wird zum zentralen Gestaltungsmittel.
Aber nicht jeder Trend ist für jede Website geeignet. Während manche Entwicklungen die Nutzerführung verbessern und die Conversion steigern, können andere das Design überladen oder von den eigentlichen Inhalten ablenken. In unserer dreiteiligen Serie werfen wir einen detaillierten Blick auf die spannendsten Webdesign-Trends 2025 – mit praktischen Tipps, wann und wie du sie sinnvoll einsetzen kannst.
Im ersten Teil dieser Serie geht es um minimalistische und tiefenwirksame Designs, den bewussten Einsatz von Weißraum sowie starke visuelle Kontraste. Die nächsten beiden Teile erscheinen in den kommenden Wochen und behandeln unter anderem Typografie-Trends, interaktive Elemente und neue Farbwelten.
Die Trends im Überblick - Teil 1 / 3:
1. Neumorphismus
2. Glassmorphismus
3. Super Minimale Ästhetik
4. Üppiger Weißraum
5. Überzogene Hierarchie
6. Full-Page Headers
7. Hero-Bilder & Video-Backgrounds
8. Type Only Heroes
Siehe auch:
Webdesign Trends 2025 - Part II
Webdesign Trends 2025 - Part III
1. Neumorphismus
Sanfte Ästhetik für moderne Interfaces.
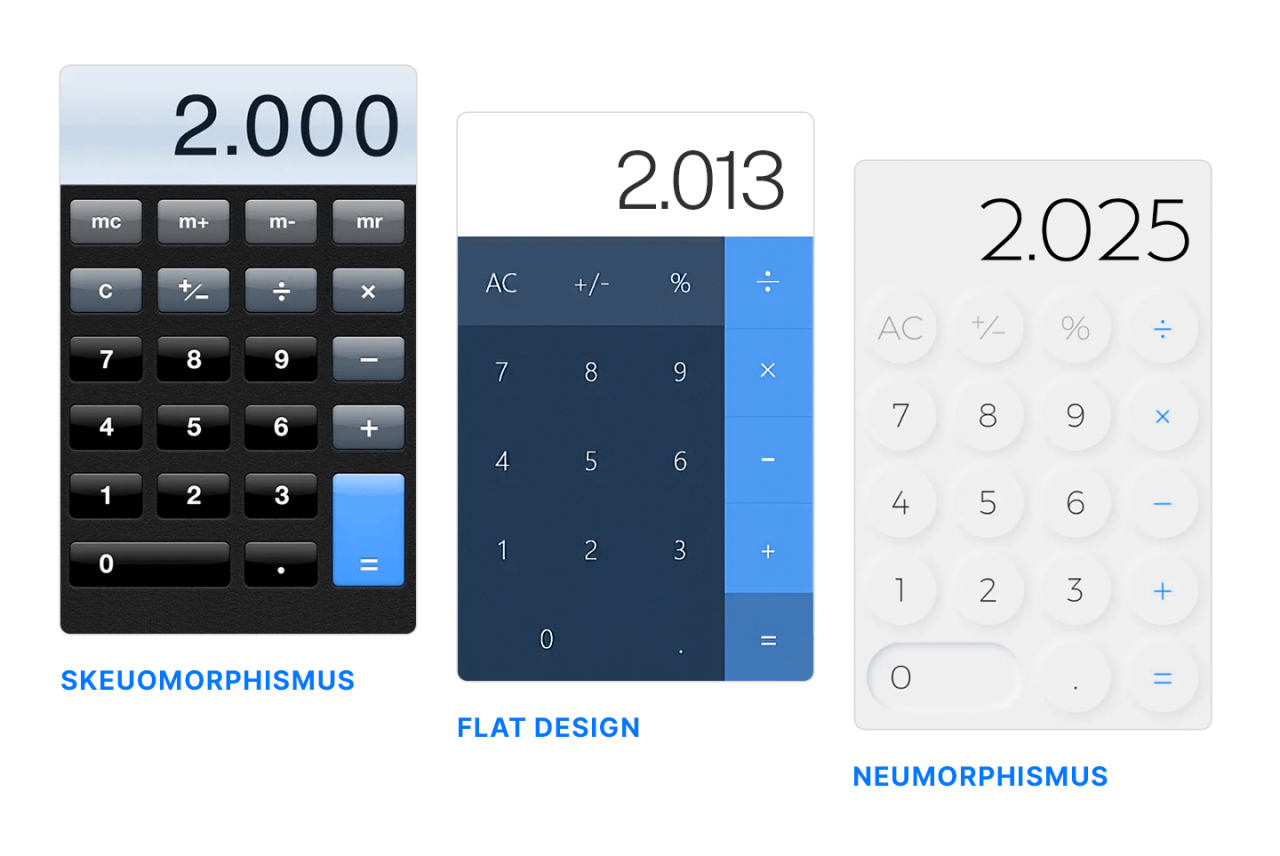
Das englische Wort „Neumorphism“ ist eine Mischung aus „new“ und „skeuomorphism“.
Skeuomorphismus war/ist eine Design-Stilrichtung, bei der Objekte in ihrer Gestaltung die Form eines vertrauten Gegenstandes nachahmen, ohne dass diese durch ihre Funktion begründet ist. Beispiele für Skeuomorphismus sind das Papierkorb-Symbol auf dem Computer oder das Telefonhörer-Icon, dass auch heute noch als Symbol für die Telefon-App auf Smartphones verwendet wird (obwohl viele junge Anwender niemals einen Telefonhörer in der Hand hielten).

Taschenrechner Flat Design von Mojimomo und Neuomorphismus von William Tapp.
Neumorphismus kombiniert die greifbare Tiefe des Skeuomorphismus mit der schlichten Eleganz moderner UI-Designs. Es werden echte, haptische Oberflächen nachgeahmt. Durch weiche Schatten, sanfte Lichtverläufe und abgerundete Kanten entstehen Elemente, die nahtlos mit dem Hintergrund verschmelzen und eine harmonische, fast plastische Optik erzeugen. Dieser Trend verleiht Benutzeroberflächen eine edle, futuristische Anmutung und eignet sich besonders für minimalistische, hochwertige Designs. Damit die Benutzerfreundlichkeit nicht leidet, sollten Designer jedoch auf ausreichende Kontraste und klare Interaktionshinweise achten – so bleibt Neumorphismus nicht nur ein visuelles Highlight, sondern auch funktional überzeugend.

