Perfekte Buttons für dein UI-Design: Arten, Stile und Anwendungen

von Richard Albrecht am 04.03.2025

Buttons sind eines der zentralen Interaktionselemente in jeder digitalen Benutzeroberfläche – egal ob auf einer Website, in einer App oder in einem Software-Interface. Sie leiten Nutzer gezielt durch den Inhalt, erleichtern die Bedienung und helfen dabei, wichtige Aktionen auszuführen.
Doch nicht jeder Button ist gleich: Manche sollen Aufmerksamkeit erzeugen, andere eine dezente Alternative bieten. Manche wirken durch ihre Gestaltung besonders präsent, während andere bewusst minimalistisch gehalten sind. Ein durchdachtes Button-Design sorgt nicht nur für eine bessere Nutzererfahrung, sondern kann auch die Conversion-Rate erheblich steigern.
In diesem Artikel erfährst du, welche Button-Typen es gibt, wie sie sich optisch und funktional unterscheiden und wie du sie gezielt für eine intuitive Nutzerführung einsetzen kannst.

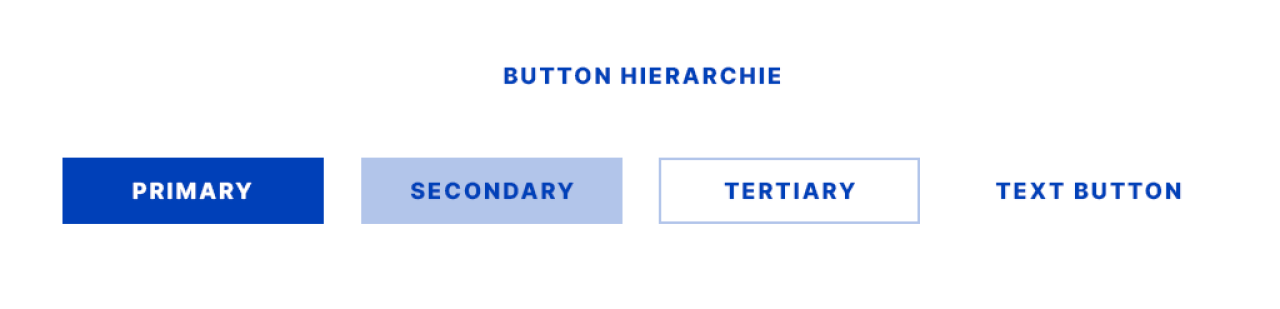
Button-Hierarchie: Welche Buttons wann einsetzen?
Buttons lassen sich nicht nur nach ihrem Design unterscheiden, sondern auch nach ihrer Funktion und Priorität innerhalb einer Benutzeroberfläche. Die Button-Hierarchie hilft dabei, Nutzern visuell zu vermitteln, welche Aktion am wichtigsten ist. Es gibt vier grundlegende Kategorien:
Primäre Buttons: Die wichtigste Aktion hervorheben
Ein primärer Button ist der auffälligste und wichtigste Button auf einer Seite oder in einer App. Er sollte für die Hauptaktion reserviert sein, die ein Nutzer ausführen soll, z. B.:
„Jetzt kaufen” in einem Onlineshop
„Kostenlos testen” bei einer Software
„Anmelden” auf einer Login-Seite
👉 Gestaltungstipps:
Verwende eine auffällige Farbe, die sich von anderen UI-Elementen abhebt.
Der Button sollte groß genug sein, um sofort ins Auge zu fallen.
Pro Seite oder Screen sollte es idealerweise nur einen primären Button geben, um Verwirrung zu vermeiden.
Sekundäre Buttons: Alternative Handlungen anbieten
Sekundäre Buttons sind weniger dominant als primäre Buttons und bieten alternative oder unterstützende Aktionen. Sie werden oft für ergänzende Informationen oder zweitrangige Funktionen wie „Mehr erfahren”, „Video ansehen” oder „Zurück” verwendet.
👉 Gestaltungstipps:
Die Farbe sollte dezenter sein als die des primären Buttons (z. B. eine abgeschwächte Variante der Hauptfarbe oder Grautöne).
Vermeide zu viele sekundäre Buttons auf einer Seite, um die Nutzer nicht zu überfordern.