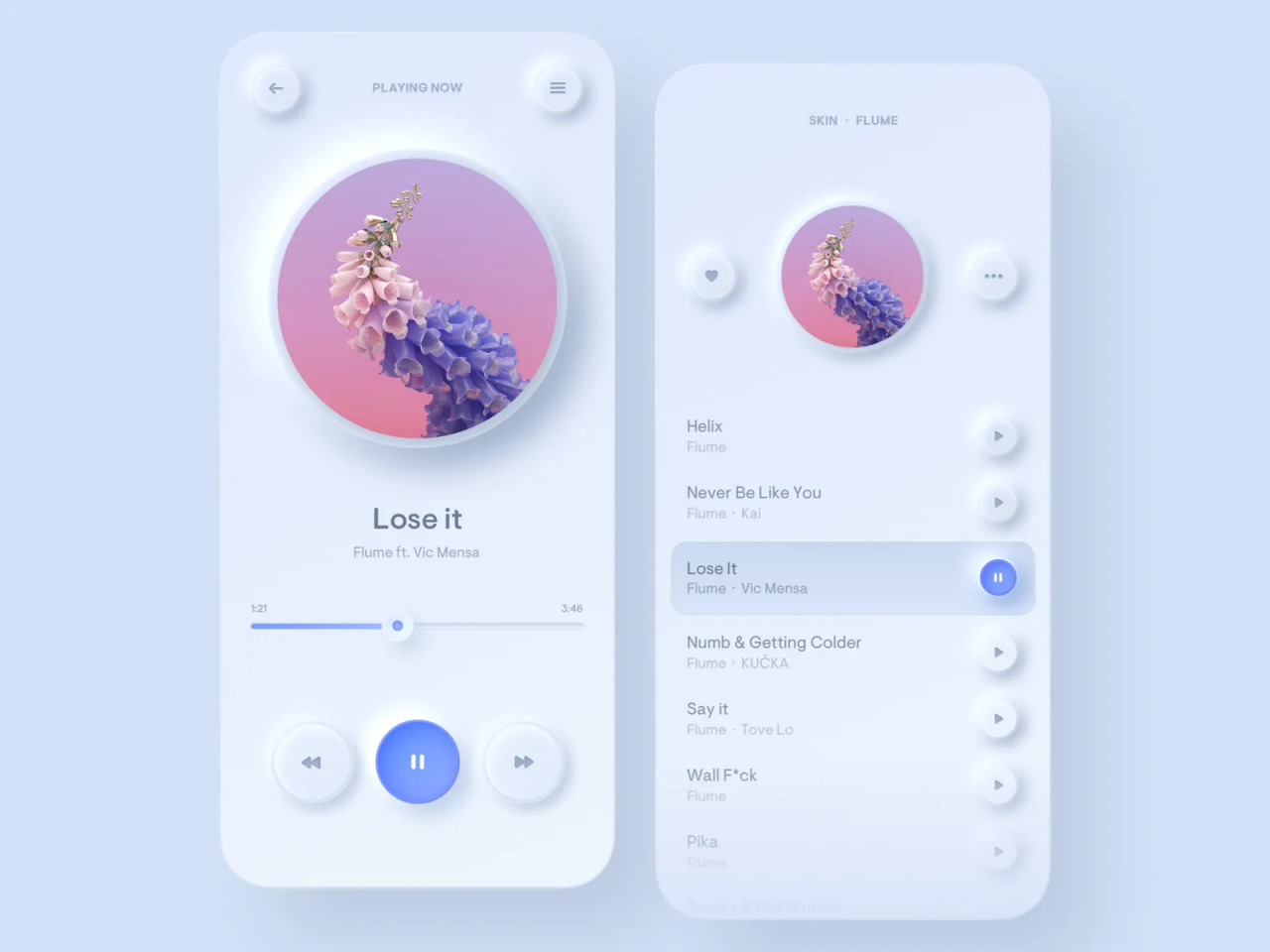
Von Filip Legierski.

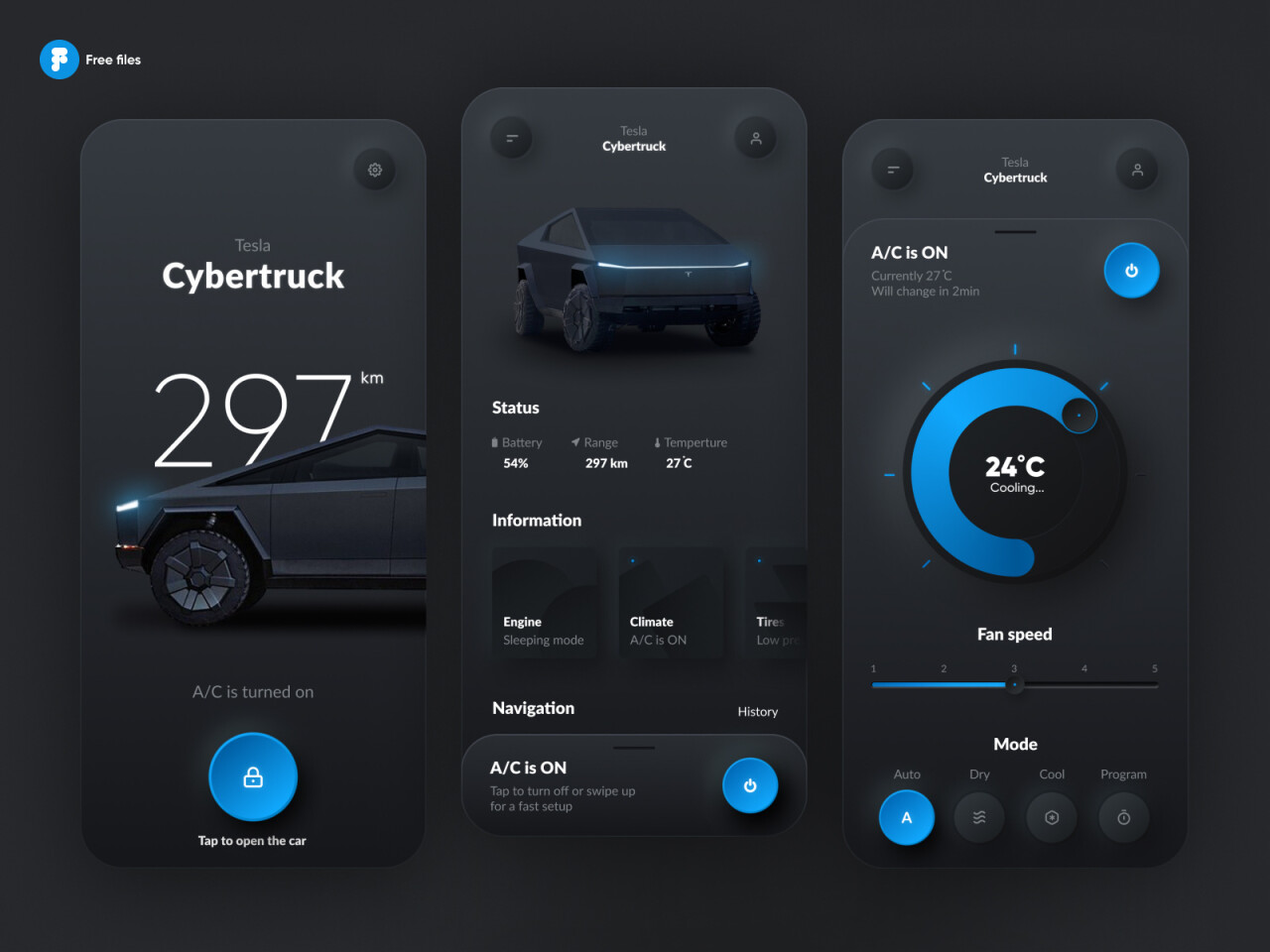
von Gavrisov Dmitri
2. Glassmorphismus
Transparenz und Tiefe im Webdesign.
Glassmorphismus (engl. Glassmorphism) bringt eine elegante, futuristische Ästhetik ins Webdesign, indem es mit transparenten Oberflächen, unscharfen Hintergründen und subtilen Lichtreflexionen arbeitet. Der Effekt erinnert an gefrostetes Glas und erzeugt eine optische Tiefe, die Interfaces modern und hochwertig wirken lässt.
Seit seiner Popularisierung im Jahr 2020 hat sich der Trend weiterentwickelt, wobei sich mittlerweile zwei Hauptvarianten etabliert haben: Flat-Glassmorphismus mit dezenten Transparenzen und sanften Farbverläufen sowie 3D-Glassmorphismus mit ausgeprägteren Tiefeneffekten und räumlicher Anmutung. Besonders in Kombination mit kräftigen Farben und abgerundeten Elementen verleiht dieser Stil Webseiten eine edle, fast schwebende Leichtigkeit. Dank technischer Fortschritte lässt sich Glassmorphismus heute problemlos in moderne Webprojekte integrieren – sei es durch CSS-Filter oder die Verwendung von Grafiken.

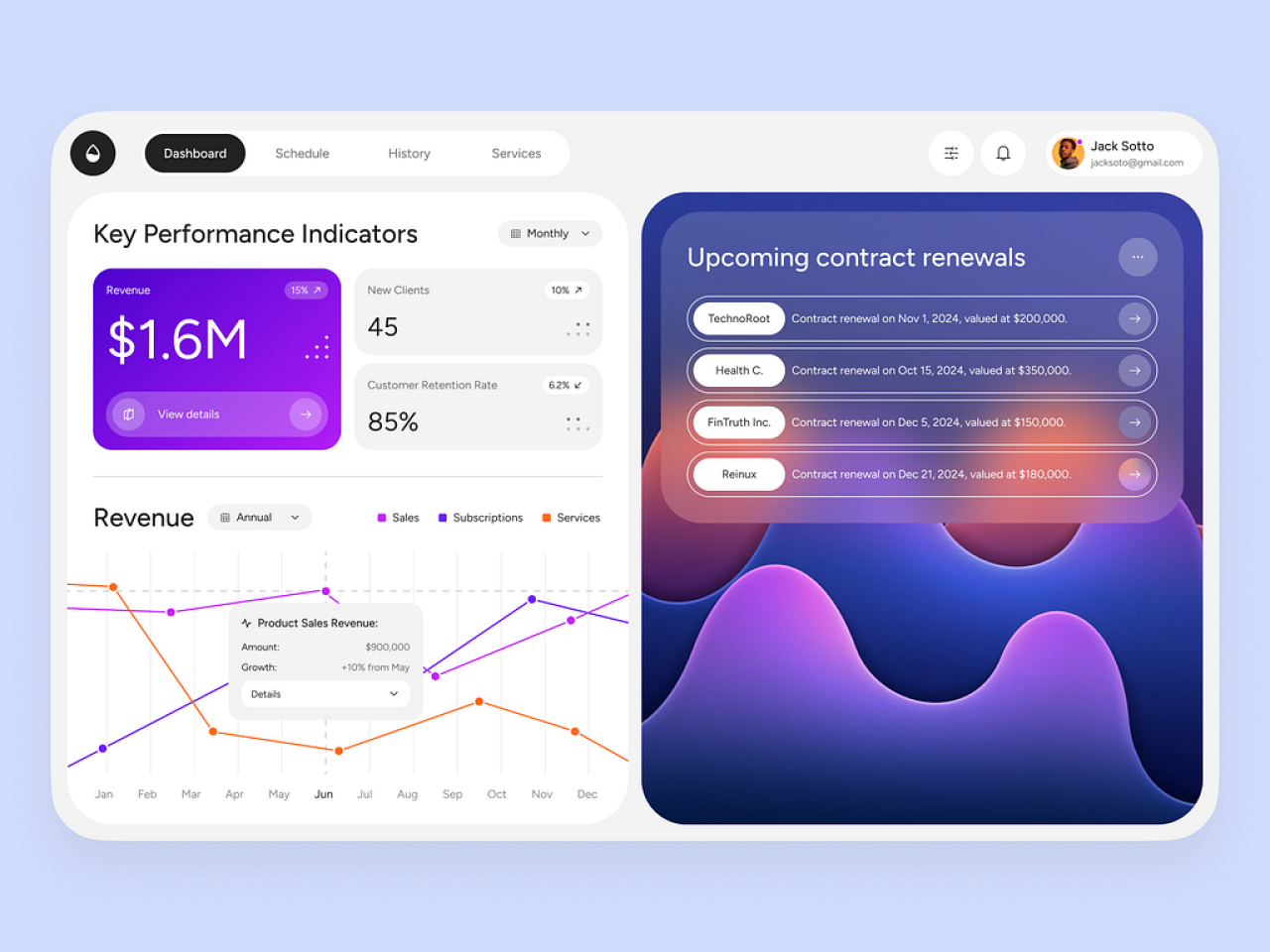
Flaches Glassmorphismus Design von Layo

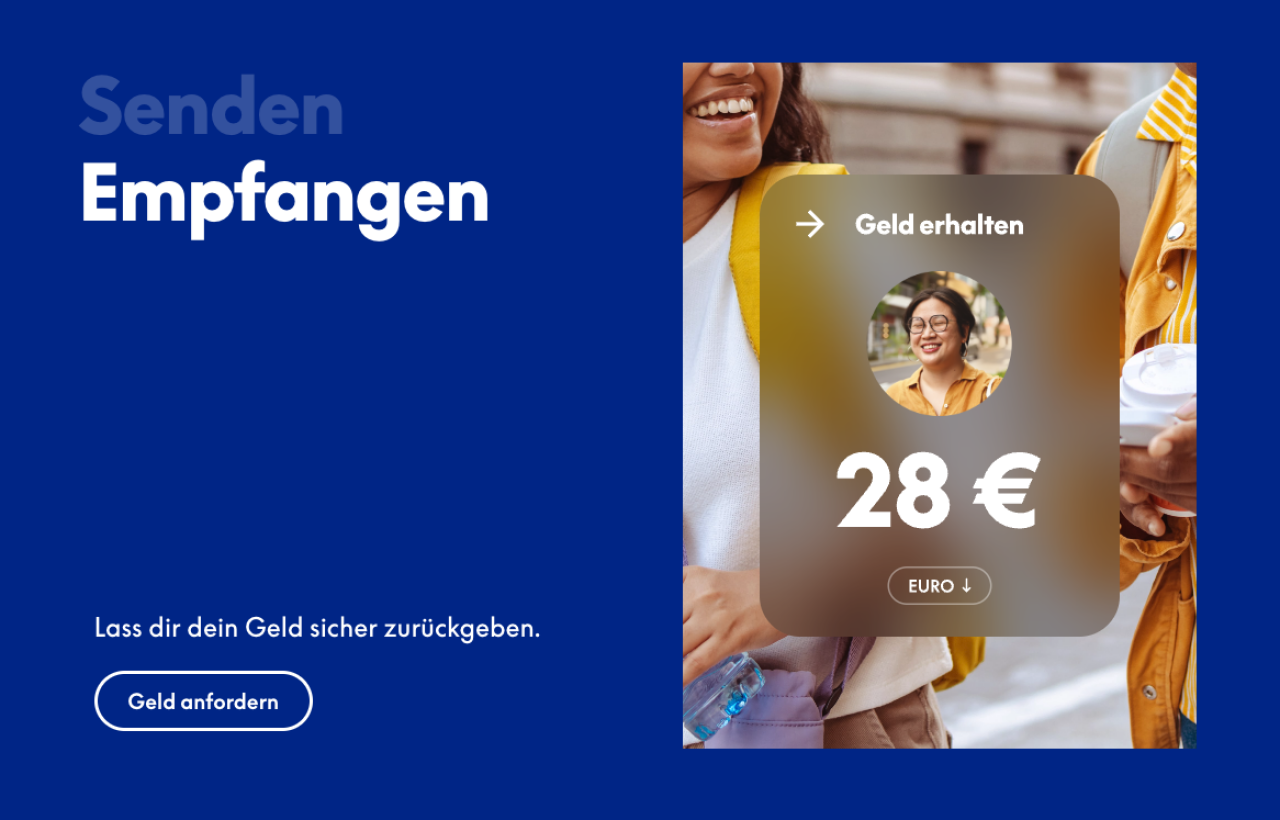
Glassmorphismus (Black Frosted) bei PayPal 2025

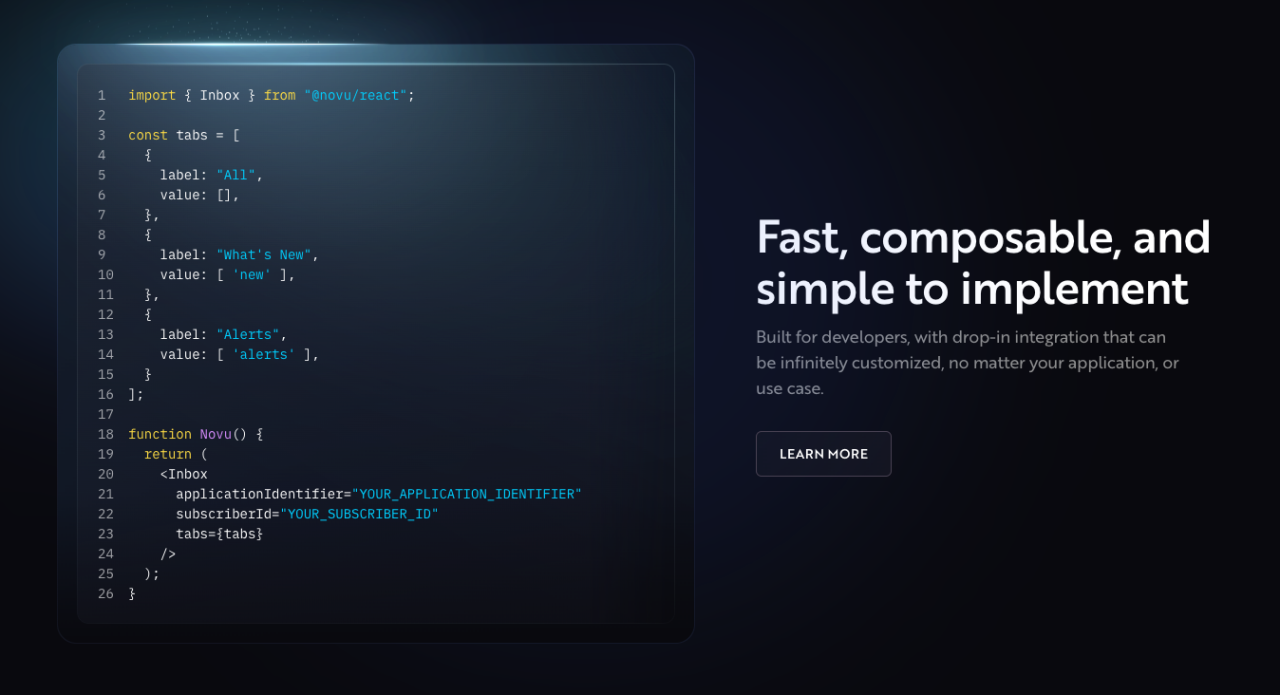
3D Glassmorphismus bei Novu 2025
3D Glassmorphismus Design von Voicu Apostol
3. Super Minimale Ästhetik
Weniger ist mehr.
Minimalismus im Webdesign erreicht 2025 eine neue Stufe: Super Minimal Aesthetics setzt auf radikale Reduktion, um eine klare, fokussierte Nutzererfahrung zu schaffen. Statt überladener Layouts dominieren großzügige Weißräume, dezente Typografie und reduzierte Navigationselemente. Besonders auf Homepages entfaltet dieser Stil seine Wirkung – sei es durch schlichte Textbotschaften auf monochromen Hintergründen oder mutige Headlines mit minimaler Interaktion. Das Ergebnis: ein elegantes, modernes Design, das die Botschaft in den Mittelpunkt stellt. Allerdings erfordert dieser Ansatz eine durchdachte UX-Strategie, um trotz minimaler Gestaltung eine intuitive und effektive Benutzerführung sicherzustellen.