Der sekundäre Button sollte visuell klar erkennbar sein, aber nicht mit dem primären Button konkurrieren.
Tertiäre Buttons: Unauffällige Zusatzoptionen
Tertiäre Buttons sind für weniger häufig genutzte Aktionen gedacht, die keine große visuelle Aufmerksamkeit benötigen. Funktionen die unter Umständen hilfreich sein können, aber die nicht die erwartete Aktion ist. Oftmals werden Tertiäre Buttons als Text-Buttons dargestellt.
👉 Gestaltungstipps:
Oft werden tertiäre Buttons als Text-Buttons ohne Hintergrund verwendet.
Sie sollten optisch zurückhaltend sein, damit sie nicht mit den primären oder sekundären Buttons konkurrieren.
Ideal für Links oder Zusatzfunktionen, die nicht sofort ins Auge springen müssen.
Text-Buttons: Minimalistisch und funktional
Text-Buttons bestehen nur aus Schrift ohne Hintergrund oder Umrandung. Sie stehen aber allein und nicht wie ein Link in einem Fließtext und nehmen den Raum ein, wie ein Button. Sie eignen sich ebenfalls für weniger wichtige Funktionen wie:
„Mehr lesen” unter einem Blogartikel
„Passwort vergessen?” auf einer Login-Seite
„Kommentare anzeigen” in einer App
👉 Gestaltungstipps:
Verwende eine gut lesbare Schriftgröße und genügend Abstand zu anderen Elementen.
Da Text-Buttons weniger auffallen, sollten sie nicht für Hauptaktionen genutzt werden.
Sie können mit Icons kombiniert werden, um ihre Funktion intuitiver zu machen.
Mit einer klaren Button-Hierarchie stellst du sicher, dass Nutzer sofort erkennen, welche Aktion die wichtigste ist. Im nächsten Abschnitt schauen wir uns an, wie sich Buttons stilistisch voneinander unterscheiden.

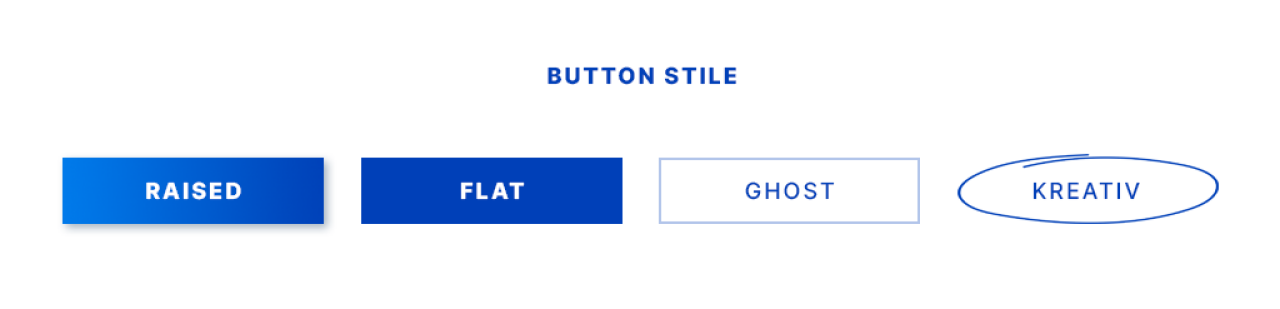
Button-Stile: Design-Optionen und ihre Wirkung
Neben der Hierarchie spielt auch das visuelle Design eine entscheidende Rolle. Buttons können durch verschiedene Stile hervorgehoben oder zurückgenommen werden, je nach gewünschter Nutzerführung und ästhetischem Anspruch. Hier sind die vier gängigsten Button-Stile und ihre Einsatzmöglichkeiten:
Raised Buttons: Mehr Tiefe durch Schatten
Raised Buttons (erhöhte Buttons) nutzen Schatten, um sich optisch vom Hintergrund abzuheben. Dadurch wirken sie klickbar und fallen sofort ins Auge. Sie eignen sich besonders für primäre Aktionen, da sie eine gewisse Tiefe erzeugen und sich deutlich vom restlichen UI abheben.
👉 Einsatzbereiche:
Haupt-CTAs (z. B. „Jetzt kaufen“, „Kostenlos testen“)
Formulare (z. B. „Absenden“)
Dialogfenster (z. B. „Ja“ / „Nein“)
👉 Gestaltungstipps:
Verwende dezente Schatten, um eine moderne Optik zu bewahren.