Website von VS&Company 2025

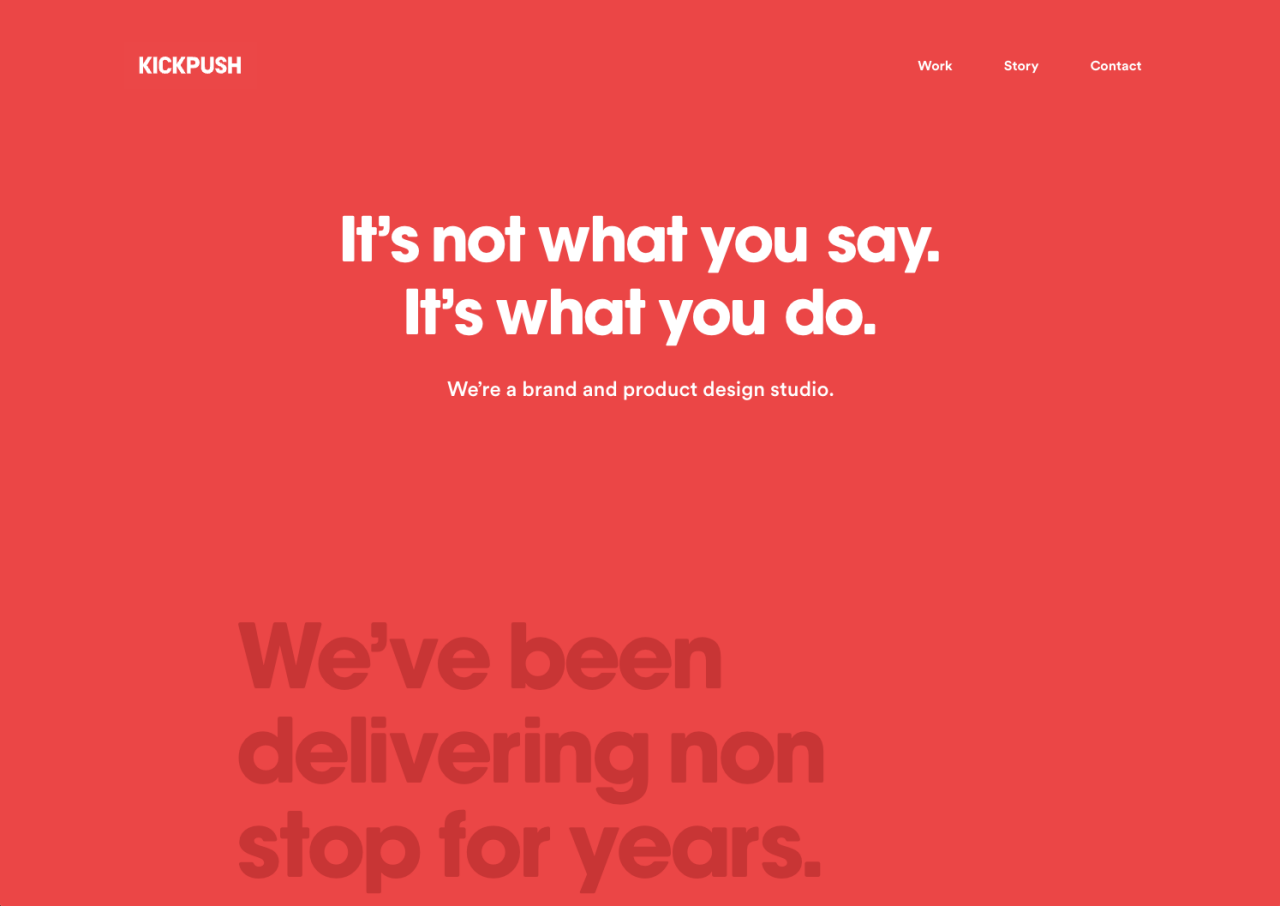
Super Minimales Webdesign des Marken- und Produktdesign-Studios Kickpush 2025.
4. Üppiger Weißraum
Betonung des Negativraums.
Großzügige Weißräume sind längst ein bewährtes Designelement, doch 2025 wird dieser Ansatz auf die Spitze getrieben. Durch bewusst übertriebene negative Flächen entsteht ein luftiges, aufgeräumtes Layout, das den Blick gezielt auf zentrale Inhalte lenkt. Diese Technik verstärkt nicht nur die visuelle Hierarchie, sondern verleiht Webseiten eine edle, moderne Ästhetik.
Schlichtheit und Minimalismus stehen dabei im Mittelpunkt: Texte, Bilder und Buttons bekommen den Raum, den sie benötigen, um ihre Wirkung voll zu entfalten. Strategisch eingesetzte Abstände – etwa durch gezielte Margins, Padding und Zeilenhöhen – sorgen für eine klare Trennung der Inhalte, ohne den Nutzer zu überfordern.

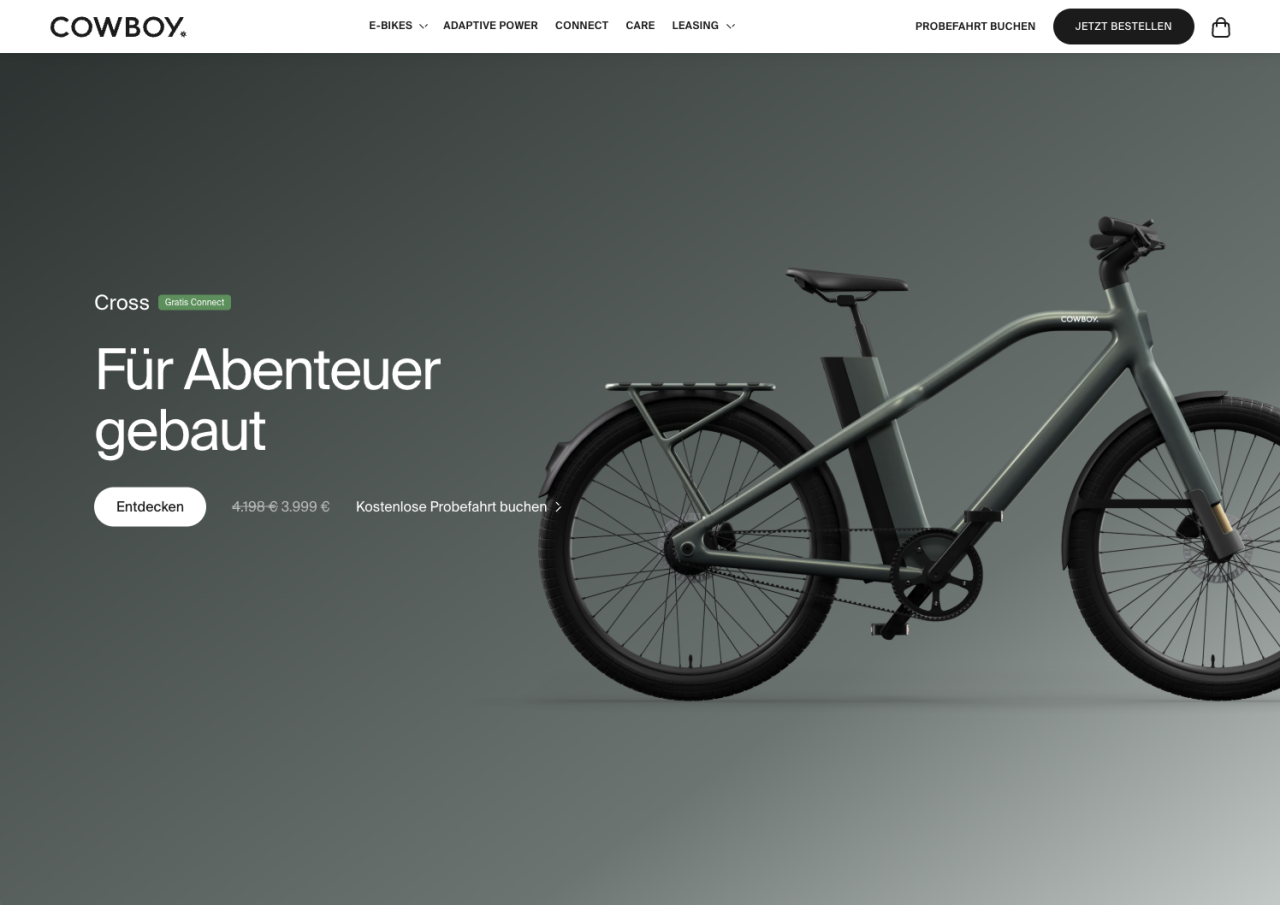
Üppige leere Flächen im Webdesign auf der Website von Cowboy 2025.
Besonders Marken mit einem hochwertigen oder künstlerischen Anspruch setzen auf diesen Trend, um ihre Botschaften mit maximaler Klarheit zu transportieren. Richtig eingesetzt, verbessert üppiger Weißraum die Lesbarkeit, hebt wichtige Elemente hervor und sorgt für eine intuitive Nutzerführung – ein perfektes Beispiel dafür ist das zeitlose Design von Apple.

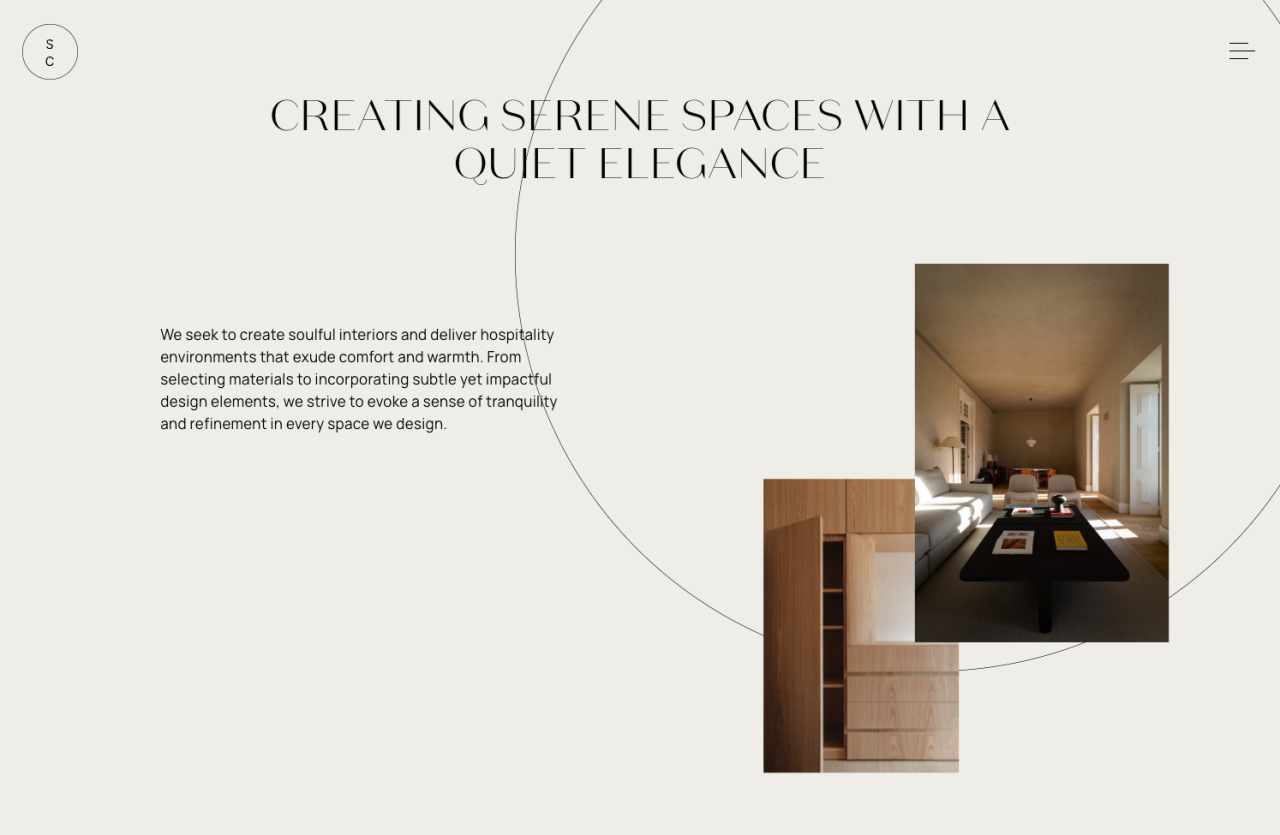
Betonung des Negativraums auf der Website von studio cavalcanti 2025.