Achte darauf, dass der Schatten konsistent mit dem allgemeinen UI-Stil bleibt.
Raised Buttons sollten nicht zu oft auf einer Seite verwendet werden, um Überladung zu vermeiden.
Flat Buttons: Minimalistisch und dezent
Flat Buttons haben keine Schatten oder Erhebungen und wirken dadurch schlichter. Sie setzen sich nur durch Farbe oder Schrift von der Umgebung ab und sind besonders für moderne, minimalistische Designs geeignet.
👉 Einsatzbereiche:
• Haupt CTAs, Sekundäre oder tertiäre Buttons
• Mobile Apps, um eine aufgeräumte Optik zu wahren
• Interaktive Elemente, die sich in den Content einfügen sollen
👉 Gestaltungstipps:
• Verwende eine klare Farbgebung, damit Flat Buttons nicht übersehen werden.
• Achte auf genügend Abstand zu anderen Elementen, um Verwechslungen zu vermeiden.
• Flat Buttons lassen sich gut mit Icons kombinieren, um ihre Funktion zu verdeutlichen.
Ghost Buttons: Dezente, elegante Umrandung
Ghost Buttons, auch als Outline-Buttons bekannt, bestehen nur aus einer Umrandung und Text – sie haben keinen Hintergrund. Sie wirken besonders edel und zurückhaltend, sind aber weniger auffällig als Raised oder Flat Buttons.
👉 Einsatzbereiche:
Sekundäre CTAs (z. B. „Mehr erfahren“ neben einem Haupt-CTA), auch als Haupt CTA
Landingpages für elegante, unaufdringliche Handlungsaufforderungen
Situationen, in denen der Fokus auf Bildern oder Hintergründen liegt
👉 Gestaltungstipps:
Nutze eine kontrastreiche Umrandung, damit der Button nicht untergeht.
Ghost Buttons sollten nicht für Haupt-CTAs verwendet werden, da sie zu wenig Aufmerksamkeit erzeugen.
Kombiniere sie mit einer Hover-Animation (z. B. Hintergrund füllt sich bei Mausbewegung), um die Interaktion zu betonen.
Kreative Buttons: Individuelles Design für spezielle Anwendungen
Neben den klassischen Stilen gibt es auch kreative Buttons, die sich durch besondere Formen, Animationen oder interaktive Effekte auszeichnen. Sie können gezielt eingesetzt werden, um das Branding oder die Nutzererfahrung zu verbessern.
👉 Einsatzbereiche:
Gamification-Elemente in Apps und Websites
Kreative Webdesigns, die sich vom Standard abheben
Besondere Promotions oder Marketing-Aktionen
👉 Gestaltungstipps:
Kreative Buttons sollten dennoch klar erkennbar und klickbar bleiben.
Vermeide übermäßige Animationen, die die Nutzer ablenken könnten.
Achte darauf, dass der Button auf allen Endgeräten gut funktioniert.
Mit der richtigen Wahl des Button-Stils kannst du das Nutzererlebnis gezielt beeinflussen. Im nächsten Abschnitt schauen wir uns an, welche Formen Buttons haben können und wie sie das Design beeinflussen.