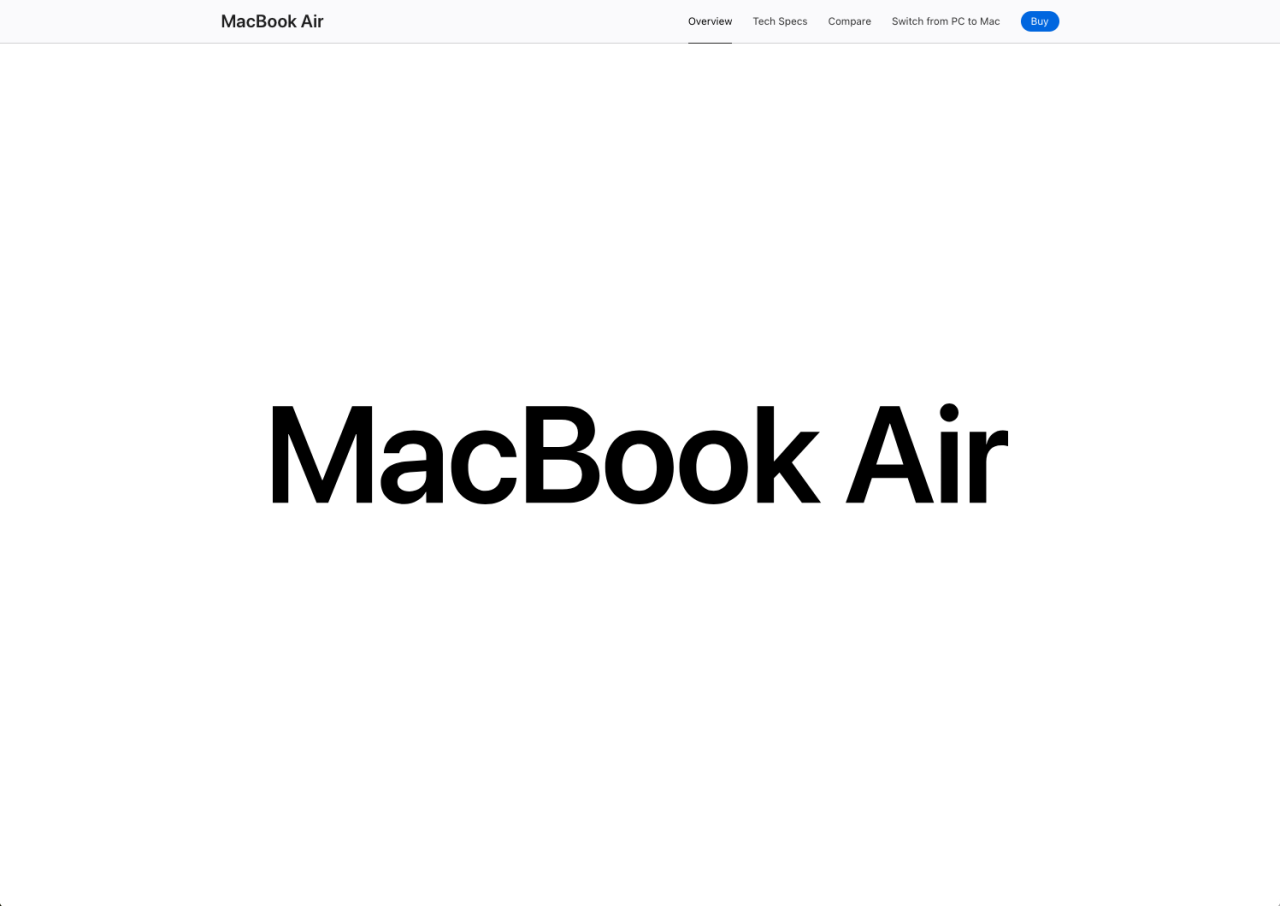
Übertrieben großzüger White Space beim Apple Macbook Air 2025.
5. Überzogene Hierarchie
Dramatische Größenkontraste für maximale Wirkung.
Ein auffälliger Trend im Webdesign 2025 ist die übersteigerte Hierarchie (Exaggerated Hierarchy), bei der extrem große Typografie mit winzigem Text kombiniert wird. Dieses Spiel mit Kontrasten erzeugt einen starken visuellen Effekt: Während übergroße Schriftzüge sofort Aufmerksamkeit erregen und als Ankerpunkt im Design fungieren, fordern die kleinen Texte den Nutzer dazu auf, näher hinzusehen und sich intensiver mit den Inhalten zu beschäftigen.
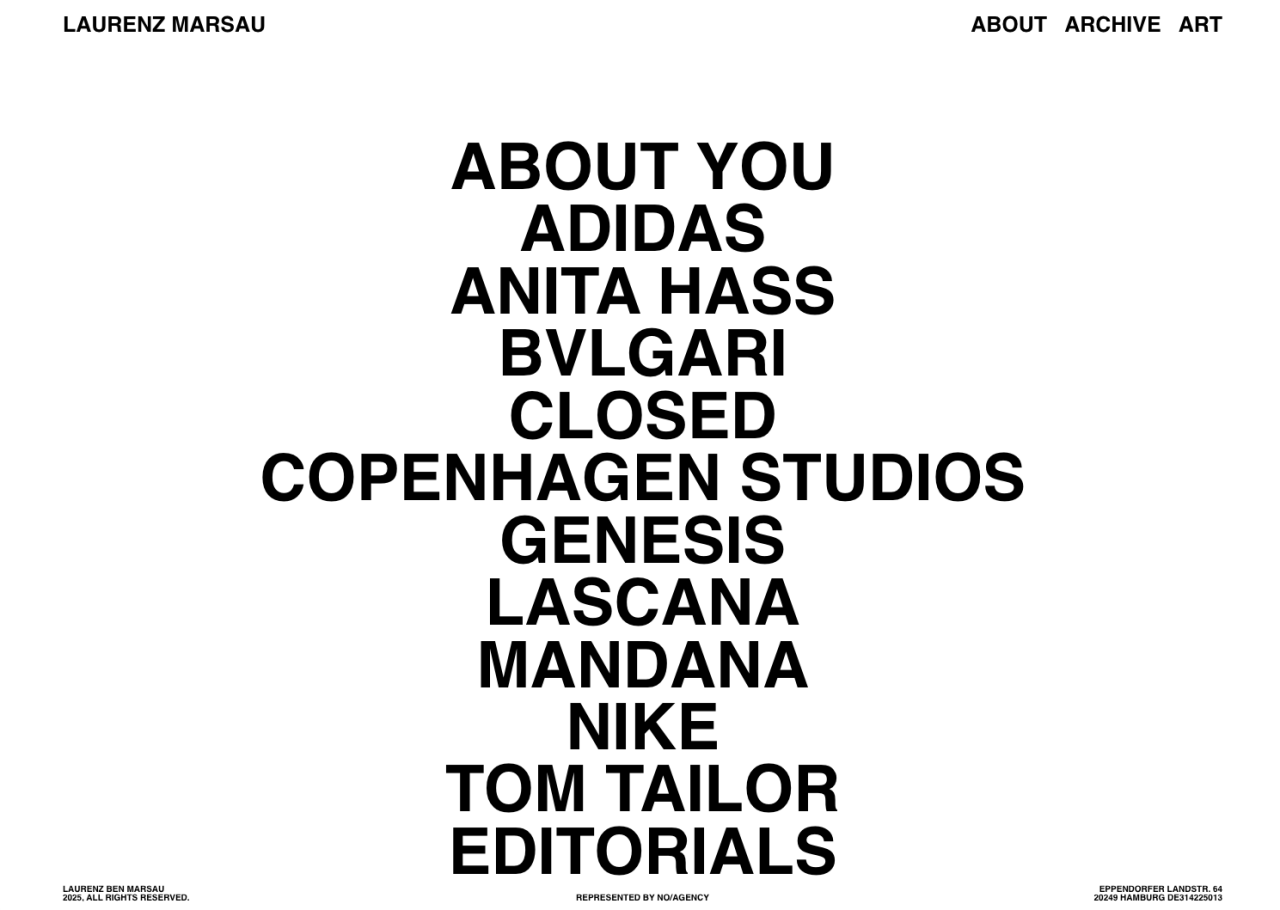
Das Portfolio des Designers Laurenz Marsau aus Hamburg zeigt eindrucksvoll, wie dieser Trend funktioniert: Dominante, selbstbewusste Headlines prägen das Layout, während dezente, minimalistische Textblöcke gezielt Akzente setzen. Dieser Mix aus Extremen schafft ein Design, das sowohl kraftvoll als auch raffiniert wirkt.

Komplett übertriebene Hierarchie auf dem Portfolio des Hamburger Designers Laurenz Marsau 2025.
So nutzt du den Trend effektiv:
Kontrast als Kommunikationsmittel: Große Typografie zieht den Blick auf sich, während kleine Texte gezielt zur Vertiefung einladen.
Selbstbewusstsein und Feingefühl ausbalancieren: Mutige, überdimensionierte Schrift sorgt für einen starken ersten Eindruck, während filigrane Typografie Tiefe und Struktur verleiht.
Maximale Wirkung durch extremes Layout: Durch den bewussten Einsatz von Größenkontrasten entstehen Designs, die nicht nur visuell beeindruckend, sondern auch strategisch durchdacht sind.
Dieser Trend ist perfekt für Marken, die mit mutigem Design eine starke Botschaft vermitteln wollen – ein spannender Ansatz für modernes, ausdrucksstarkes Webdesign im Jahr 2025.
6. Full-Page Headers
Maximale Wirkung direkt im ersten Blickfeld.
2025 dominieren Full-Page Headers das Webdesign und setzen die wichtigste Botschaft einer Website sofort in Szene. Durch vollflächige Header-Bereiche mit prägnanten Texten, auffälligen Call-to-Action-Buttons (CTAs) und dynamischen Bildern entsteht ein klarer Fokus, der Nutzer sofort abholt. Besonders beliebt ist eine asymmetrische Anordnung: Schlüsselbotschaften und CTA-Elemente auf der linken Seite, während visuelle Highlights wie Bilder oder Animationen die rechte Seite auflockern. Diese Struktur nutzt die natürliche Blickführung der Nutzer optimal aus und verbessert die Conversion-Rate. Ein gelungenes Beispiel ist die Website von Discord, die mit dieser Technik spielerisch klare Kommunikation und ansprechendes Design verbindet. Full-Page Headers sind somit weit mehr als ein gestalterisches Element – sie sind ein wirkungsvolles Werkzeug für eine starke erste Impression.

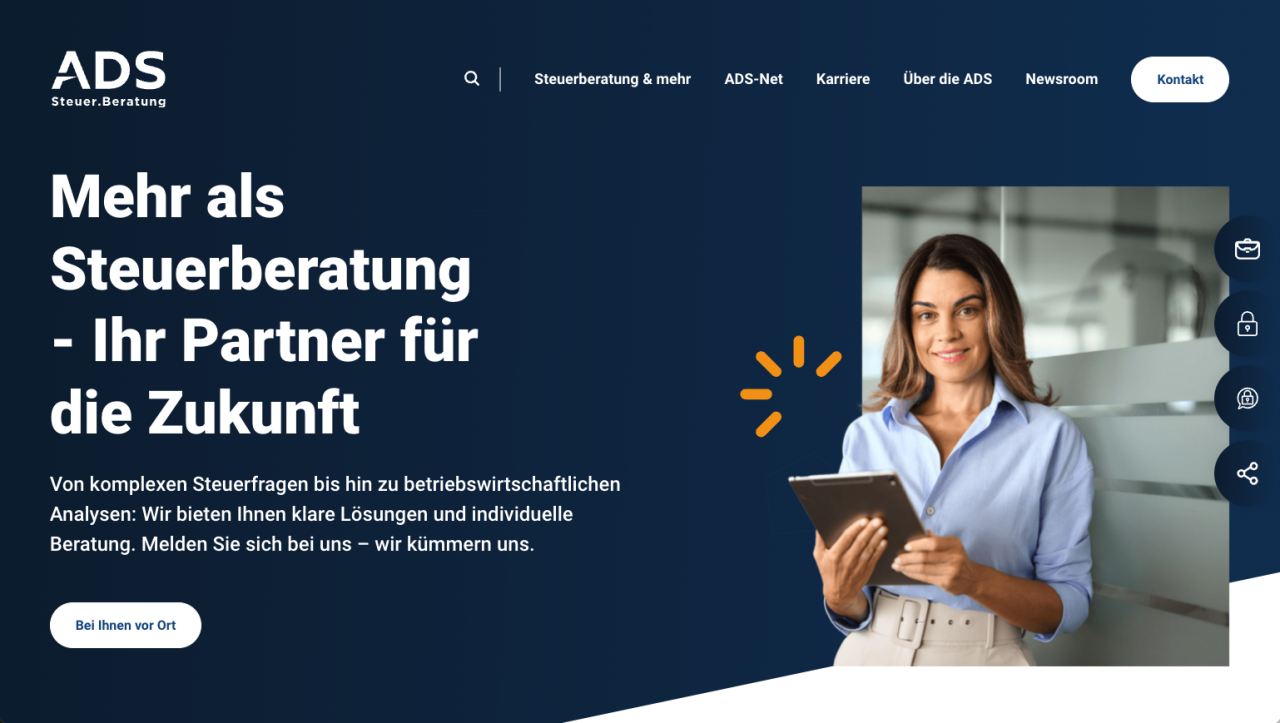
Full-Page Header Website der ADS Steuerkanzlei 2025.

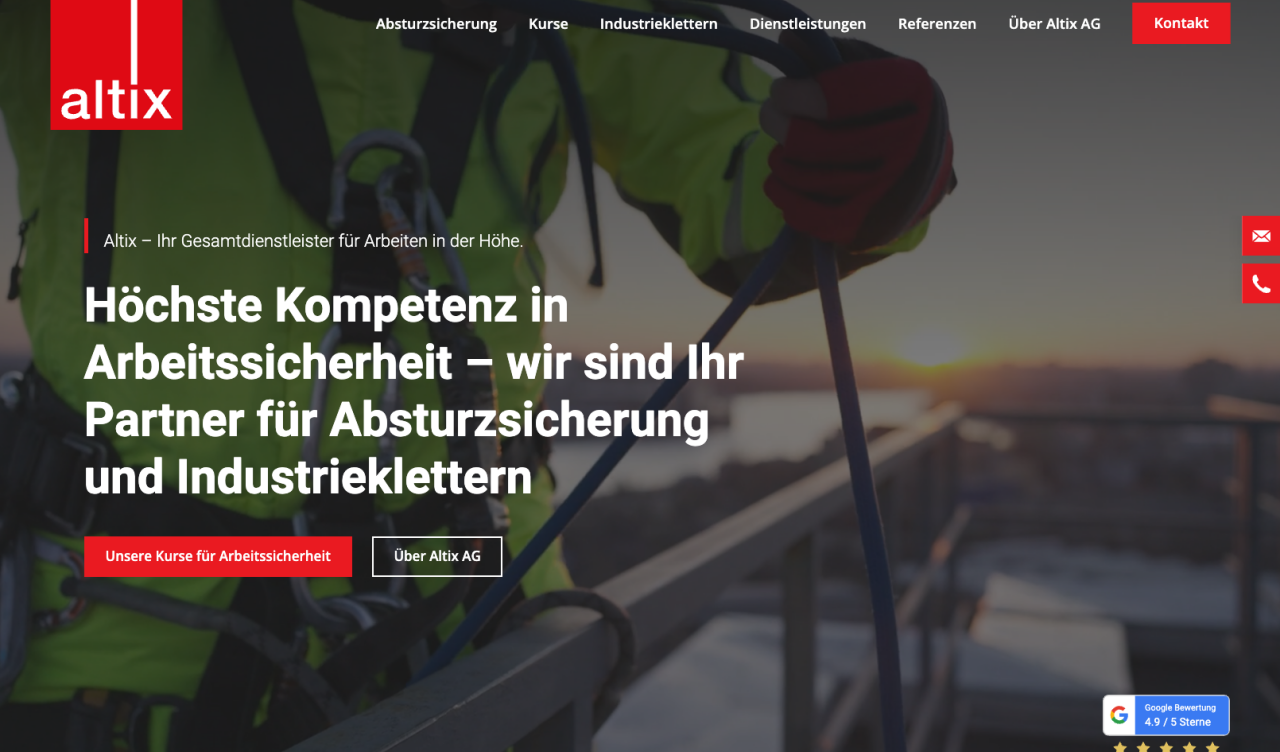
Vollflächiger Header auf der Website von Altix in der Schweiz 2025.
7. Hero-Bilder & Video-Backgrounds
Emotionen auf den ersten Blick.
Großformatige Bilder und bewegte Hintergründe sind aus modernem Webdesign nicht mehr wegzudenken. Sie prägen den ersten Eindruck einer Website und erzeugen sofort eine emotionale Verbindung zum Nutzer. Die Kombination aus kraftvollen Bildern und prägnantem Text folgt dabei der Logik klassischer Werbeanzeigen: Das Bild weckt Emotionen, der Text liefert die Botschaft.
Besonders effektiv sind Hero-Bilder als vollflächige Header-Elemente, die sofort ins Auge springen und für eine starke visuelle Hierarchie sorgen. Alternativ kommen kurze Video-Backgrounds (oft in Slow-Motion) zum Einsatz, die noch mehr Dynamik und Lebendigkeit verleihen. Gerade in einer Welt, in der Nutzer täglich mit Textinhalten überflutet werden, bieten diese visuellen Elemente eine schnelle, intuitive Ansprache – und machen eine Website sofort ansprechend und einprägsam.
gesehen auf career.fielmann.com 2025
Großes Hero Element mit Hintergrundvideo auf metroplan.de 2025
Hero mit Hintergrund-Video auf viebrockreithallen.de 2025
8. Type Only Heroes
Wenn Schrift das Design übernimmt.
Nicht jedes Design braucht ein Bild – manchmal reicht starke Typografie aus, um eine kraftvolle visuelle Wirkung zu erzielen. Der Trend „Type Only Heroes“ setzt genau darauf: Anstelle von Bildern oder Videos dominieren ausdrucksstarke Schriftarten das Hero-Element einer Website. Große, markante Headlines, kombiniert mit cleverem Color-Blocking oder subtilen grafischen Akzenten, lenken den Fokus gezielt auf die Botschaft.
Color-Blocking ist eine Gestaltungsmethode, bei der Farben in klar abgegrenzten Bereichen kombiniert werden, um einen auffälligen visuellen Effekt zu erzielen. Anstatt Farben zu mischen oder zu verwischen, werden sie in großen, einfarbigen Bereichen nebeneinander platziert, wodurch ein kontrastreicher und oft grafischer Look entsteht.
Damit dieser Stil funktioniert, sind die richtige Typografie-Kombination und eine hohe Lesbarkeit entscheidend. Besonders beliebt sind markante Sans-Serif-Schriften mit Charakter, die mit einer neutralen Sekundärschrift harmonieren. Durch die Reduktion auf das Wesentliche entsteht ein elegantes, modernes Design, das schnell Aufmerksamkeit generiert – ein idealer Ansatz für Marken, die mit einer klaren, mutigen Aussage überzeugen wollen.