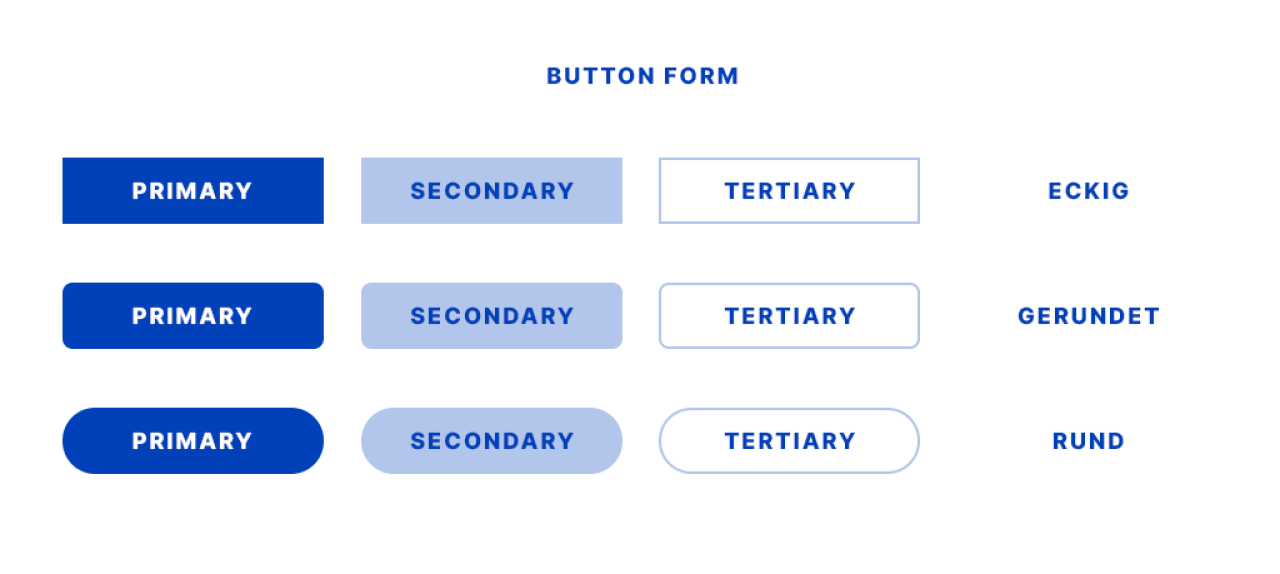
Button-Form: Formgebung und ihre Wirkung
Neben Hierarchie und Stil spielt auch die Form von Buttons eine wichtige Rolle im UI-Design. Die Wahl der richtigen Button-Form beeinflusst nicht nur die Ästhetik, sondern auch die Benutzerfreundlichkeit.
Eckige Buttons: Strukturiert und professionell
Eckige Buttons haben eine klare, kantige Form und wirken besonders strukturiert und seriös. Sie sind häufig in Business- und B2B-Websites zu finden, da sie ein professionelles Erscheinungsbild vermitteln.
👉 Einsatzbereiche:
Unternehmenswebsites und professionelle Anwendungen
Strenge, sachliche Designs (z. B. Finanz- oder Tech-Branche)
Tabellen, Dashboards oder Formularfelder
👉 Gestaltungstipps:
Achte auf gleichmäßige Abstände und klare Kanten für ein harmonisches Erscheinungsbild.
Eckige Buttons wirken am besten in Kombination mit einem minimalistischen Design.
Zu scharfkantige Buttons können unfreundlich oder altmodisch wirken – ein leichter Radius kann das Gesamtbild abrunden.
Buttons mit gerundeten Ecken: Freundlich und modern
Buttons mit sanft gerundeten Ecken wirken weicher und einladender als eckige Buttons. Sie sind in modernen Webdesigns weit verbreitet, da sie den Nutzer intuitiv ansprechen und eine angenehme Nutzererfahrung fördern.
👉 Einsatzbereiche:
E-Commerce-Websites, um Vertrauen und Komfort zu vermitteln
Mobile Apps, da runde Ecken besser zu Touchscreens passen
Kreative und freundliche Designs
👉 Gestaltungstipps:
Ein Radius von 4 bis 8 Pixeln wirkt modern, ohne zu verspielt zu sein.
Zu stark gerundete Ecken können den Button unklar oder weniger klickbar wirken lassen.
Gerundete Buttons lassen sich gut mit weichen Schatten und Farbverläufen kombinieren.
Vollständig abgerundete Buttons (Pille): Maximale Weichheit und Aufmerksamkeit
Bei vollständig abgerundeten Buttons (auch „Pill-Buttons“ genannt) sind die Ecken so stark abgerundet, dass der Button eine ovale oder kreisförmige Form erhält. Diese Form wird oft für Floating Action Buttons (FABs) oder besondere Aktionen verwendet.
👉 Einsatzbereiche:
Floating Action Buttons / Icon-only Buttons (z. B. „+“ für neue Einträge in Apps)
Social-Media-Buttons und Icon-Buttons
Call-to-Actions, die stark hervorstechen sollen
👉 Gestaltungstipps:
Stelle sicher, dass der Button groß genug ist, damit die Form bewusst wahrgenommen wird.
Verwende diese Form sparsam, da sie sonst das gesamte Design zu spielerisch wirken lassen kann.
Kombiniere sie mit starken Farben oder Icons, um ihre Funktion intuitiv zu vermitteln.

Buttons nach Anwendung: Wann welcher Button passt
Je nach Kontext haben Buttons unterschiedliche Funktionen und sollten entsprechend gestaltet werden. Hier sind drei der wichtigsten Button-Typen nach Anwendung:
Haupt-CTA-Button: Die wichtigste Aktion auf der Seite
Der Haupt-Call-to-Action-Button (Main CTA) ist der zentrale Interaktionspunkt auf einer Seite. Er sollte die wichtigste Aktion fördern, sei es ein Kauf, eine Anmeldung oder eine Kontaktaufnahme.
👉 Einsatzbereiche:
• „Jetzt kaufen“ in einem Onlineshop
• „Kostenlos testen“ für SaaS-Produkte
• „Angebot anfordern“ auf einer Service-Website
👉 Gestaltungstipps:
Feste Platzierung, auf einer Dienstleistungs-Website wäre ein guter Ort oben rechts als Teil der Navigation, in einem Online Shop, in dem verschiedene Produkte verkauft werden, sollte sicher der Kaufen Button immer wieder an der selben stelle befinden (im oberen rechten Bereich, egal wie lang die Seite ist)
Auffällige Farbe, die sich vom restlichen Design abhebt
Große, gut lesbare Schrift mit einer klaren Handlungsaufforderung
Genug Abstand zu anderen Elementen, um visuell hervorzustechen
Höchstens ein Haupt-CTA pro Seite, um Nutzer nicht zu verwirren
Floating Action Button (FAB): Der zentrale Schnellzugriff
Floating Action Buttons (FABs) sind schwebende Buttons, die für besonders wichtige, wiederkehrende Aktionen in Apps oder Websites genutzt werden. Sie sind oft rund oder pillenförmig und enthalten ein Icon anstelle von Text.
👉 Einsatzbereiche:
„+“ Button zum Erstellen eines neuen Elements (z. B. neue Notiz in einer App)
Mitscrollendes und aufklappendes „Kontakt“ Element
„Chat starten“ auf Support-Seiten
„Hochscrollen“ für eine bessere Navigation auf mobilen Geräten
👉 Gestaltungstipps:
Immer fix am unteren Bildschirmrand platzieren, um eine konsistente Nutzerführung zu gewährleisten
Stark kontrastierende Farbe, damit er sich vom Hintergrund abhebt
Nur einen FAB pro Seite verwenden, um eine klare Nutzerführung zu gewährleisten
Icon-Buttons: Schnelle, intuitive Aktionen
Icon-Buttons bestehen nur aus einem Symbol ohne Text. Sie sind ideal für kompakte Oberflächen, bei denen Platz gespart werden muss. Allerdings sollten sie nur für sehr bekannte Funktionen verwendet werden, da sie sonst schwer verständlich sein können.
👉 Einsatzbereiche:
„Löschen“ (Mülleimer-Icon)
„Bearbeiten“ (Stift-Icon)
„Teilen“ (Teilen-Icon)
Navigation (z. B. „Zurück“ mit einem Pfeil-Icon)
Das Hamburger Menü für den Zugriff auf die Website Navigation auf Mobilgeräten
👉 Gestaltungstipps:
Klar verständliche, weit verbreitete Symbole verwenden, um Missverständnisse zu vermeiden
Icons mit einem Tooltip ergänzen, falls die Bedeutung nicht sofort klar ist
Größe konsistent halten (meist 24x24px oder 32x32px für mobile Geräte)
Mit der richtigen Anwendung der passenden Buttons kannst du die Usability und Nutzerführung erheblich verbessern. Im nächsten Abschnitt sehen wir uns Best Practices für Buttons an, um ihre Effektivität weiter zu optimieren.
Best Practices für effektive Buttons
Ein guter Button ist nicht nur optisch ansprechend, sondern auch funktional durchdacht. Hier sind einige bewährte Best Practices, um Buttons so effektiv wie möglich zu gestalten:
1. Farbwahl und Kontrast für bessere Sichtbarkeit
Die Farbe eines Buttons sollte sich deutlich vom Hintergrund und anderen UI-Elementen abheben, damit er sofort erkennbar ist. Besonders wichtig ist dabei ein hoher Kontrast.