gesehen auf heyblackmagic.com 2025

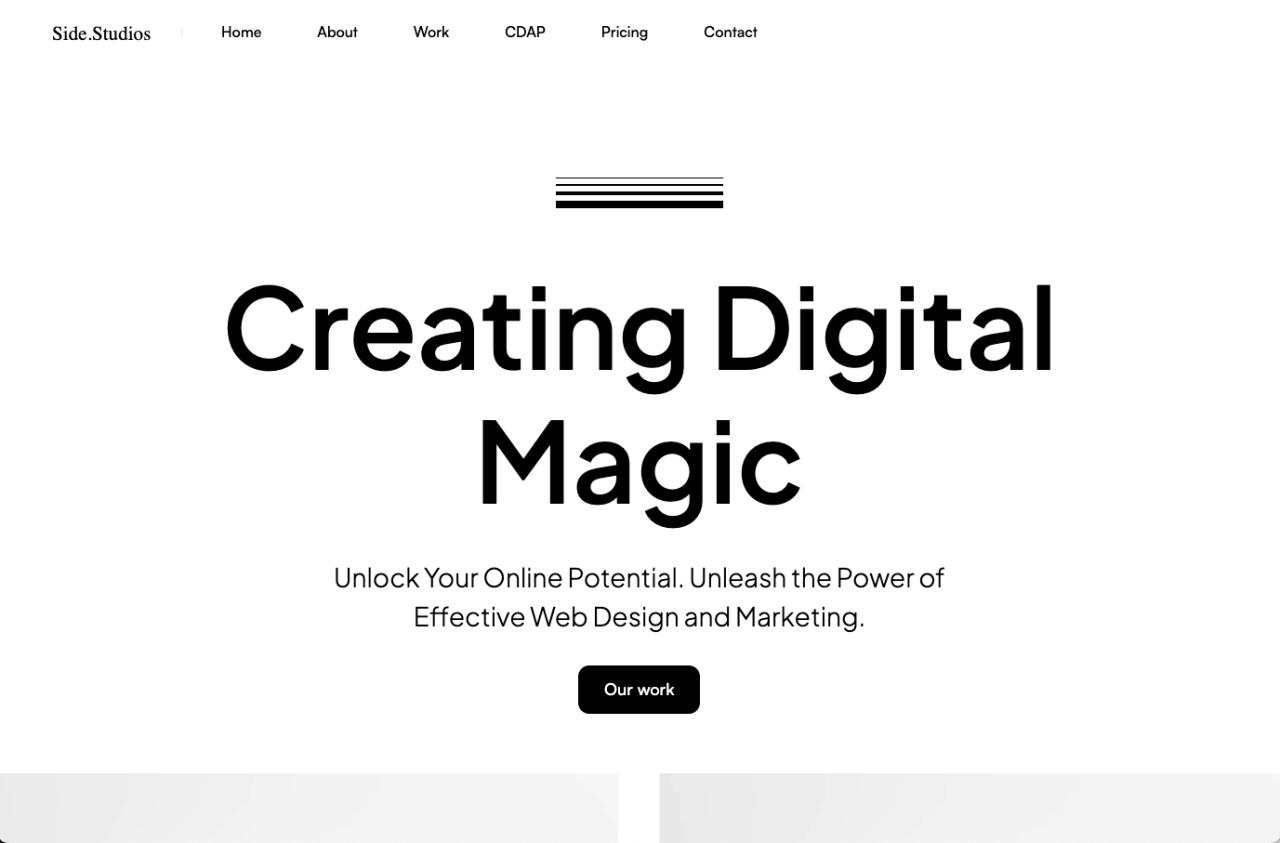
gesehen bei Site.Studios 2025

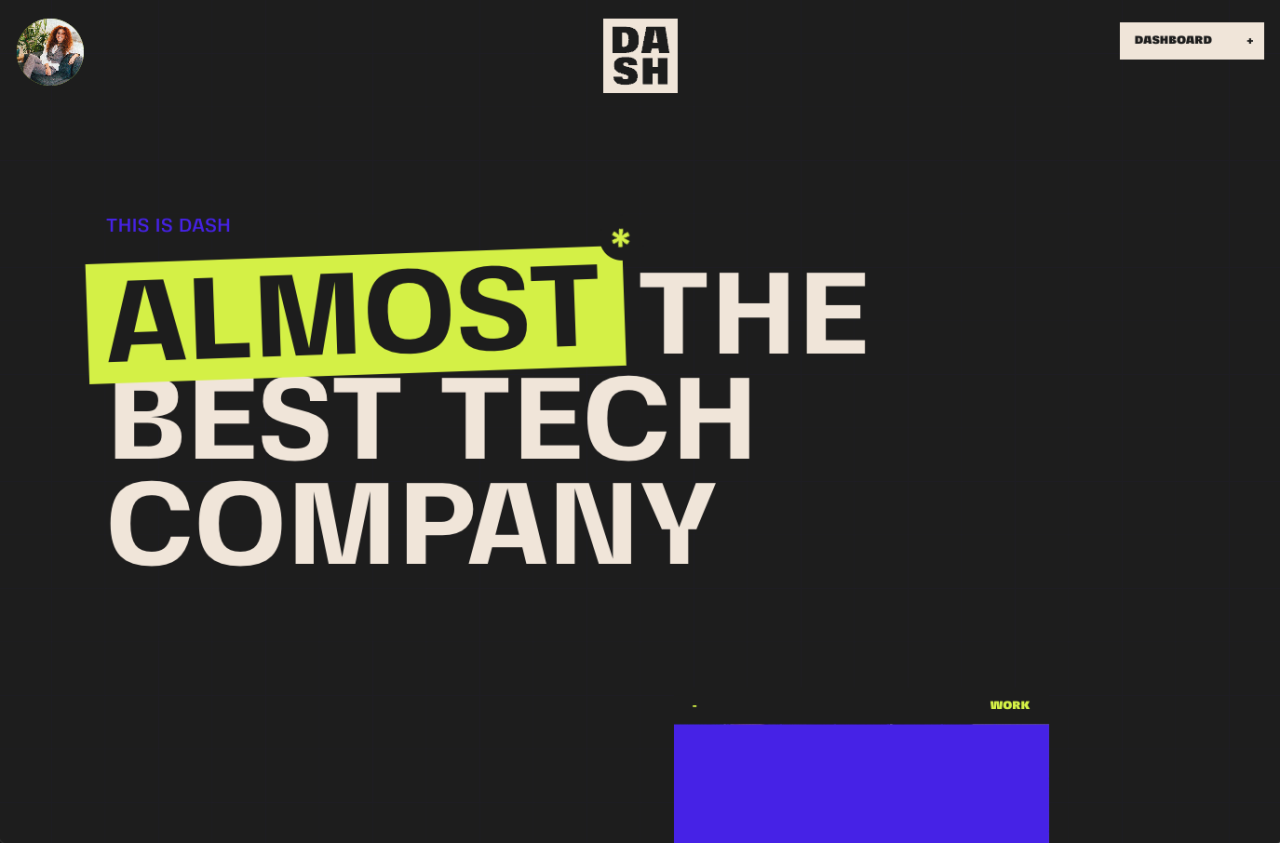
Type-only kombiniert mit Color-blocking, gesehen bei DASH 2025
Von Struktur zu Dynamik – die nächste Stufe des Webdesigns
Nachdem wir uns mit minimalistischen Designs, Tiefeneffekten und visueller Hierarchie beschäftigt haben, geht es im nächsten Teil unserer Serie um dynamische und kreative Elemente im Webdesign 2025.
In Teil 2, der in einer Woche erscheint, stehen bewegte Inhalte, mutige Typografie und individuelle Gestaltung im Fokus. Wir zeigen, wie Videos, Illustrationen und Micro-Animationen das Nutzererlebnis prägen und warum authentische Fotografie und grafische Experimente immer wichtiger werden. Sei gespannt auf den nächsten Teil! 🚀