Nutze eine Primärfarbe für Haupt-CTAs (z. B. Blau, Grün oder Rot, je nach Design).
Sekundäre Buttons sollten dezenter sein (z. B. Grau oder eine abgeschwächte Primärfarbe).
Ghost Buttons benötigen eine kontrastreiche Umrandung, um nicht zu verschwinden.
Teste Buttons mit Color-Contrast-Checkern, um Barrierefreiheit sicherzustellen.
2. Klickbare Flächen optimieren (für Mobile & Desktop)
Ein Button sollte nicht nur visuell ansprechend sein, sondern auch gut bedienbar – insbesondere auf Touchscreens.
Die optimale Button-Größe für Touchgeräte liegt bei mindestens 44x44px (laut Apple und Google).
Buttons sollten genug Abstand zu anderen Elementen haben, um Fehleingaben zu vermeiden.
Auch Text-Buttons sollten eine unsichtbare klickbare Fläche haben, die größer als der reine Text ist.
3. Klare und handlungsorientierte Beschriftung
Die Button-Beschriftung sollte unmissverständlich sein und den Nutzer direkt zur Aktion motivieren.
Vermeide generische Begriffe wie „OK“ oder „Hier klicken“.
Nutze stattdessen klare Handlungsaufforderungen wie „Jetzt kaufen“, „Download starten“ oder „Mehr erfahren“.
Kurz und prägnant formulieren – maximal 2-3 Wörter für beste Lesbarkeit.
4. Nutzerführung durch durchdachtes Button-Design verbessern
Buttons sollten die natürliche Interaktion des Nutzers unterstützen und ihn intuitiv durch die Anwendung leiten.
Wichtigste Aktion hervorheben: Primäre Buttons sollten visuell dominieren.
Reihenfolge beachten: Setze Buttons in einer logischen Reihenfolge, z. B. „Weiter“ vor „Abbrechen“.
Hover- und Klick-Effekte nutzen: Zeige Nutzern durch Farbwechsel oder Animationen an, dass der Button interaktiv ist.
5. Ladezeiten und Zustände kommunizieren
Ein Button sollte immer anzeigen, was gerade passiert – besonders bei Ladezeiten oder abgeschickten Formularen.
Zeige Ladesymbole anstelle von inaktiven Buttons, wenn eine Aktion im Hintergrund läuft.
Nutze verschiedene Button-Zustände: Normal, Hover, Aktiv, Deaktiviert.
Vermeide doppelte Klicks durch eine visuelle Bestätigung („Erfolgsmeldung“ oder „Button wird deaktiviert“).
Mit diesen Best Practices stellst du sicher, dass deine Buttons nicht nur gut aussehen, sondern auch eine hohe Benutzerfreundlichkeit bieten.
Fazit
Buttons sind ein zentrales Element im UI-Design und haben einen direkten Einfluss auf die Benutzerfreundlichkeit und Conversion-Rate einer Website oder App. Eine durchdachte Gestaltung hilft dabei, Nutzer intuitiv durch die Anwendung zu führen und wichtige Aktionen hervorzuheben.
Hier sind die wichtigsten Erkenntnisse zusammengefasst:
Button-Hierarchie nutzen: Primäre Buttons für Hauptaktionen, sekundäre und tertiäre Buttons für unterstützende Funktionen.
Den richtigen Stil wählen: Raised, Flat, Ghost oder kreativ – je nach Design und Einsatzzweck.
Passende Form verwenden: Eckige Buttons wirken professionell, gerundete Ecken freundlich, pillenförmige Buttons sind ideal für besondere Funktionen.
Buttons gezielt einsetzen: Haupt-CTAs, Floating Action Buttons und Icon-Buttons sollten je nach Anwendung bewusst platziert werden.
Best Practices beachten: Hoher Kontrast, gut lesbare Beschriftung, ausreichend große Klickflächen und klare Statusanzeigen verbessern die Nutzererfahrung.
Überprüfe dein aktuelles UI-Design: Sind deine Buttons klar erkennbar? Ist die Nutzerführung logisch? Falls nicht, probiere einige der hier vorgestellten Techniken aus und optimiere deine Buttons für eine bessere Usability und höhere Konversionen!
